插件介绍
预览地址:https://oss.icegl.cn/p/tvtCharts
视频预览:
清晰版跳转 B站查看详情
预览图: 
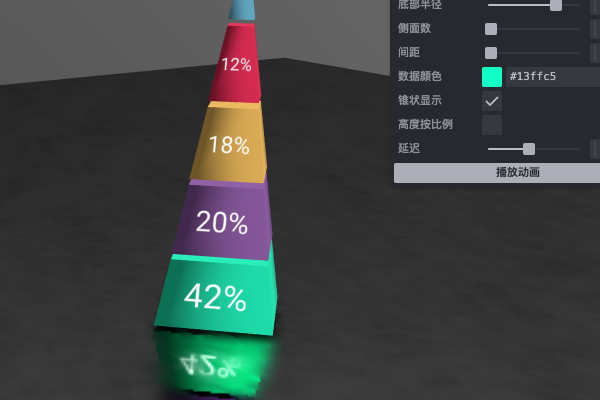
包含参数:
data: [
{ value: 42, title: '%', color: '#5072c4' },
{ value: 20, title: '%', color: '#92cb79' },
{ value: 18, title: '%', color: '#fcc660' },
{ value: 12, title: '%', color: '#ef6467' },
{ value: 10, title: '%', color: '#70c1dd' },
], // 数据
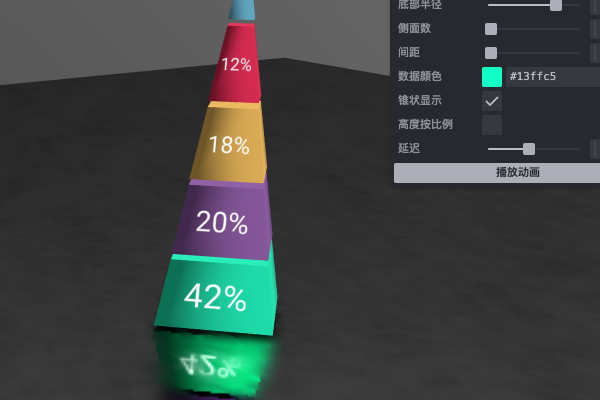
bottomRadius: 1.6, // 底部半径
height: 6, // 总高度
segments: 4, // 段数
spacing: 0.1, // 间距
heightDistribution: 'uniform', // 高度分布: uniform 统一、 proportional 等比例
showStyle: 'Cone', // 样式: Cone 圆锥 Cylinder 圆柱
delay: 0.1, // 延迟时间
预览图: 
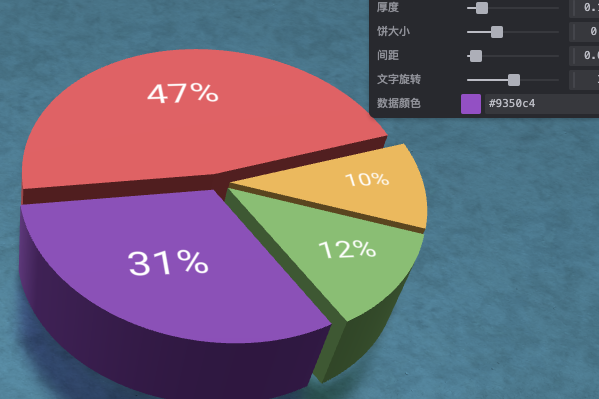
包含参数:
data: [
{ value: 31, title: '%', titleSize: 0.7, color: '#5072c4' },
{ value: 12, title: '%', titleSize: 0.5, color: '#92cb79' },
{ value: 10, title: '%', titleSize: 0.4, color: '#fcc660' },
{ value: 47, title: '%', titleSize: 0.7, color: '#ef6467' },
], // 数据
radius: 0.3, // 大小
depth: 0.1, // 厚度
spacing: 0.02, // 间距
rotatetext: 0, // 文字旋转
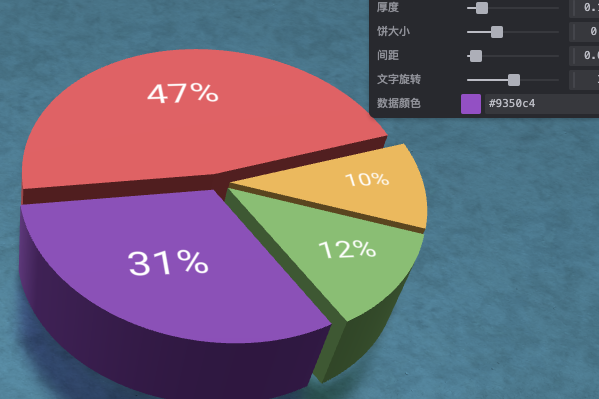
