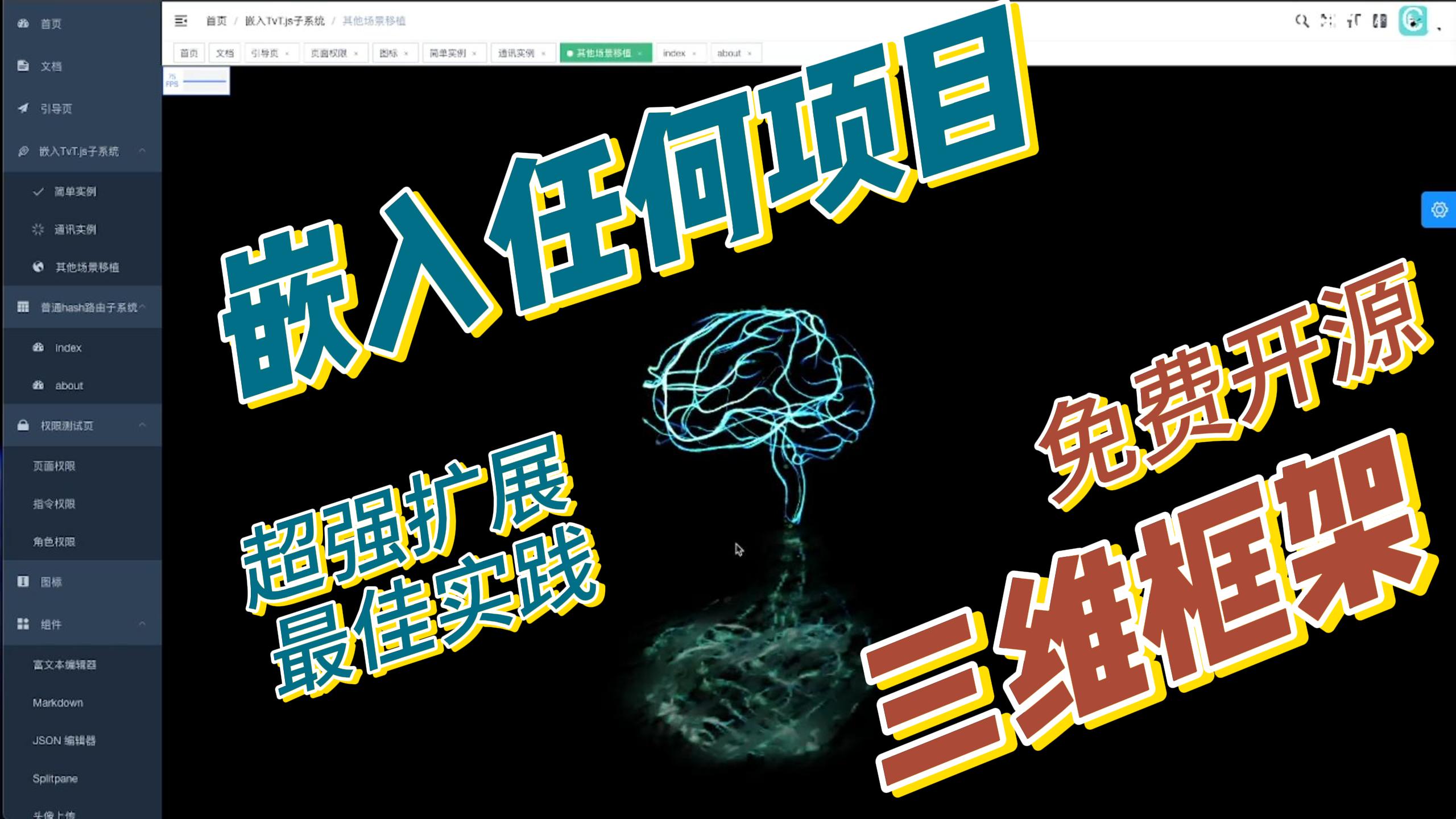
插件介绍
预览地址:https://cos.icegl.cn
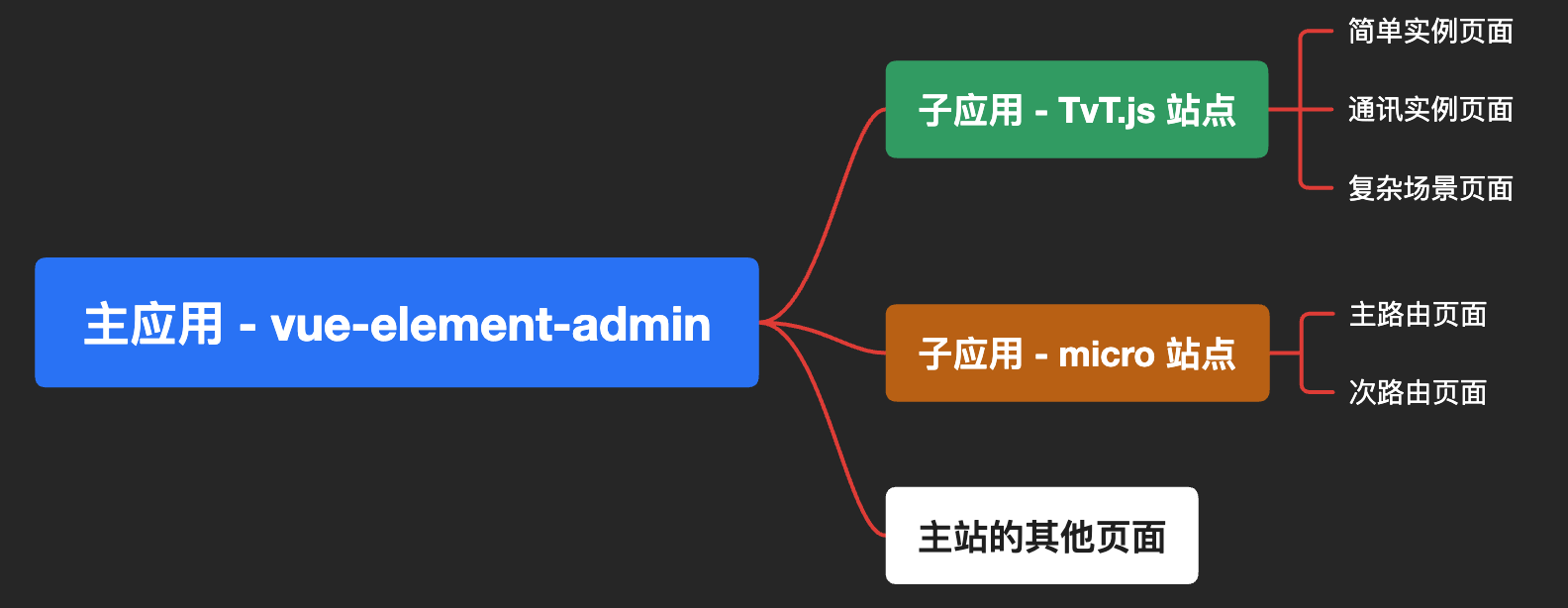
框架脑图:

✅ 方案优势一览
- 💡 兼容多种技术栈:支持 Vue2 / Vue3 / React / 原生 JS 等主流框架
- ⚙️ 低侵入、可配置:无需大改主应用结构,子应用独立运行、独立开发
- 🧩 沙箱隔离机制:避免样式冲突、JS 全局变量污染
- 📦 模块化部署:子应用可独立打包部署,更新灵活
- 🔁 提升可维护性与扩展性:主子应用各自演进,协同又解耦
🧪 教程内容预览
在本章节中,我们将通过实际案例,演示如何:
- 将 vue-element-admin 改造成qiankun 的主应用
- 将 tvt.js 项目构建为 qiankun 的子应用
- 将 普通的 项目构建为 qiankun 的子应用
- 介绍主应用和子应用协同通讯
可以详见tvt文档部分:
https://docs.icegl.cn/docs/three-vue-tres/qiankun/introduction.html
tvt.js已经自动集成,故只需更新代码以及更新依赖即可
主应用源码地址:https://gitee.com/ice-gl/vue-element-admin-qiankun
普通示例子应用源码地址:https://gitee.com/ice-gl/micro-qiankun