shader绘制二维爱心
发布于 2023-04-18 11:43:40
背景
谁说程序员不懂浪漫,我们伟大的程序员对浪漫的定义远远高于普通人对爱情的看法,今天我们来用shader绘制一个爱心。

数学解析
其实绘制爱心的方法有很多,我们今天主要讲解一个具有代表性的绘制方法。
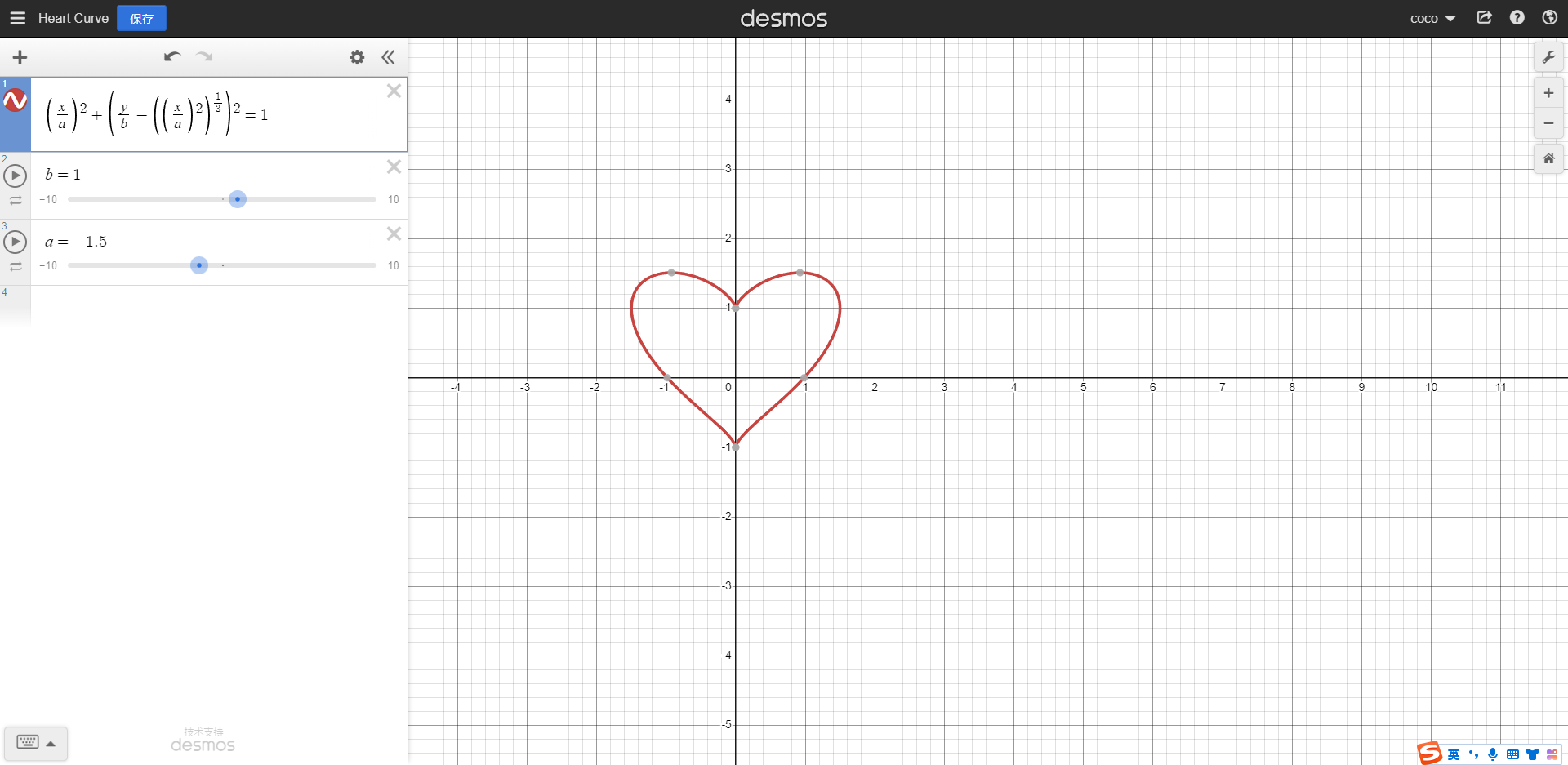
$$ \left(\frac{x}{a}\right)^{2}+\left(\frac{y}{b}-\left(\left(\frac{x}{a}\right)^{2}\right)^{\frac{1}{3}}\right)^{2}=1 $$
我们用demos绘制出上面的图像内容,如下所示:

当然你可以尝试修改a和b的大小进而去改变爱心的胖瘦比例。