预览图: 
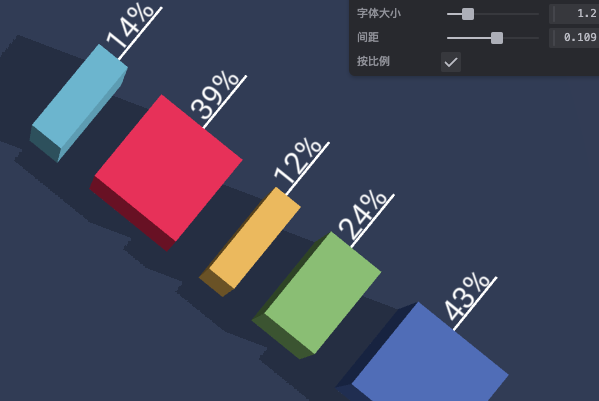
包含参数:
data: [
{ value: 43, title: '%', color: '#5072c4' },
{ value: 24, title: '%', color: '#92cb79' },
{ value: 12, title: '%', color: '#fcc660' },
{ value: 39, title: '%', color: '#f8285b' },
{ value: 14, title: '%', color: '#70c1dd' },
], // 数据
spacing: 0, // 间距
distribution: 'proportional', // 布局方式
width: 4 / 3, // 宽度
titleSize: 0.8, // 标题大小
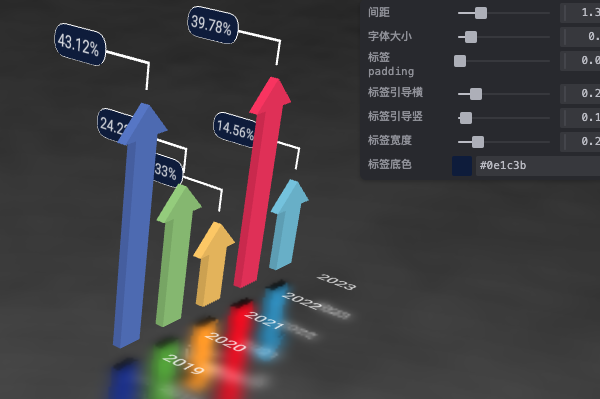
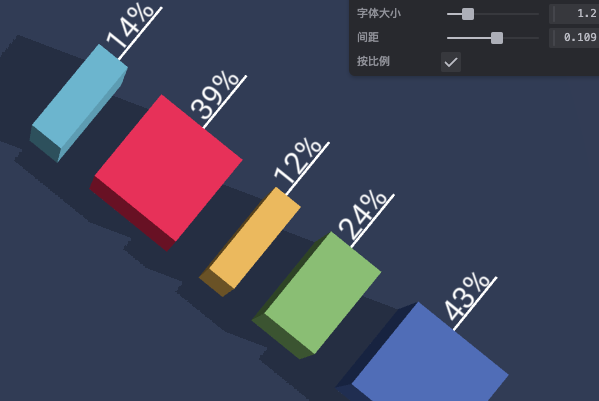
预览图: 
包含参数:
data: [
{ title: '2019', value: 43.12, right: '%', color: '#5072c4' },
{ title: '2020', value: 24.22, right: '%', color: '#92cb79' },
{ title: '2021', value: 12.33, right: '%', color: '#fcc660' },
{ title: '2022', value: 39.78, right: '%', color: '#f8285b' },
{ title: '2023', value: 14.56, right: '%', color: '#70c1dd' },
], // 数据
spacing: 0, // 间距
width: 4 / 3, // 宽度
titleSize: 0.8, // 标题大小
calloutPadding: 0.02,
calloutLinkwidth: 0.2,
calloutLinkheight: 0.1,
calloutWidth: 0.22,
calloutBackground: '#333',
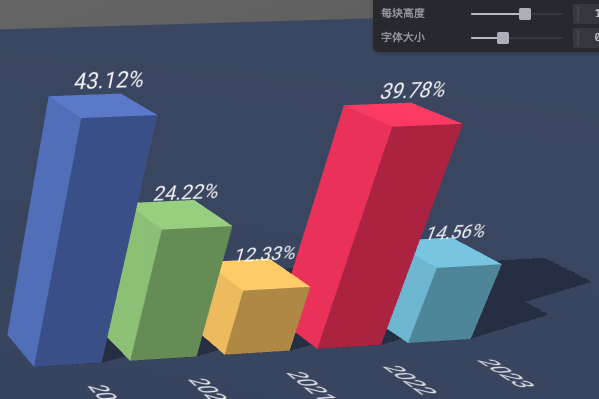
