超详细讲解带你学习制作UE5案例之梦幻洞穴
超详细讲解带你学习制作UE5案例之梦幻洞穴
一、写在前面
作者初心旨在通过超详细案例讲解,带大家更快更高效掌握UE5。当前关于UE5方面的课程或者学习资料中,大部分都是对于各模块的介绍,案例跟做方面的学习资料并不多,而实践恰恰是能将学到的理论及各项操作融会贯通的最佳方式之一。纸上得来终觉浅,绝知此事要躬行,只有自己动手实践过才是真正的掌握。在具体场景中,对各类知识的理解更加形象具体。
基于此现状背景下,有了本篇案例系列笔记。
本篇案例适用于已熟悉了解了网格体旋转缩放平移等基本操作的UE5入门同学,本篇笔记分两大部分:第一,将整个制作过程一气呵成进行铺开讲解。在实践中运用基本知识进行创作,包括视口控制、网格体搭建场景、基础光照、材质shader、资产引用。第二,对于过程中一些注意事项、笔者当时踩过的坑进行分享。
跟做一遍,相信各位同学对于基础知识必定掌握一片。一图胜前言,本篇绝大部分以示例图形式展示,以便更直观进行参考学习。
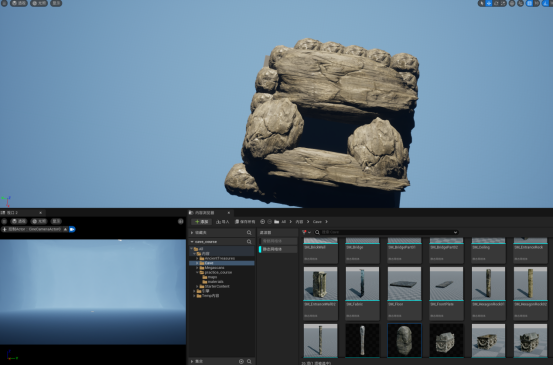
本次UE5案例最终成果图如下。

二、制作过程
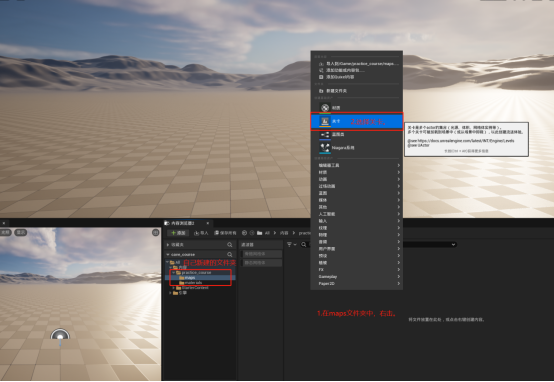
1.新建空白关卡,并配置基础光照。
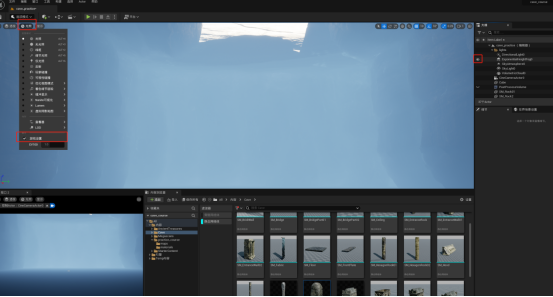
- 创建空白关卡后,双击进入。按照截图详细说明进行操作。


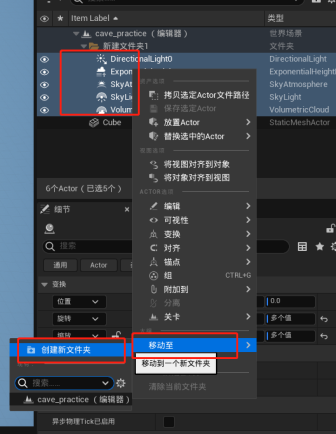
- 可以将大纲中的items多选-右击-放到新建的文件夹中,方便后续操作管理。

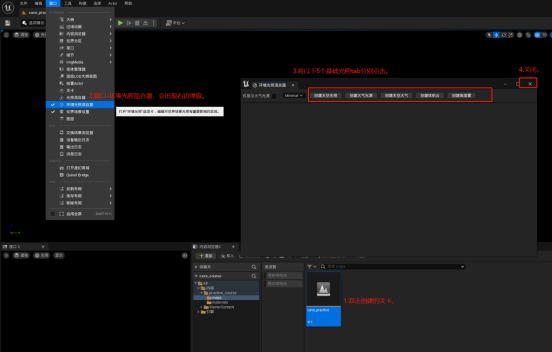
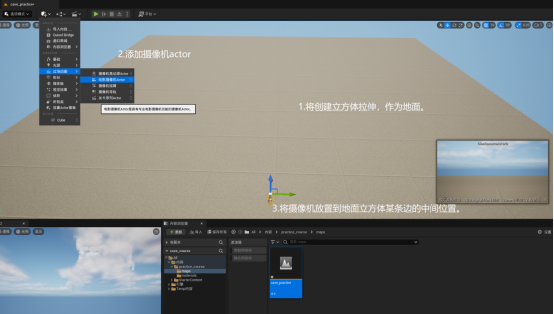
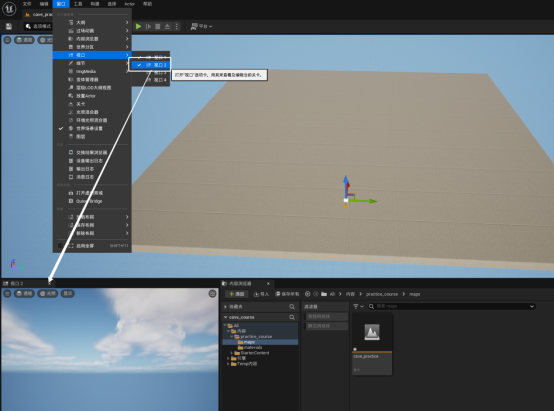
2.放置Actor及配置视口
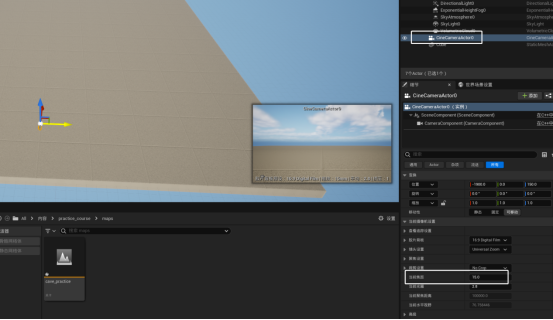
- 添加视口目的:固定于当前角度,实时观察场景搭建效果。


- 调整摄像机焦距,便于观察角度更广。

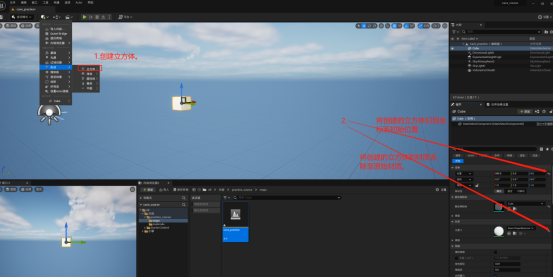
3.添加网格体,并初步搭建场景
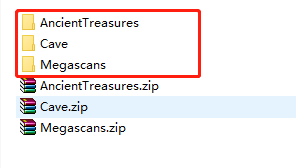
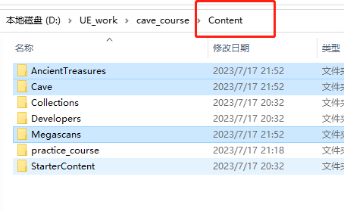
- 添加资产。直接将资产复制到工程目录“content”下即可。素材若有需要,请留言,我会分享给大家。


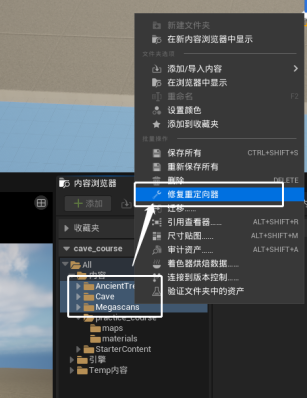
- 在UE中,选中刚才导入的三个文件夹,右击选择重新修复重定向,防止出现材质等丢失的情况。


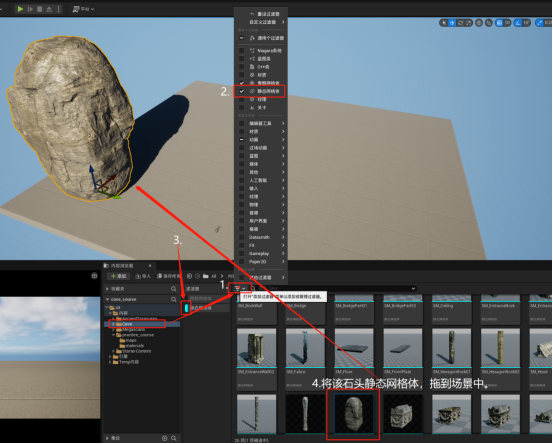
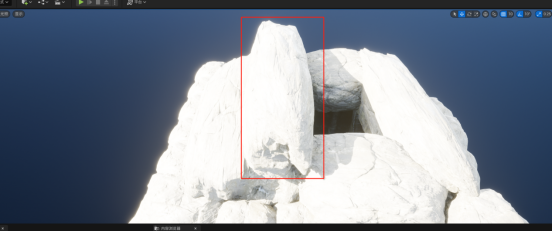
- 通过对该网格体的不断复制,搭建成如下图场景。

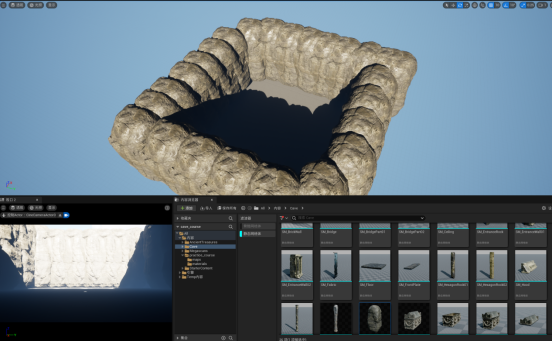
- 再加上盖子,只露出一个洞口。

4.搭建内部场景
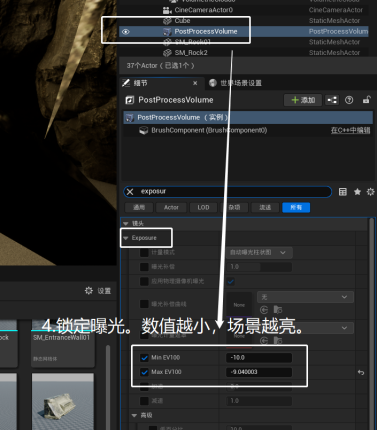
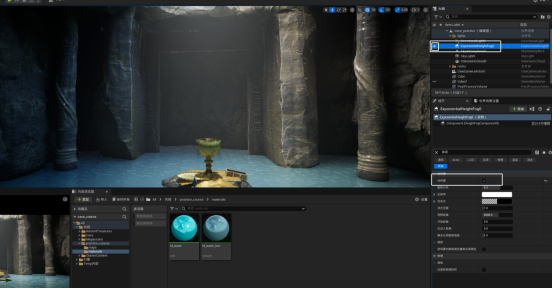
- 将视角进入石头屋之后,会发现雾气茫茫。此时可以将下图右边框起来的高度雾关掉,且打开如下图所示的游戏设置。游戏设置指模仿人类的眼睛,当进入黑暗环境时,瞳孔放大,尽力去获取更多的光亮,而由黑暗处转移至光亮处时,眼睛是先感到刺眼,继而亮度不断降低至看清物体。

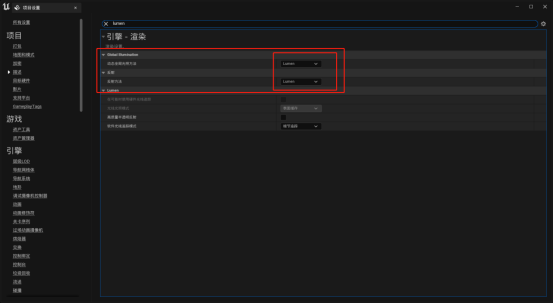
- 当关掉高度雾之后,发现场景漆黑一片,不要慌,在lumen全局光照计算方式下,密闭空间中,漆黑一片是正常的。注意,我们新建的项目中,全局光照条件(GI)默认是lumen。如图。这个地方,我当时在做案例时,踩过坑,之后会摘出来单独进行分享,这里先把案例走完。

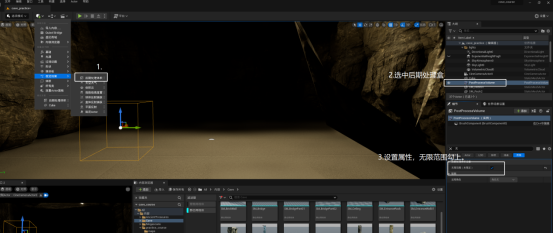
- 为了继续内景布置,首先必须得看得见室内。一种方式是在密闭环境中,加一个光源。另一种方式,是用到了后期处理体积方法。同样的道理,如果发现场景亮度过高,也可以用后期处理体积进行降低曝光,经过实践,在非完全封闭状态下,使用后期处理体积方法才有效果。本篇演示该方法的使用。如下图。


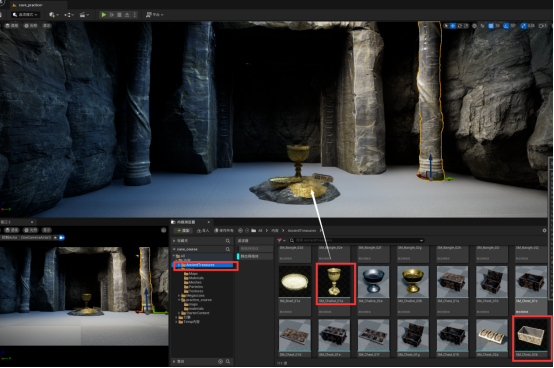
- 将一个石头网格体调整至在地面上只露出一小部分,上面可以按照自己喜欢的样式铺设一些金银珠宝网格体,在山洞内部搭建门和柱子,如下。


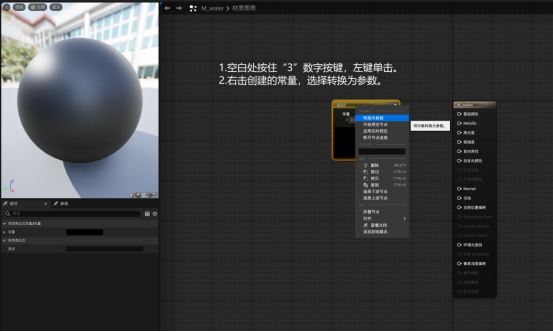
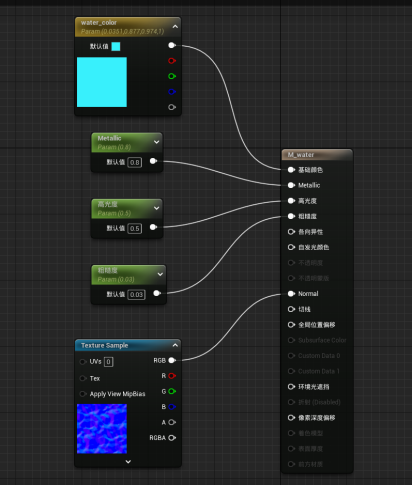
5.材质节点shader处理
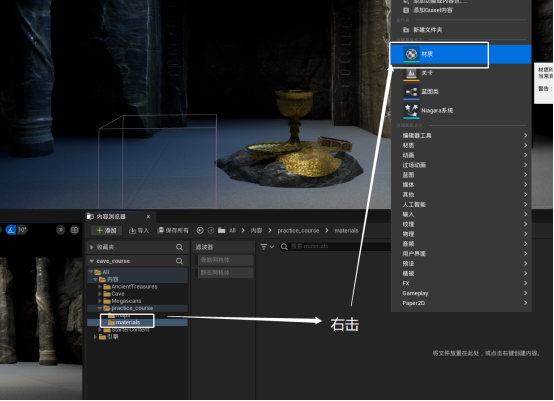
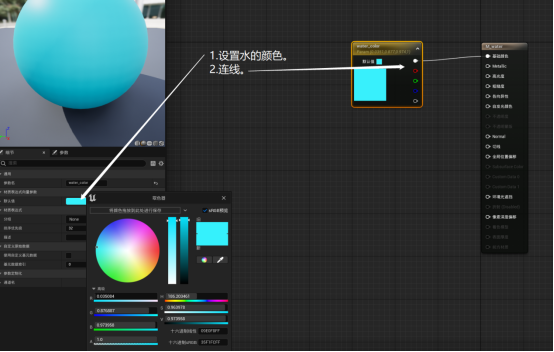
- 创建三维向量,并设置基础颜色。


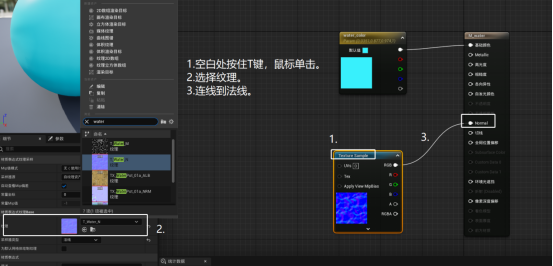
- 添加法线。

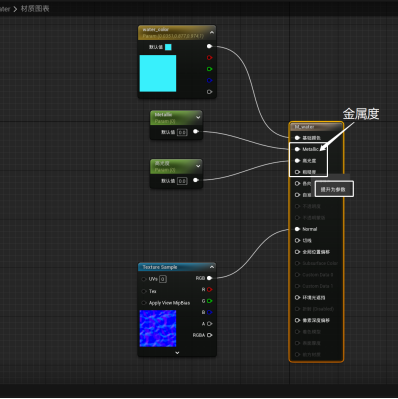
- 右击金属度“Metalic”,选择提升为参数,同样道理,依次对高光度和粗糙度同样操作。并将参数分别设为0.8、0.5、0.03。


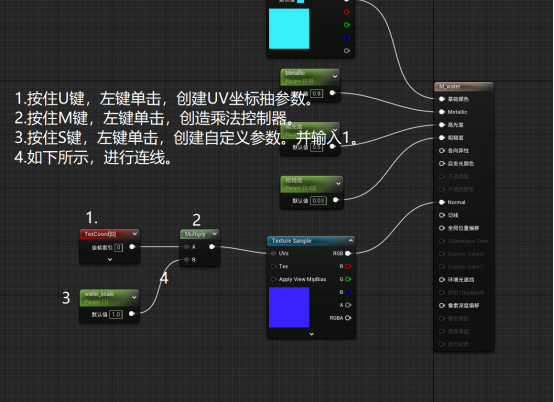
- 接着,为了对纹理通过参数实时控制缩放,所以需要创建一个控制器,运用乘法进行计算,思路是UV坐标参数与自定义参数进行相乘以此控制材质纹理缩放,详细操作见图。

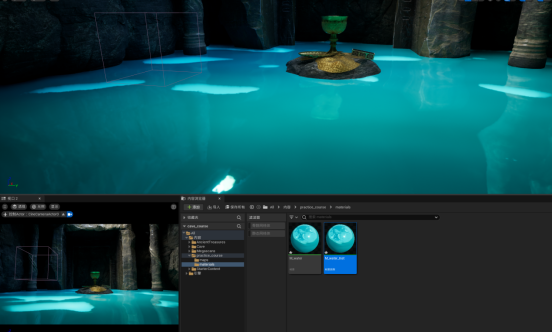
- 保存后,右击材质,选择创建示例,并将创建后的材质实例直接拖到场景地面上。

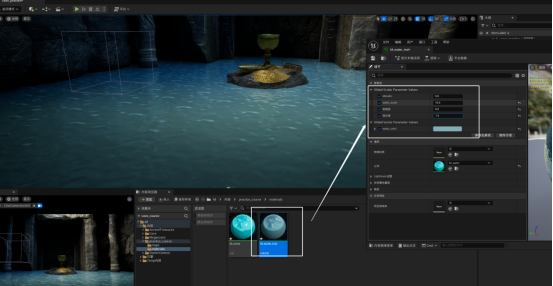
- 双击材质实例,可以进行参数自定义设置,可以看到,我们在shader节点设置中创建的参数节点,在实例中,统统都放出来供大家快捷自定义参数值,而不必再去材质中设置界面调整节点了。

- 本次案例,我这边因为洞口受定向光源(可以理解为太阳光)照射影响:光线会照射到洞中,影响了洞中光线效果。所以在上面又加了石块来阻挡阳光照射,同学们可以根据自己的喜好来自定义即可。

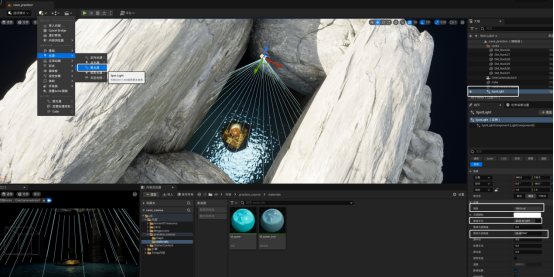
6.放置光源并光照效果处理
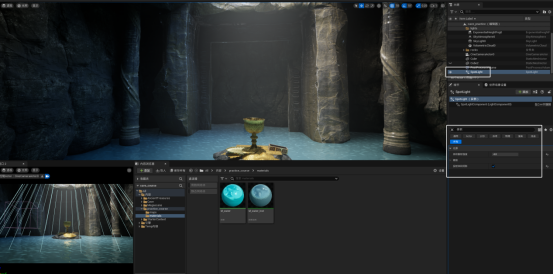
在洞口上方添加聚光源,并调整聚光源的亮度、角度和衰减半径。当然,如果为了光线更加明显,可以用前面写的后期处理体积的方式去调整场景的光亮。
- 这里是列表文本打开大纲中的高度雾(点亮高度雾左边的小眼睛图标),会发现场景中雾气朦胧,此时,选中大纲中高度雾,将其“体积雾”勾选上,然后选中大纲中的聚光源,将其体积散射强度调高,投射体积阴影勾选。会体现出如图“有形状”的雾。


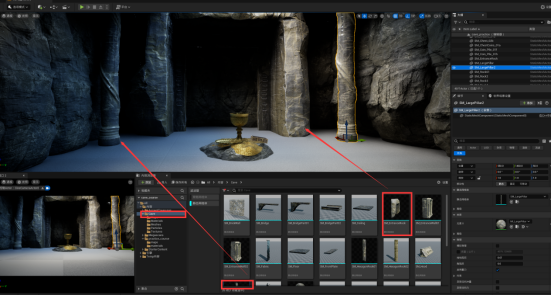
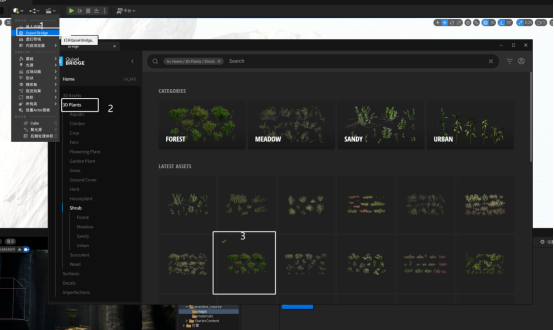
- 接下来,为了营造出丁达尔效应视觉效果,需要在洞口聚光源与洞口之间创建一个立方体并配置材质:快速添加项目 -》 Quixel Bridge。
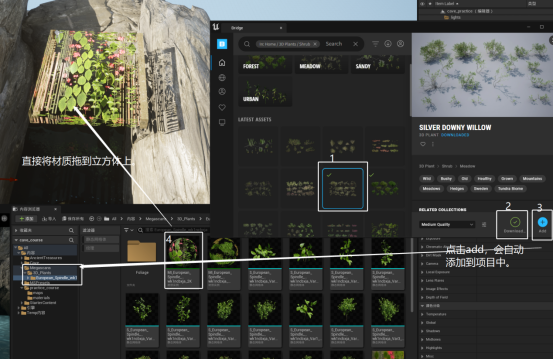
- 材质选择与下载,如图说明。


- 为了模仿阳光透过树叶的斑驳场景,可挑选树木材质下载并添加到项目中。

7.自定义光照微调
- 对于细节部分,为了更加美观,同学们可以在添加的网格体周围添加聚光源,增加指定网格体的亮度。

- 最终成图示例如图。

三、踩过的坑
当全局光照设置为lumen时,在密闭空间中是漆黑一片的,后期处理体积的曝光调整也是无效的。若全局光照设置为屏幕空间,则在密闭空间中是有光亮的。当时在做这一部分时,也是耗费了一些精力走了一些弯路才明白。
写在后面:
当走到这里,相信同学们又学到了很多基础知识。以上是从实用性原则出发,直接进行案例制作,中间没有过多插入理论知识和原理,这样的优点就是更直观更专注的让大家看到什么样的操作和参数会产生什么样的效果,细致的原理和理论知识会单独拿出一篇笔记进行讲解。
下一篇笔记会对shader材质节点进行理论基础的讲解分享。
欢迎关注,持续更新!



 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU