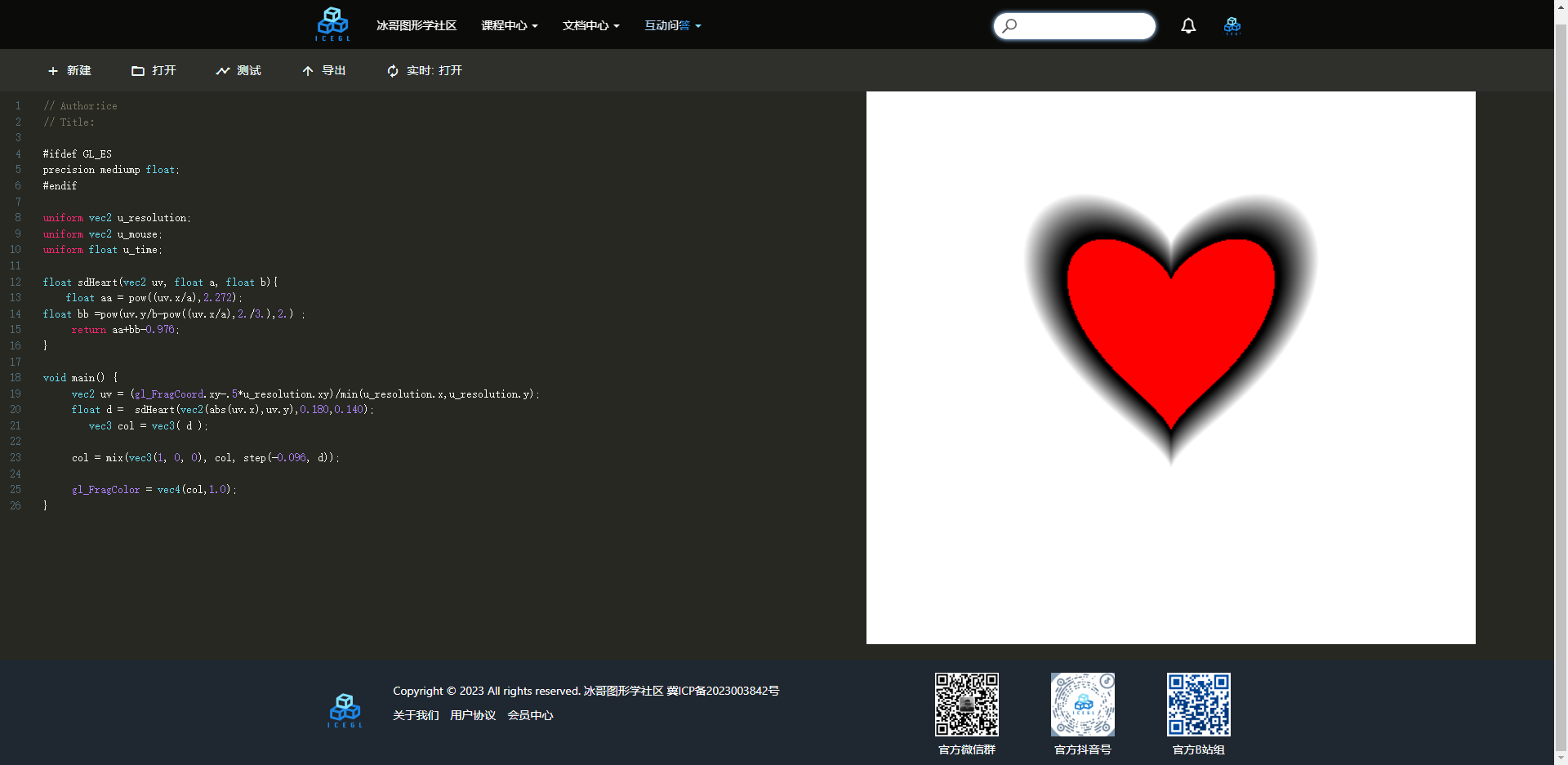
代码实现
// Author:ice
// Title:
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float sdHeart(vec2 uv, float a, float b){
float aa = pow((uv.x/a),2.272);
float bb =pow(uv.y/b-pow((uv.x/a),2./3.),2.) ;
return aa+bb-0.976;
}
void main() {
vec2 uv = (gl_FragCoord.xy-.5*u_resolution.xy)/min(u_resolution.x,u_resolution.y);
float d = sdHeart(vec2(abs(uv.x),uv.y),0.180,0.140);
vec3 col = vec3( d );
col = mix(vec3(1, 0, 0), col, step(-0.096, d));
gl_FragColor = vec4(col,1.0);
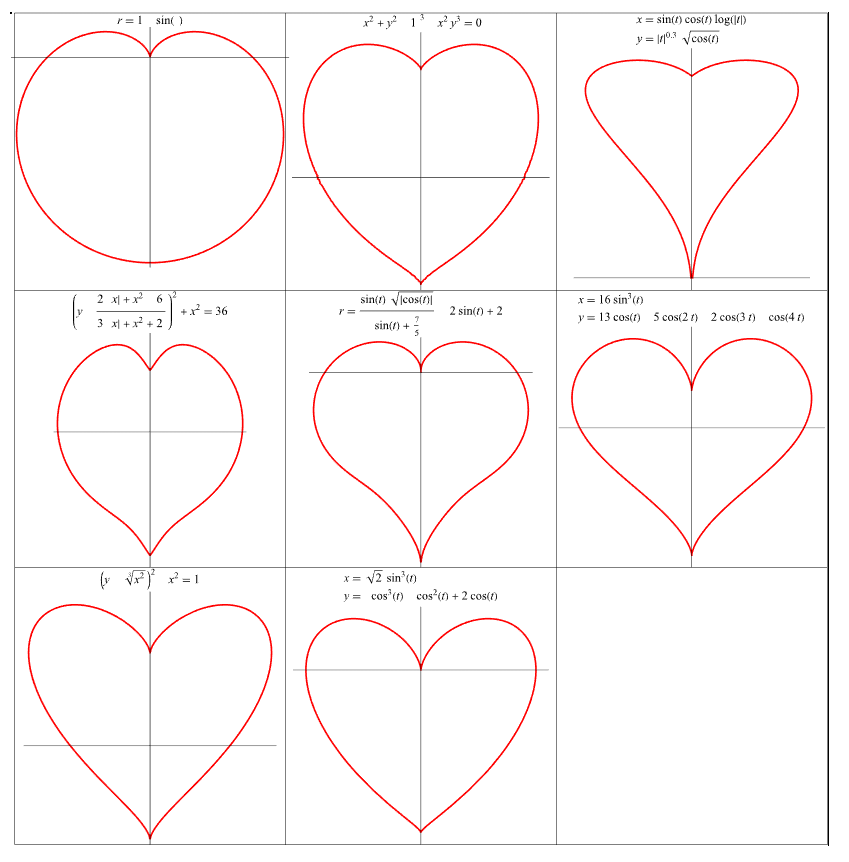
}还有很多不同爱心绘制算法,感兴趣的同学可以关注下面网站。
https://mathworld.wolfram.com/HeartCurve.html
2 条评论
 shader
shader


 WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




网址看起来非常有用,先收藏起来吃灰。
哈哈哈感谢支持,后面会有更多精彩内容!