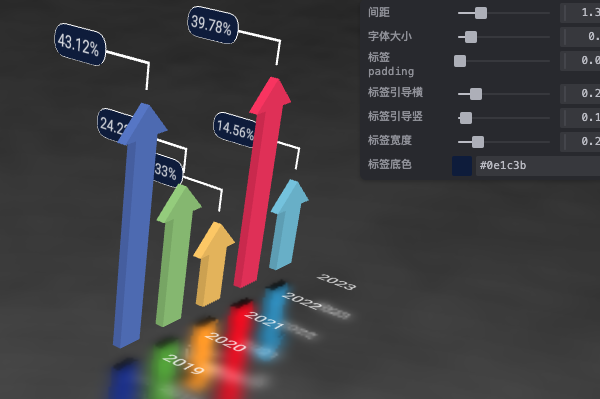
预览图: 
包含参数:
data: [
{ title: '2019', value: 43, right: '%', color: '#5072c4' },
{ title: '2020', value: 94, right: '%', color: '#92cb79' },
{ title: '2021', value: 12, right: '%', color: '#fcc660' },
{ title: '2022', value: 39, right: '%', color: '#f8285b' },
{ title: '2023', value: 74, right: '%', color: '#70c1dd' },
], // 数据
spacing: 0, // 间距
width: 2.6, // 宽度
titleSize: 0.8, // 标题大小
calloutPadding: 0.02,
calloutLinkwidth: 0.2,
calloutLinkheight: 0.1,
calloutWidth: 0.22,
calloutBackground: '#333'
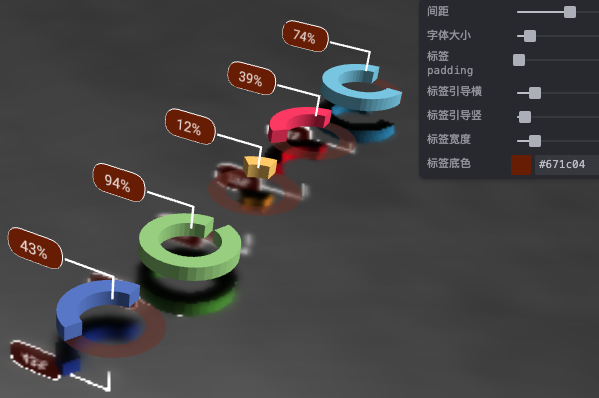
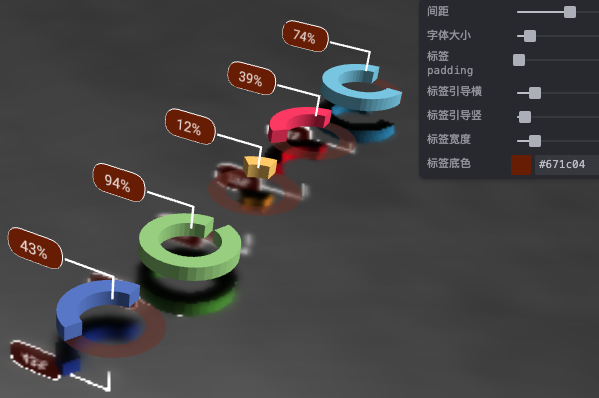
预览图: 
包含参数:
data: [
{ title: '2019', value: 43.12, right: '%', color: '#5072c4' },
{ title: '2020', value: 24.22, right: '%', color: '#92cb79' },
{ title: '2021', value: 12.33, right: '%', color: '#fcc660' },
{ title: '2022', value: 39.78, right: '%', color: '#f8285b' },
{ title: '2023', value: 14.56, right: '%', color: '#70c1dd' },
], // 数据
spacing: 0.1, // 间距
width: 4 / 3, // 宽度
titleSize: 0.8, // 标题大小
height: 1,
