插件介绍
结合uni-app的开源生态,使用web-view的方式和uni-app交互,方便在您的微信、支付宝等小程序、以及安卓、ios中插入我们的tvt案例以及插件
此插件因为其重要性,已经继承在tvt的现有案例中了,下载包里是uni-app的源码包,也可以通过gitee下载:https://gitee.com/ice-gl/uni-app-tvt
并且已经开源了,欢迎试用和提交反馈 合并等
可下载的源码包不是插件包,推荐使用: uni-app官方推荐的HBuilderX开发工具打开
一端编码,多端打包编译
使用方法:
1、首先下载:HBuilderX开发工具 详见:https://hx.dcloud.net.cn/README
2、请确认安装了 微信开发者工具
3、点击此页面右上角 ‘免费下载’ 下载我们的源码包
4、解压后导入到 HBuilderX的项目中
5、点击运行到浏览器,则通过浏览器调试
6、点击运行到小程序模拟器,则以小程序的方式运行
详情说明:
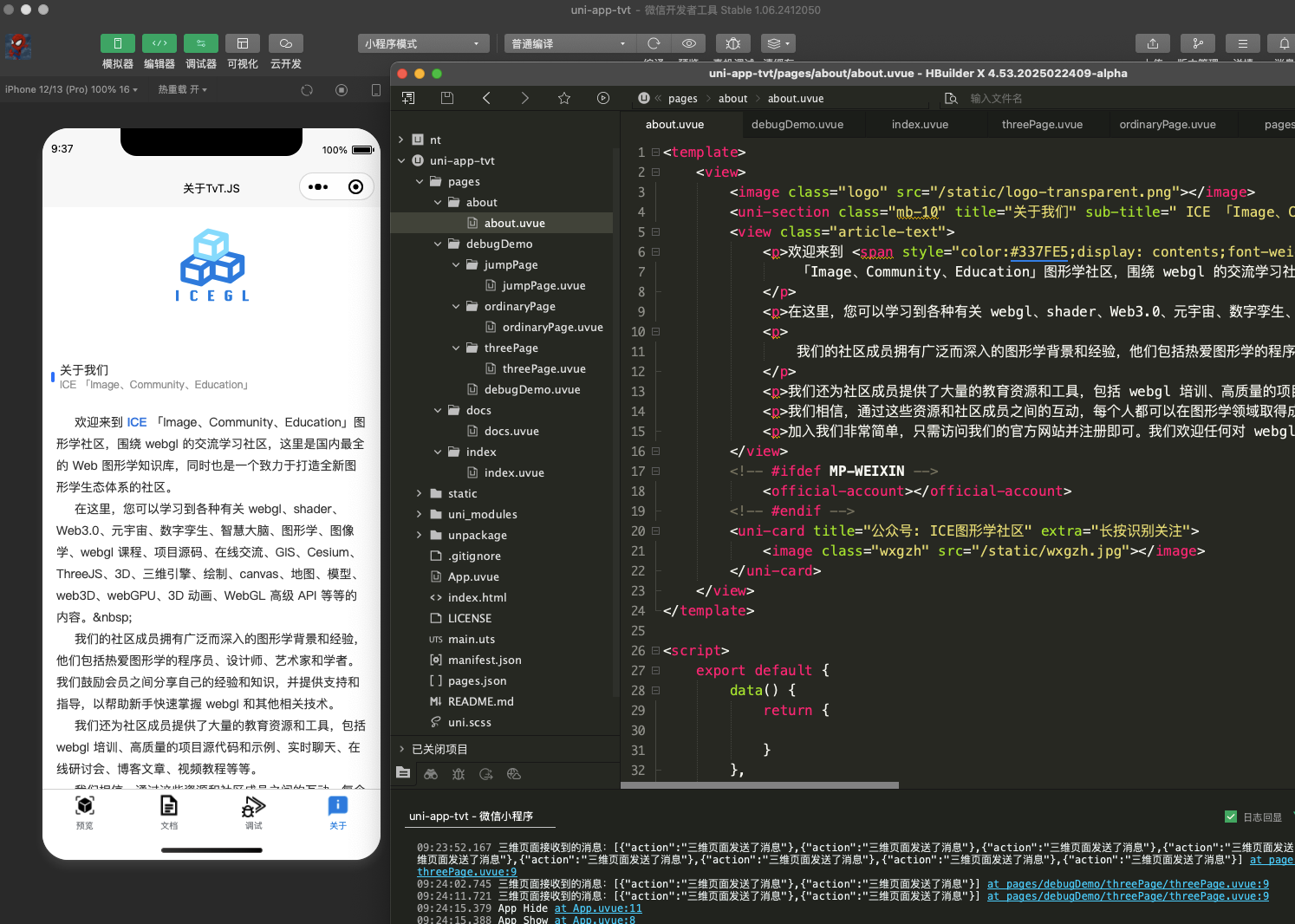
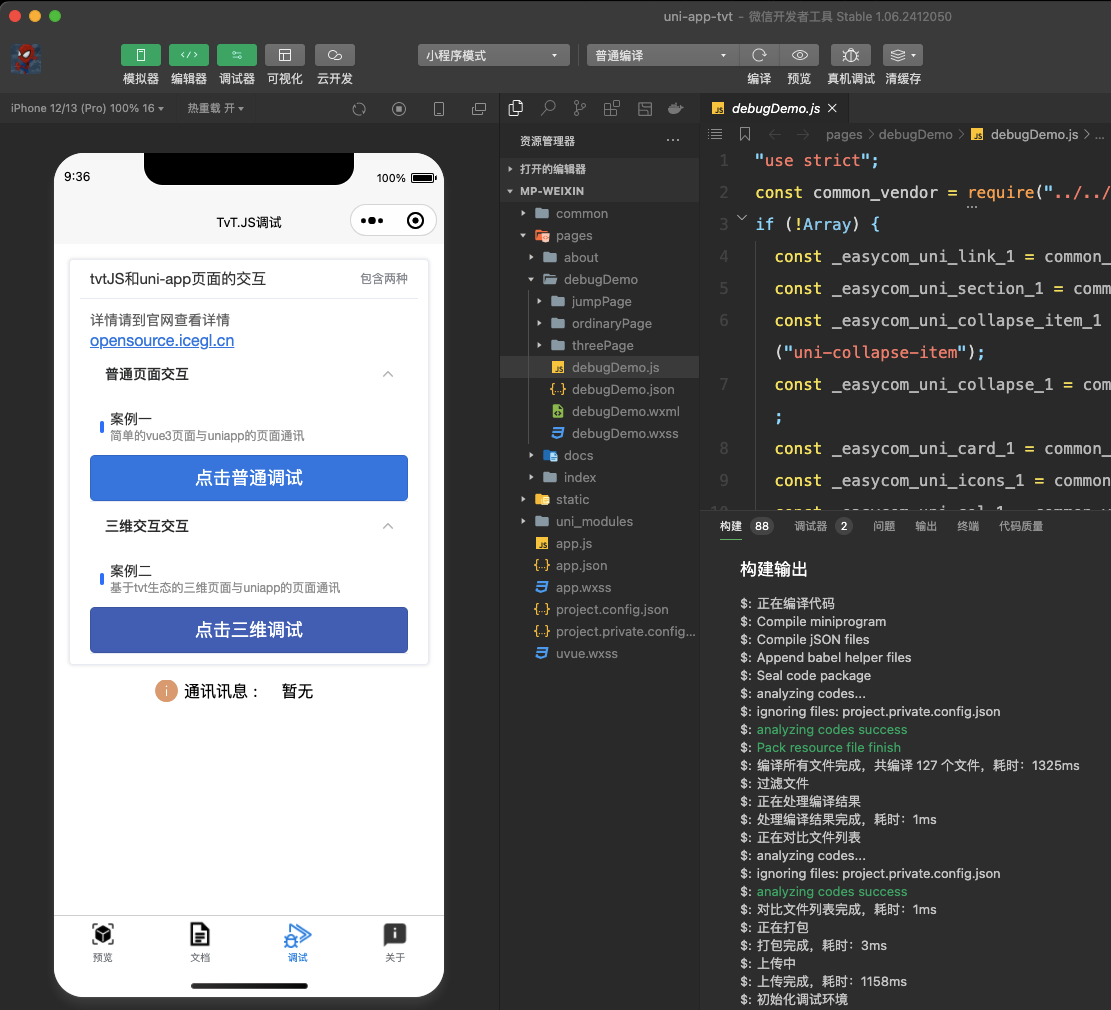
a、此为官方小程序的开源版本,扫码看到的即是这个源码
b、此框架为uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎
