插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'communityMetaverse.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install communityMetaverse
4、启动预览模式即可:
yarn pre.dev
插件介绍
预览地址:https://oss.icegl.cn/p/communityMetaverse
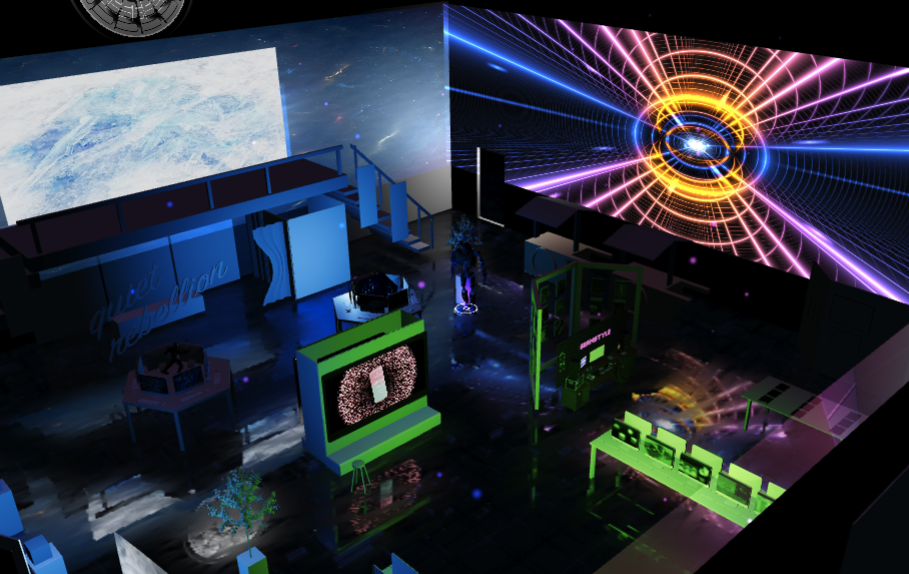
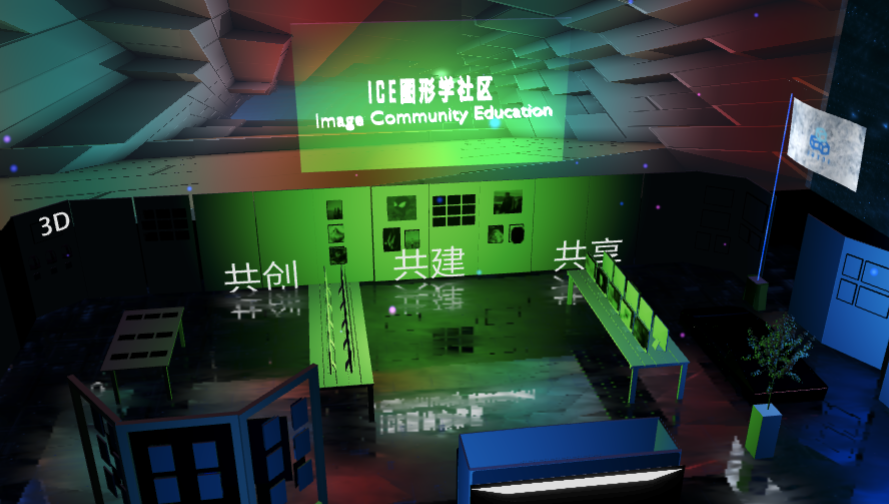
基于TVT.JS的ICE社区元宇宙插件,是一款专为数字化沉浸式互动体验设计的前沿工具,旨在推动虚拟世界与现实世界的无缝融合。该插件结合了先进的物理引擎、实时渲染技术,通过高效的渲染管线,提供一个高度沉浸的元宇宙环境。在ICE社区的构建中,用户可以在虚拟空间内创建、互动和探索,享受前所未有的沉浸感和互动性。
主要功能
1. 人物漫游
提供一个沉浸式的人物控制系统,让用户在 3D 空间中自由探索,支持多种动作状态的无缝切换,增强交互性和真实感:
- 漫步(Walk)
- 平滑的步行动画,步伐频率与地面高度自适应。
- 伴随轻微的脚步声和环境音效(如风声或地面材质音)。
- 速度可调,默认 0.1 单位/帧,长按“W”键 3 秒后渐变为跑步。
- 跑步(Run)
- 更快的移动速度(0.3 单位/帧),配合动态模糊效果(Motion Blur)。
- 跑步动画带有手臂摆动和轻微的相机抖动,增强真实感。
- 站立(Idle)
- 自然站立姿势。
- 长时间静止时自动切换到特殊待机动作(如双手叉腰或环顾四周)。
2. Shader 特效
利用高保真的 Shader 技术,为空间展示注入视觉震撼力,提升渲染品质和艺术表现:
- 环境 Shader
- **动态地板**:基于时间变化的地板动效。
- **墙体特效**:实时反射与折射,科技感爆棚的墙体动态效果。
- 人物 Shader
- **动态阴影**:软阴影投射,随光源角度实时更新,支持自阴影(Self-Shadowing)。
- **轮廓高光**:边缘光(Rim Lighting),在跑步或跳跃时增强人物轮廓的发光效果。
- 后处理特效
- **辉光(Bloom)**:为光源和亮部添加柔和发光,提升画面层次感。
- **色调映射(Tone Mapping)**:电影级色彩校正,确保高光和暗部细节均衡。
- **环境光遮蔽(SSAO)**:增强物体间的接触阴影,提升空间深度。
- **故障特效(Glitch)**:实现机器故障特效,科技感满满。
- 性能优化
- **模块化与复用**:将通用函数提取为共享代码,避免重复编写(如噪声函数、光照模型)
- **条件编译**:使用宏定义(如 #ifdef)根据硬件能力动态启用/禁用功能。
3. 美术特效
通过精美的艺术设计与代码的无缝结合,打造视觉与交互的完美融合:
- 粒子系统
- **环境粒子**:萤火虫光点、雾气弥漫人物移动动态变化。
- **消融特效**:车辆动态消融。
- 光影设计
- **动态光源**:点光源随位置移动。
- **全局照明**:间接光反射(GI),让墙壁和地面自然反射环境光。
- 艺术细节
- **场景氛围**:还是那句话“浓浓的科技风席卷而来”。
- 代码与艺术的碰撞
- 使用程序化生成技术(Procedural Generation)创建独特的纹理。
- 美术资源与 Shader 参数绑定,支持动态调整。
核心优势
- **沉浸式漫游**:多动作切换与环境交互,带来真实探索体验。
- **视觉震撼**:高保真 Shader 和精美美术特效,呈现艺术与技术的融合。
- **高效优化**:性能与质量兼顾,适配广泛设备和场景需求。