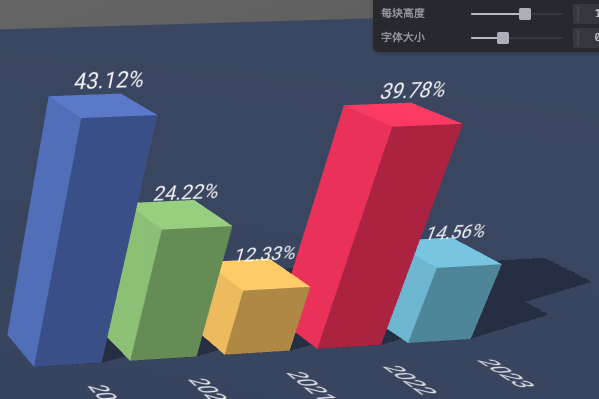
预览图: 
包含参数:
data: [
{ value: 360 },
{ value: 380 },
{ value: 412, highlight: true },
{ value: 400 }
], // 数据
spacing: 0.1, // 间距
width: 2, // 宽度
titleSize: 0.4, // 标题大小
height: 1,
color: '#3aa274', // 颜色
hightlightColor: '#f8285b', // 高亮颜色
预览图: 
包含参数:
areaPlot:{
width: 1.6,//宽度
height: 1,//高度
data: [
{ x: 1, y: 0 },
{ x: 2, y: 2 },
{ x: 3, y: 1 },
{ x: 5, y: 4 },
{ x: 6, y: 5 },
],
smooth: true, //是否平滑
color: '#fe8256'}
linePlot:{
width: 1.6,//宽度
height: 1,//高度
margin: 0.1,//边距
showmarkers: true,//是否显示点
markerSize: 0.02,//点大小
data: [
{ x: 1, y: 2 },
{ x: 3.5, y: 5.5 },
{ x: 6, y: 3 },
{ x: 8.5, y: 8 },
{ x: 10.5, y: 5.5 },
{ x: 13, y: 3 },
{ x: 14.5, y: 8 },
],
lineColor: '#000000',//线颜色
pointColor: '#ffffff',//点颜色
}
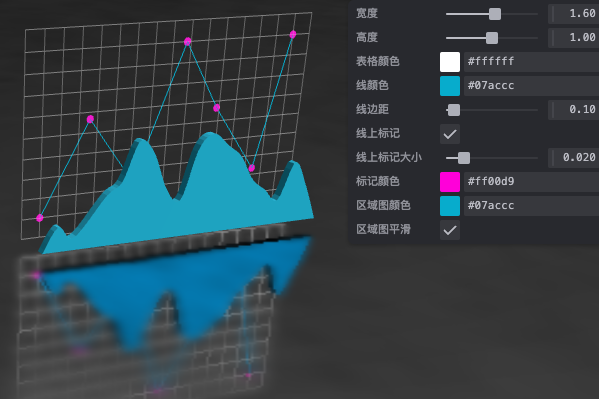
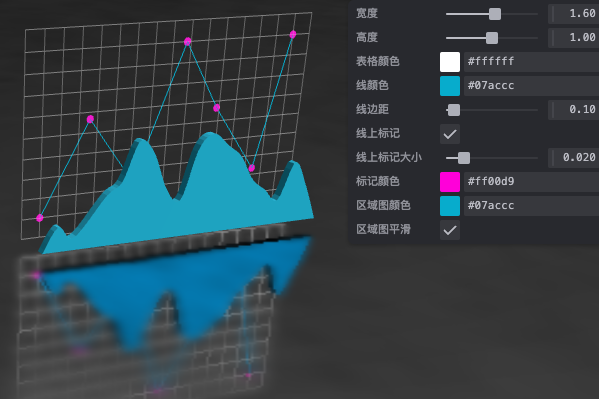
预览图: 
包含参数:
width: 1.6,
height: 1,
gridColor: '#fff',
pointColor: '#ffffff',
areaColor1: '#ffffff',
areaColor2: '#ffffff',
areaColor3: '#ffffff',
smooth: true,
titleSize: 0.5
感谢您的认可,您的支持是我们前进的最大动力!