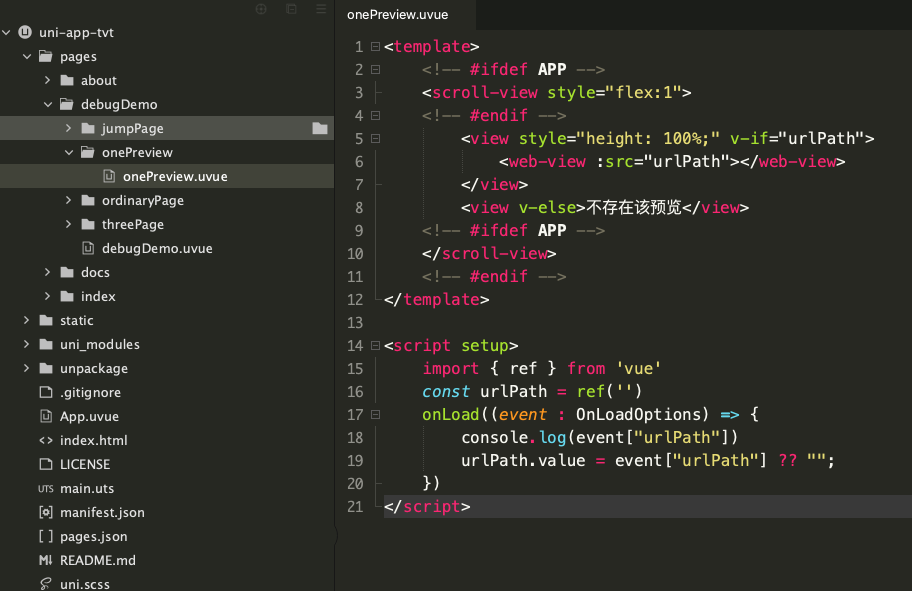
c、此方法通过web-view组件,嵌套现有的tvt各个场景,以最简单的方式在您现有的小程序/app中增加三维可视化场景
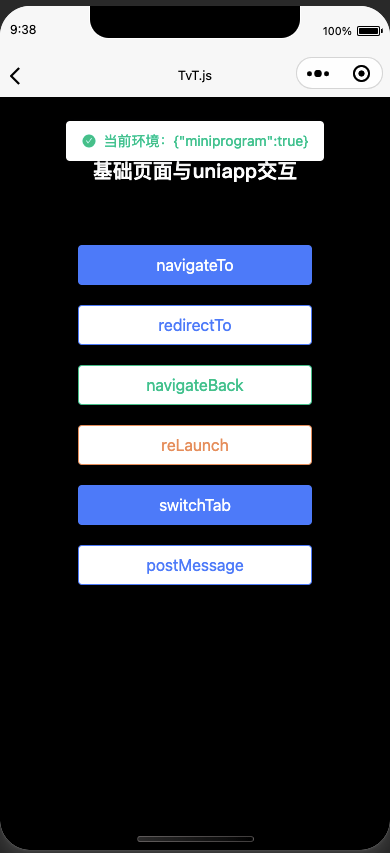
d、此demo,在tab的 ‘调试‘ 页,详细描述了如何进行uni-app和tvt对应三维页面的数据交换和通讯方法

e、此框架需要有一些uniapp和小程序的开发基础,可以详见学习:https://doc.dcloud.net.cn/uni-app-x/component/web-view.html