插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'topoEditor.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install topoEditor
4、启动预览模式即可:
yarn pre.dev
插件介绍
预览地址:https://oss.icegl.cn/p/topoEditor
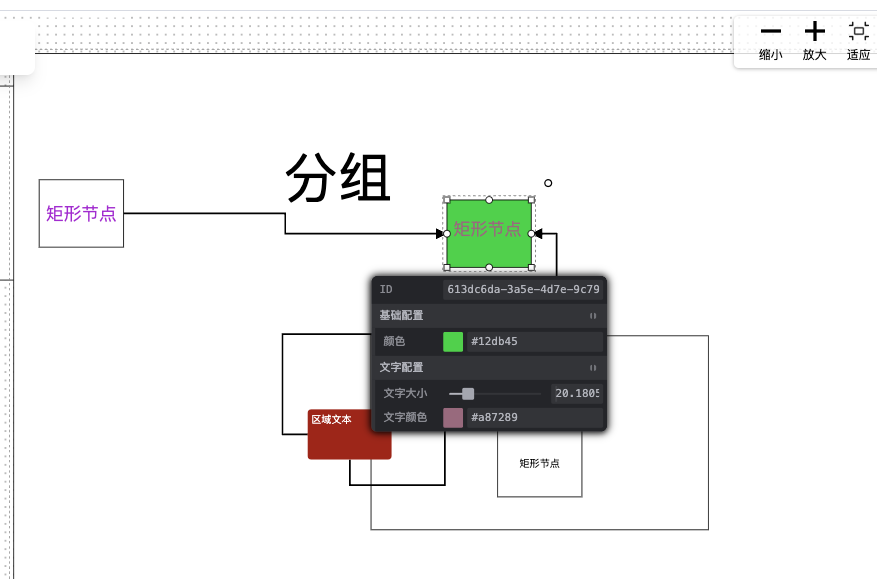
一个结构简单、代码清晰、扩展性强的拓扑编辑器,以二维拖拉拽的形式编辑拓扑图。
主要功能包括:
1. 基础元素:节点、连线、分组
2. 样式配置:自定义扩展
3. 功能区:元素拖拽、画布控制、自定义按钮
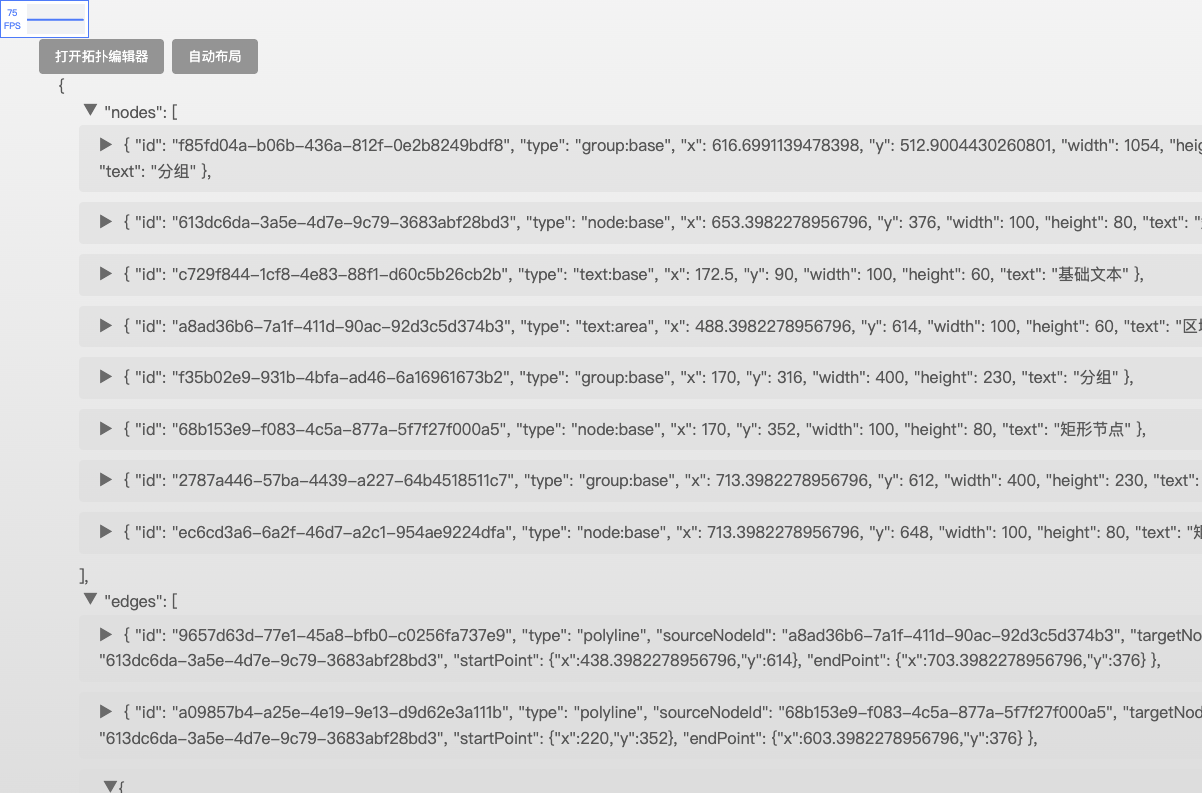
4. 自动布局:全量布局、局部布局
5. 序列化:JSON导入导出
该插件可快速嵌入到任何vue3项目中。
插件依赖
"@logicflow/core": "^2.0.10"
"@logicflow/extension": "^2.0.14"
"elkjs": "0.9.3"
"@vueuse/core": "^12.5.0"
运行
yarn add @logicflow/core @logicflow/extension elkjs @vueuse/core
dialog 组件用法
<template>
<TopoEditorDialog v-model:graphData="graphData" v-model:visible="visible" :nodeConfig="defaultNodeConfig" />
</template>
<script setup lang="ts">
import { TopoEditorDialog } from "PLS/topoEditor";
const graphData = ref<LogicFlow.GraphData>({})
const visible = ref(false)
</script>
更多详细文档: