插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'useThreeGeospatial.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install useThreeGeospatial
4、启动预览模式即可:
yarn pre.dev
插件介绍
预览地址:https://oss.icegl.cn/p/useThreeGeospatial
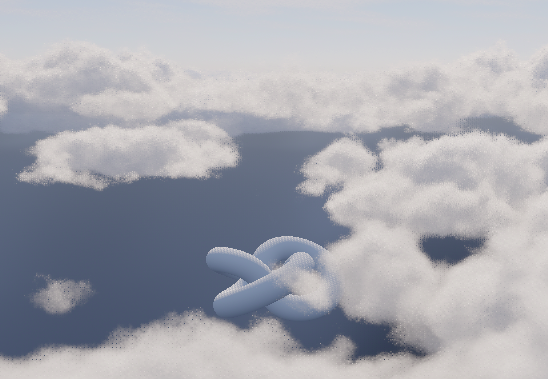
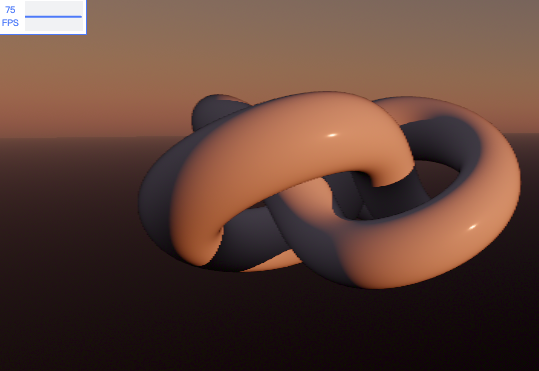
效果超好的Three.js 中的地理空间渲染库,此为在tvt.js的最佳实践,目前 探索更新中。。。
API参考:
https://github.com/NASA-AMMOS/3DTilesRendererJS
https://github.com/takram-design-engineering/three-geospatial
本插件依赖第三方库:
"3d-tiles-renderer": "^0.4.7",
"@takram/three-atmosphere": "^0.11.1",
"@takram/three-clouds": "^0.2.1",
"@takram/three-geospatial": "^0.2.0",
"@takram/three-geospatial-effects": "^0.3.0",
请升级和安装对应的库
yarn add @takram/three-atmosphere @takram/three-clouds @takram/three-geospatial @takram/three-geospatial-effects
yarn add 3d-tiles-renderer@latest
代码开源,主要迁移了 云、三维瓦片以及倾斜摄影、以及大气层光照
注:
1、后期处理带光照效果的还未有好的实现,持续更新中...
2、关于@takram/three-3d-tiles-support包 依赖的问题:
在这里下载:
https://github.com/takram-design-engineering/three-geospatial/tree/main/packages/3d-tiles