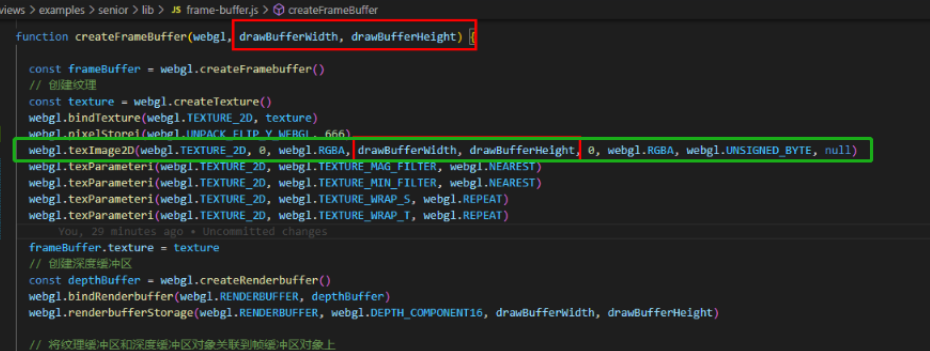
你好。简单回答一下,我刚刚给你做个一个实验如果用512 和 500进行测试,看是否成功,结果不出所料是失败的。然后下面是后来发给我的关键代码,用到了上述你说的两个参数。
其实关键在于绿色框体里的代码,在webgl里面,图片必须是Power of Two的大小,即宽度和高度必须是2的幂次方,比如 2x2, 4x4, 8x8, 16x16, 32x32, 64x64, 128x128, 256x256, 512x512, 1024x1024等等。这是因为WebGL中的纹理采样器需要用到这种大小的纹理才能正常工作,其实如果追根溯源的话,图片是Power of Two的大小更加有利于计算机对于图片的处理。
不过事实上,在日常开发中,并不能完全确保我们的图片满足上述要求,所以webgl后面也新增一些API参数,通过修改参数,可以实现即使NoPower of Two,也可以加载。
可以通过修改texParameter参数为CLAMP_TO_EDGE,将多余部分进行裁剪。具体可以参考下面地址,并且我在webgl课程初级中详细介绍过该API的用法
https://developer.mozilla.org/zh-CN/docs/Web/API/WebGLRenderingContext/texParameter
综上所述,帧纹理绘制原理也是将绘制结果以图片形式作为纹理,所以也需要满足纹理映射的要求。