插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'AIModels.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install AIModels
4、启动预览模式即可:
yarn pre.dev
插件介绍
视频预览:
清晰版跳转 B站查看详情
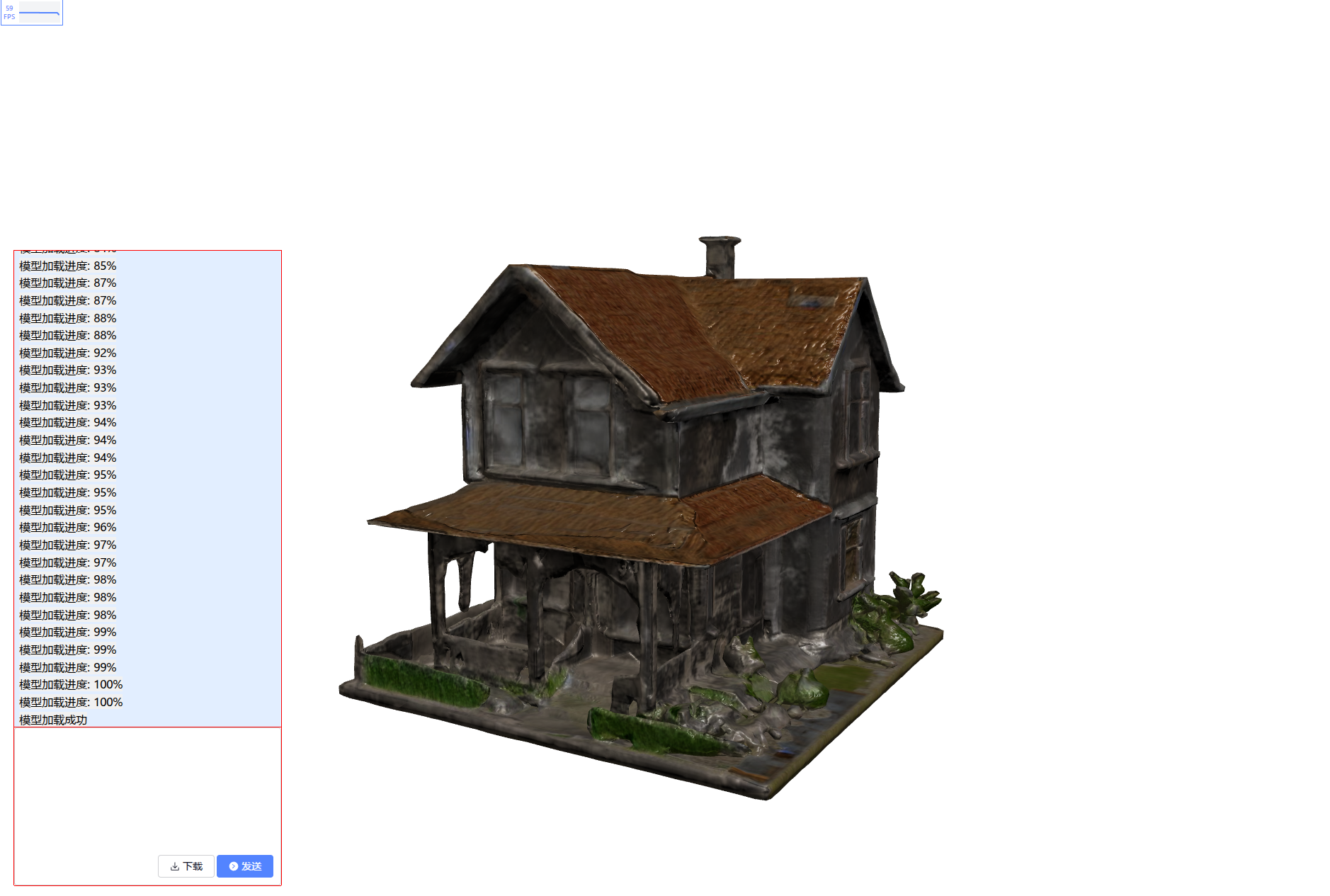
此插件将Three.js与AI【meshy.ai第三方接口】技术完美融合,只需用自然语言描述你的创意,三维模型即可在线快速生成!在Three.js中实时预览你的作品,还能下载到本地,开启无限创作可能。告别繁琐建模,拥抱即时创意!
主要功能:
(1)自然语言生成3D模型。用户可以通过简单的自然语言描述自己的创意,插件利用AI技术快速生成对应的3D模型。这种方式无需用户手动建模,大幅降低了技术门槛,同时节省了时间,让创意实现变得更加高效。
(2)实时预览与本地下载。生成的3D模型可以在Three.js中实时预览,用户可以立即查看效果并进行评估。此外,插件还支持将模型下载到本地,方便用户进一步调整或使用,增强了创作的灵活性和控制力。
应用场景:
(1)设计与创意产业。设计师、建筑师和游戏开发者可以利用该工具快速原型化创意,加速设计流程。只需简单描述,AI即可生成3D模型,大幅节省建模时间,让专业人士将精力集中在创意优化上。
(2)虚拟现实与增强现实(VR/AR)。在VR/AR开发中,快速生成3D模型是关键环节。该应用能显著缩短开发周期,帮助开发者即时预览和调整虚拟场景,从而提升开发效率。
(3)个人爱好与DIY。3D打印、模型制作等爱好者可以通过自然语言描述快速生成模型,并下载到本地进一步调整,轻松实现个性化创意,同时降低技术门槛。
注意事项:
1、在此插件中AI的API密钥作者已经赋值,使用者可以暂时用一段时间,后续若要继续使用,可自行到meshy官网注册账号(https://www.meshy.ai/settings/subscription),官网会赠送3天的pro会员。开发同学在使用该插件案例前需要在工程项目的talkBox.vue中将自己的API密钥赋值给变量apiKey即可。
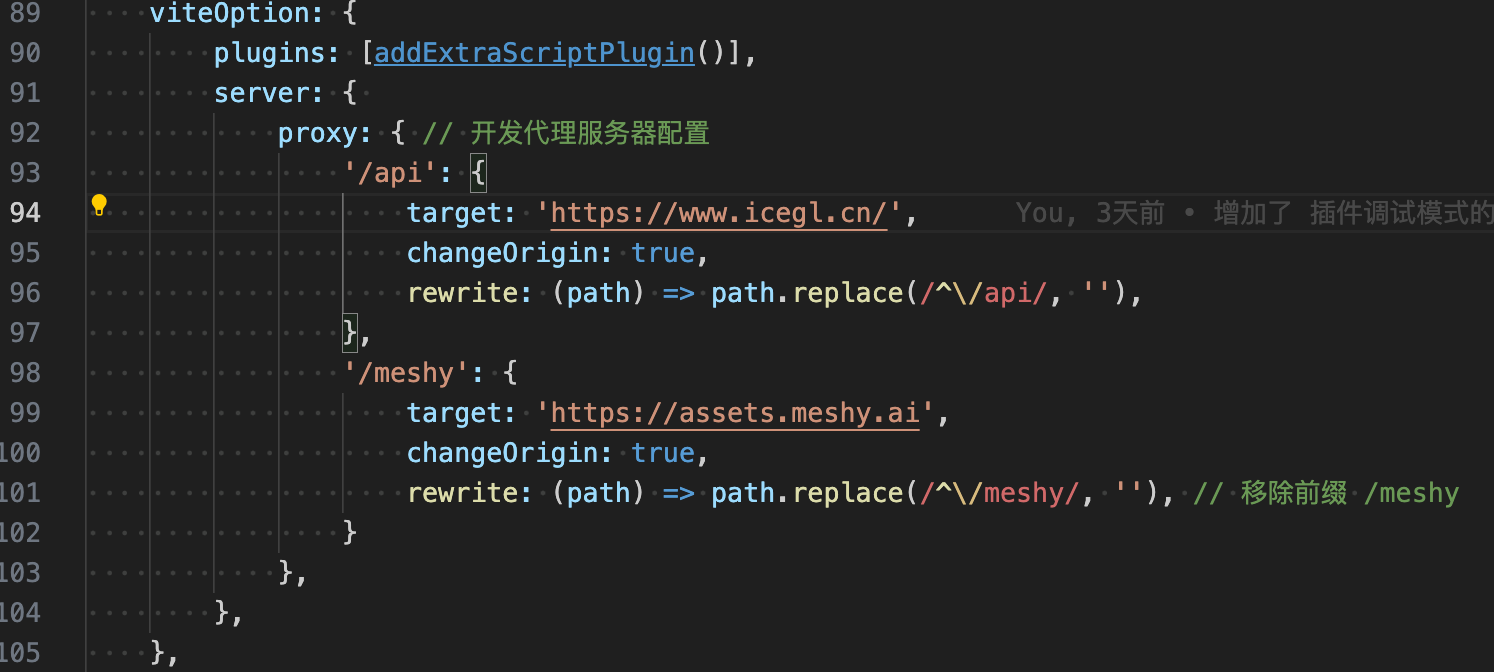
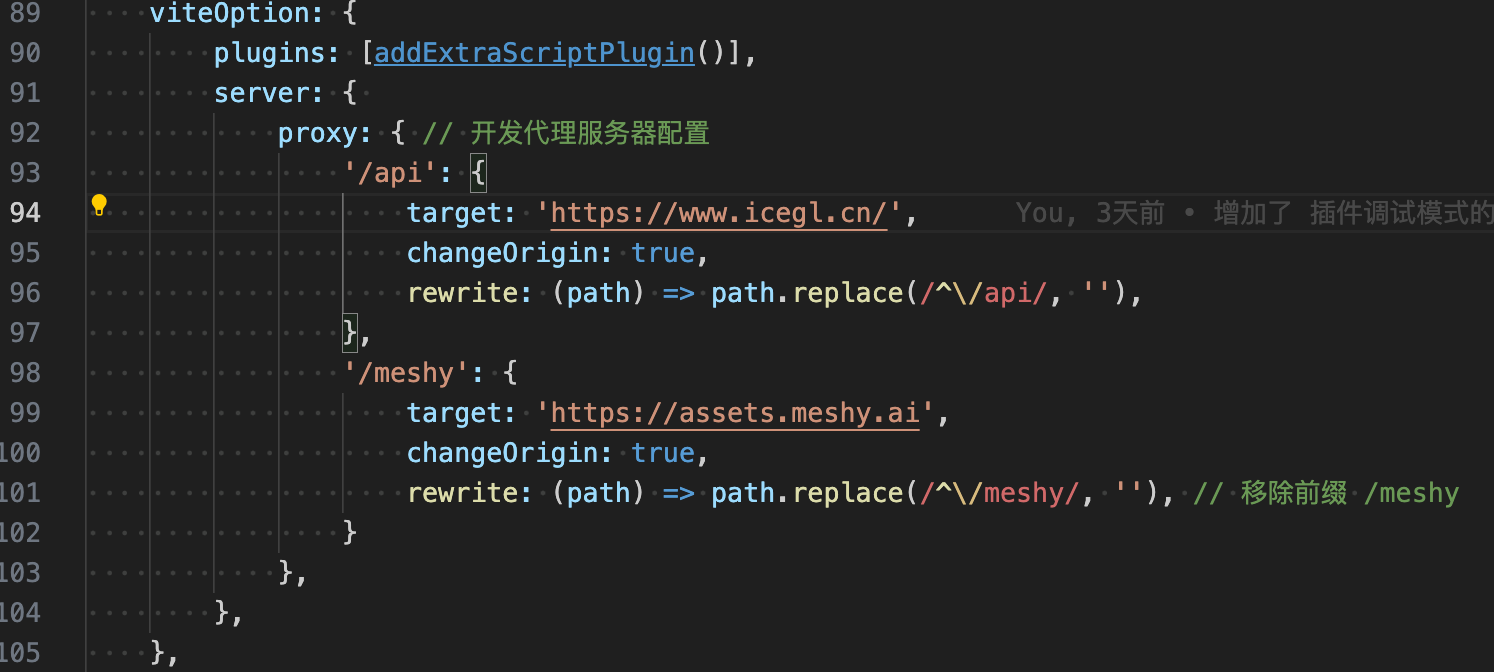
2、项目启动前为解决跨域问题,可在tvt框架的.fes.predev.js中,加入如下代码。
server: {
proxy: {
'/meshy': {
target: 'https://assets.meshy.ai',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/meshy/, ''),
}
}
}
具体截图如下: