UE5中UV坐标加减乘除基本变换原理浅析
UE5中UV坐标加减乘除基本变换原理浅析
1.定义概述
UV坐标的产生背景?三维模型除了三维模型本身,还有我们看到的外观即贴图,三维模型是三维的,而贴图是平面铺开的二维,所以三维模型实际有两个坐标系,一个是模型本身的三维XYZ坐标系,还有一个则是二维贴图用到的UV直角坐标系。
UV坐标如何产生作用的?UV坐标用于采样贴图,它定义了贴图上每个像素点的位置信息,U轴与V轴原始范围都是[0,1],可以将二维UV纹理坐标与三维模型中的每个顶点一一精确对应,然后将采样的贴图映射到模型表面。
2.UE5中UV基础变换。
接下来,在UE5的材质编辑器中,进行实例演示UV的加减乘除基础操作。
2.1前提
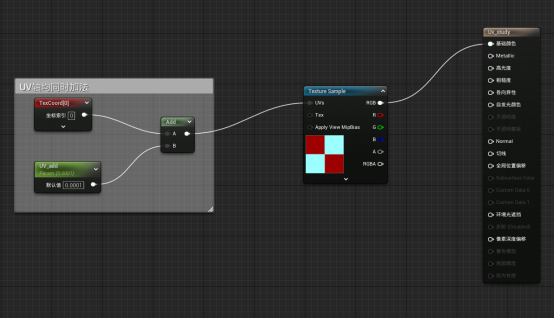
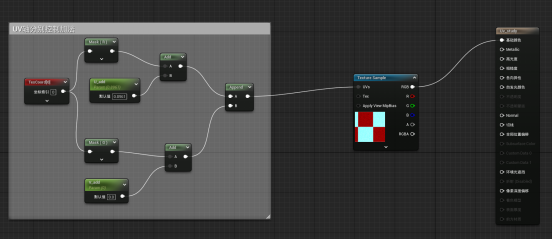
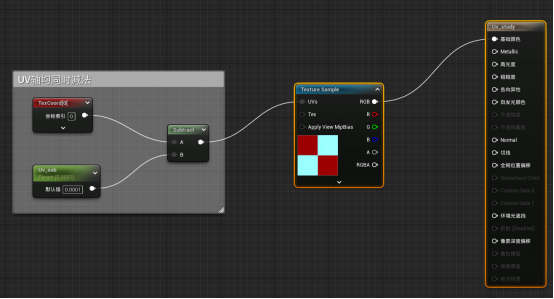
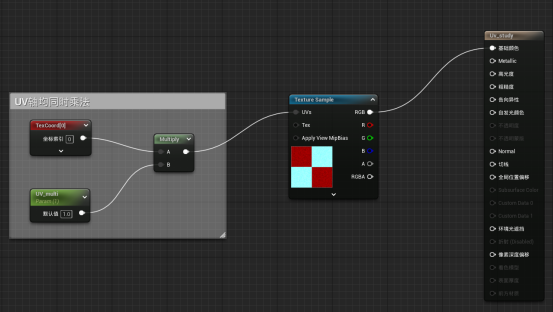
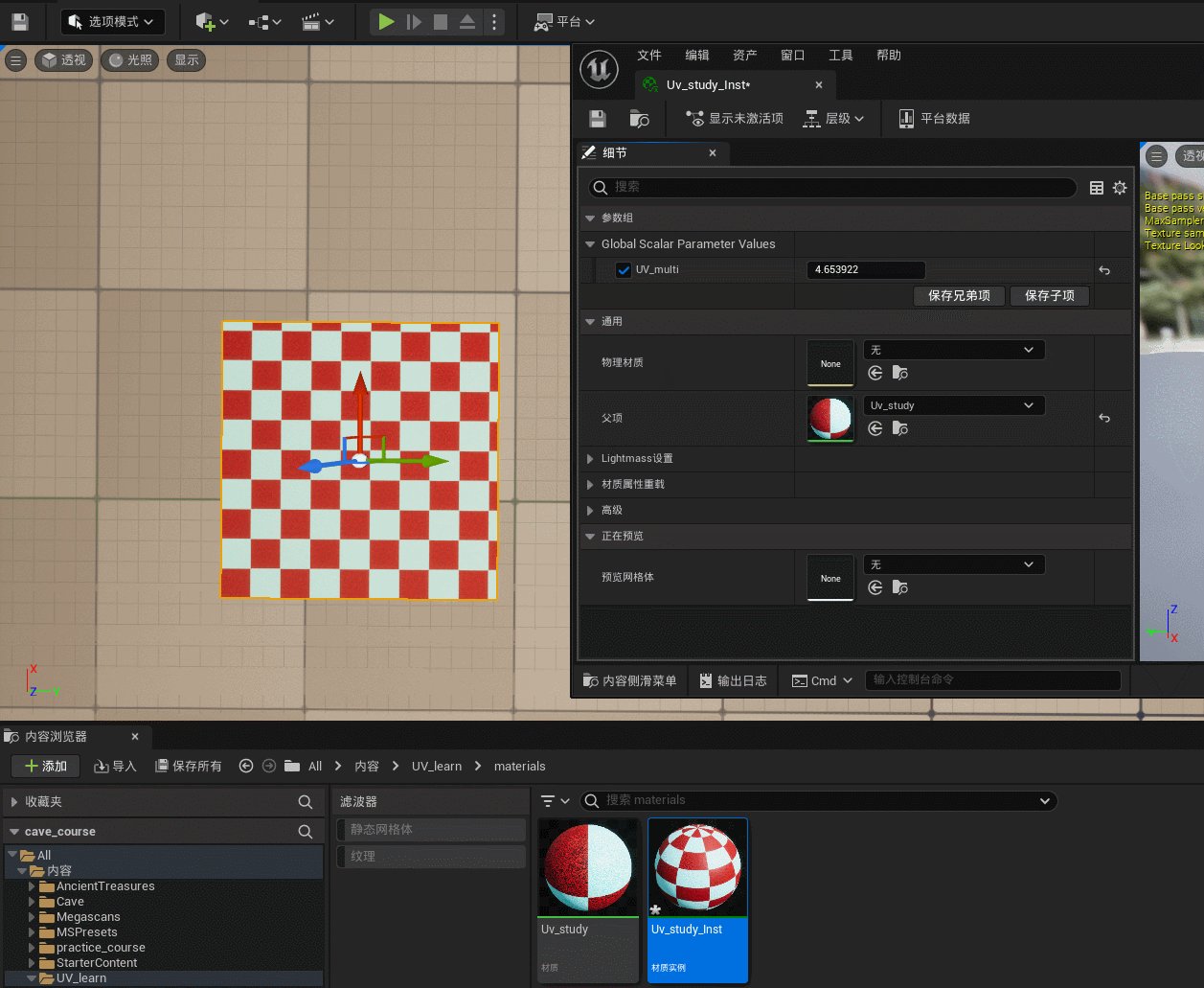
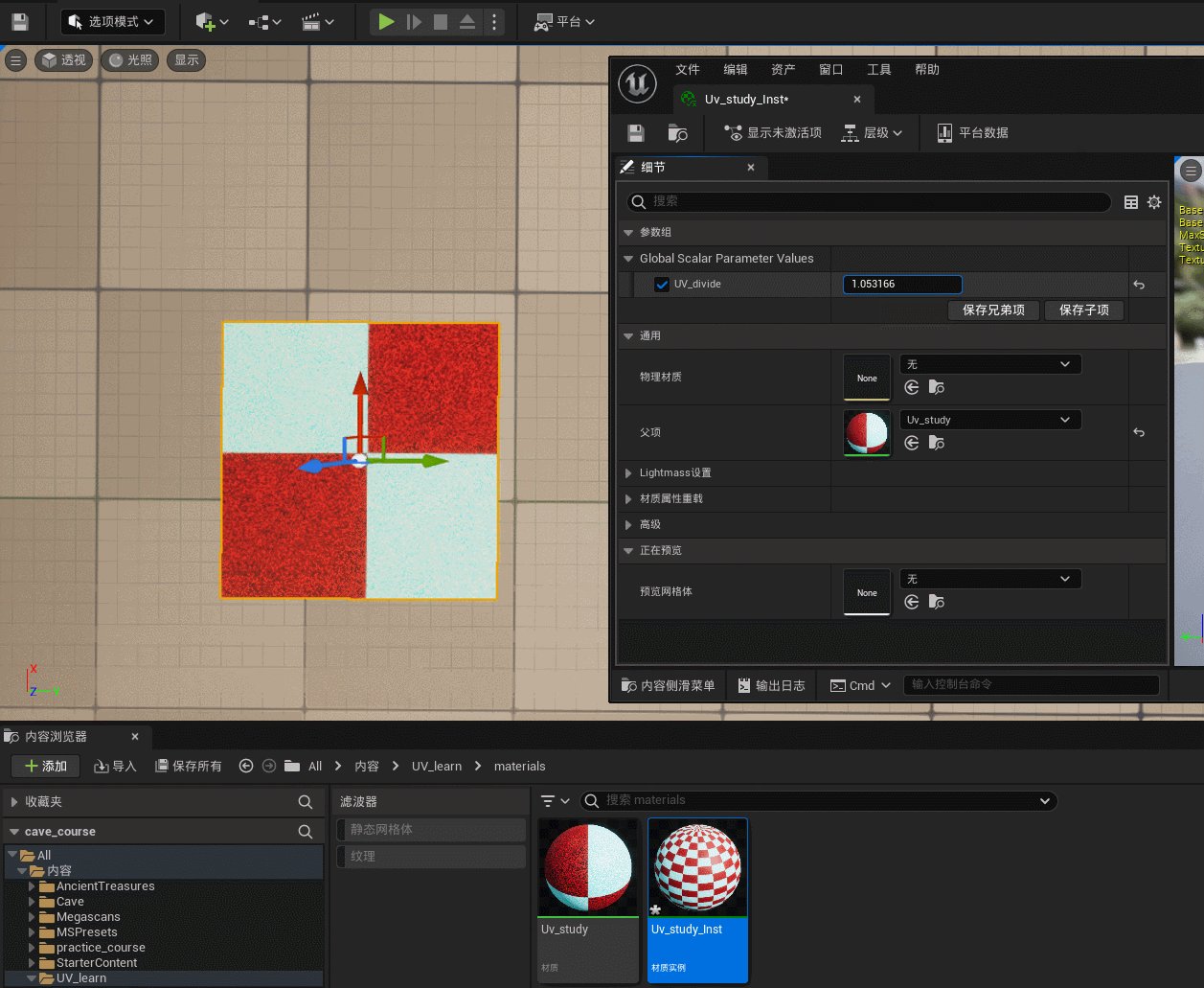
(1)创建母材质进入该编辑器中,拖入贴图。
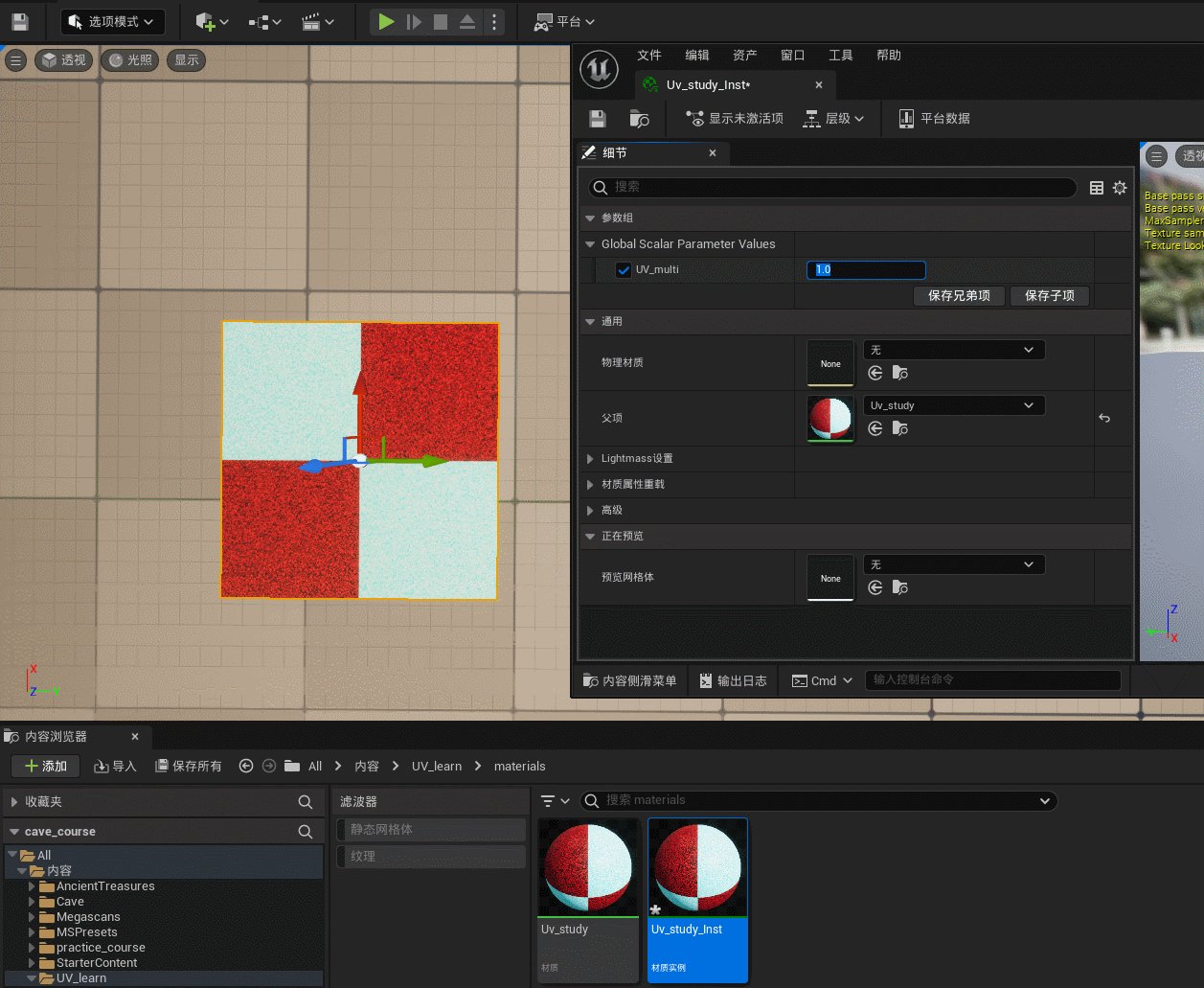
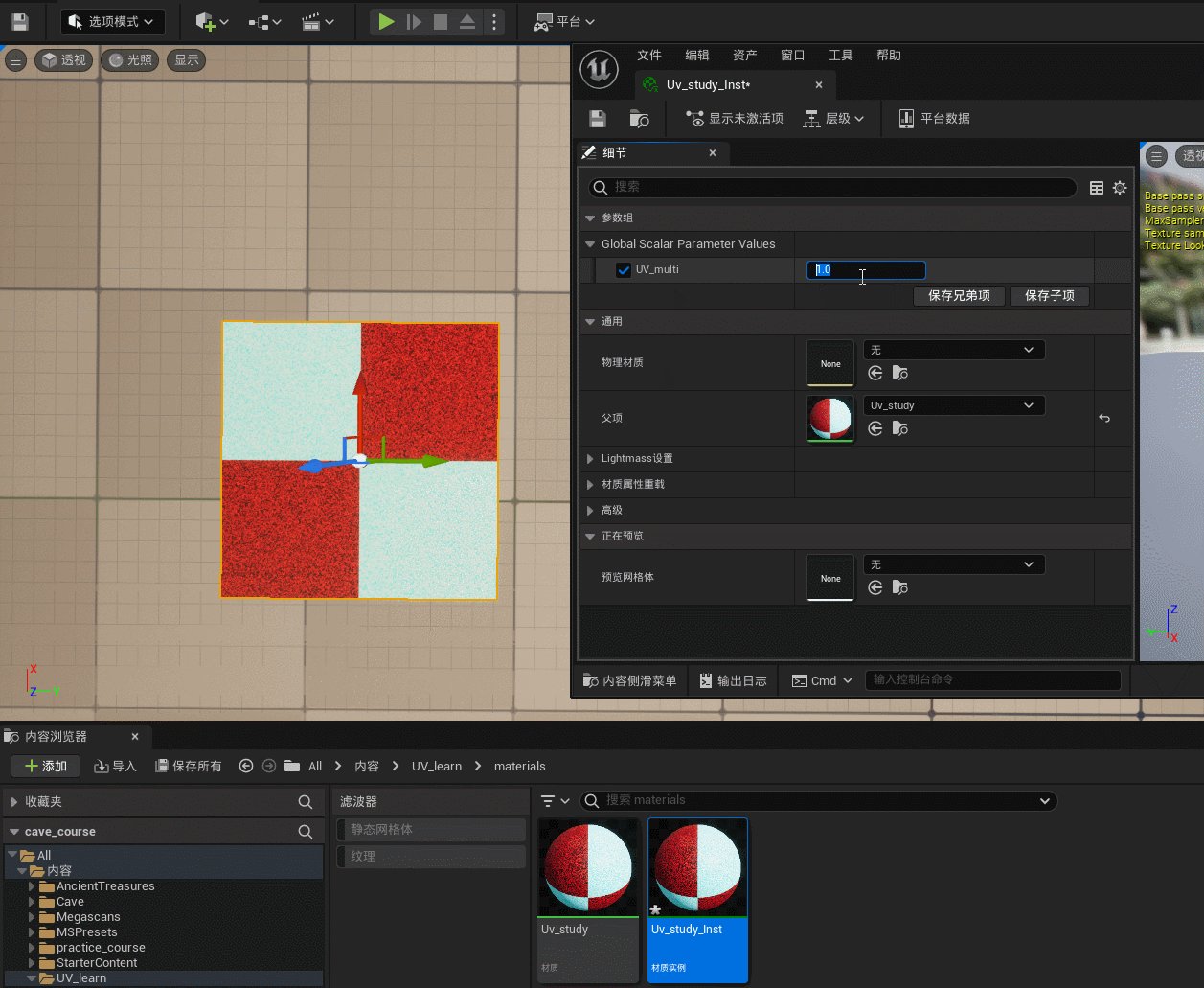
(2)对该材质创建实例,并将实例拖入到关卡场景中的新建平面网格体上,可以实时看到材质的变化。
(3)跟着我的步伐,只在第(1)步中的编辑器中操作即可。
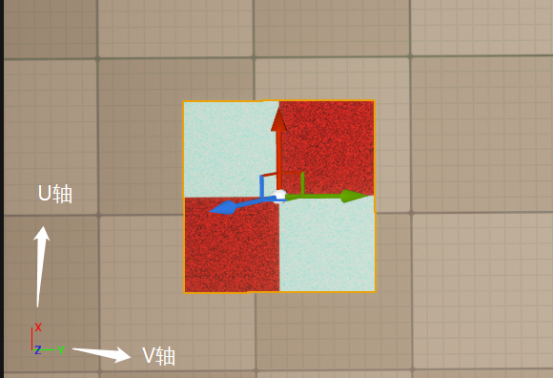
Tips:(1)UE5中,R/G/B与X/Y/Z与U/V/W,这三组的通道或坐标轴分别一一对应。(2)UE5中,三维坐标系是左手坐标系,如图,按照垂直看向地面的视角,红色X轴向前,Y轴向右,蓝色Z轴垂直显示屏。与DirectX 相同,和 OpenGL 相反。按照(1)所述,注意与UV轴、RGB通道分别对应即可。
2.2加法运算
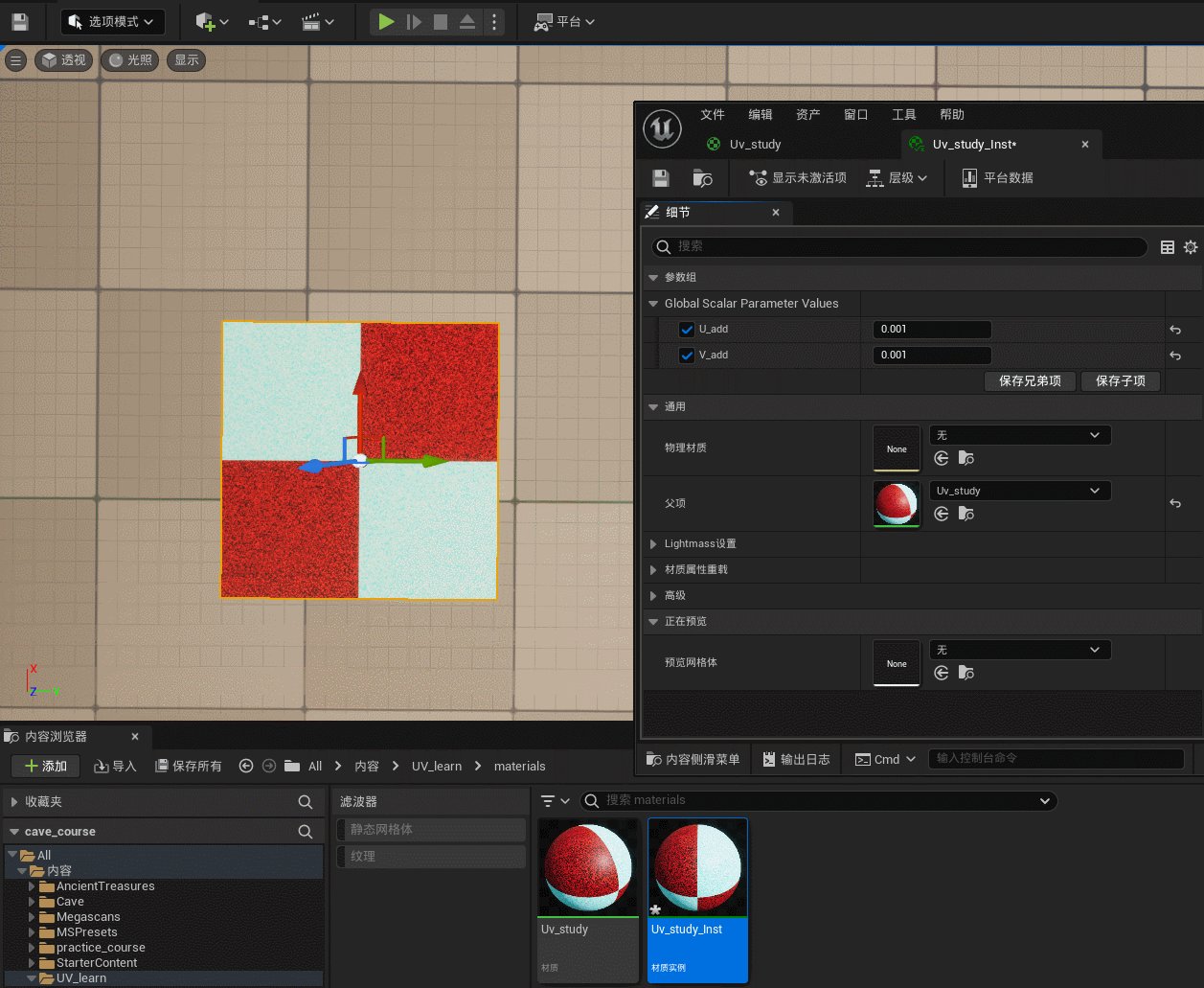
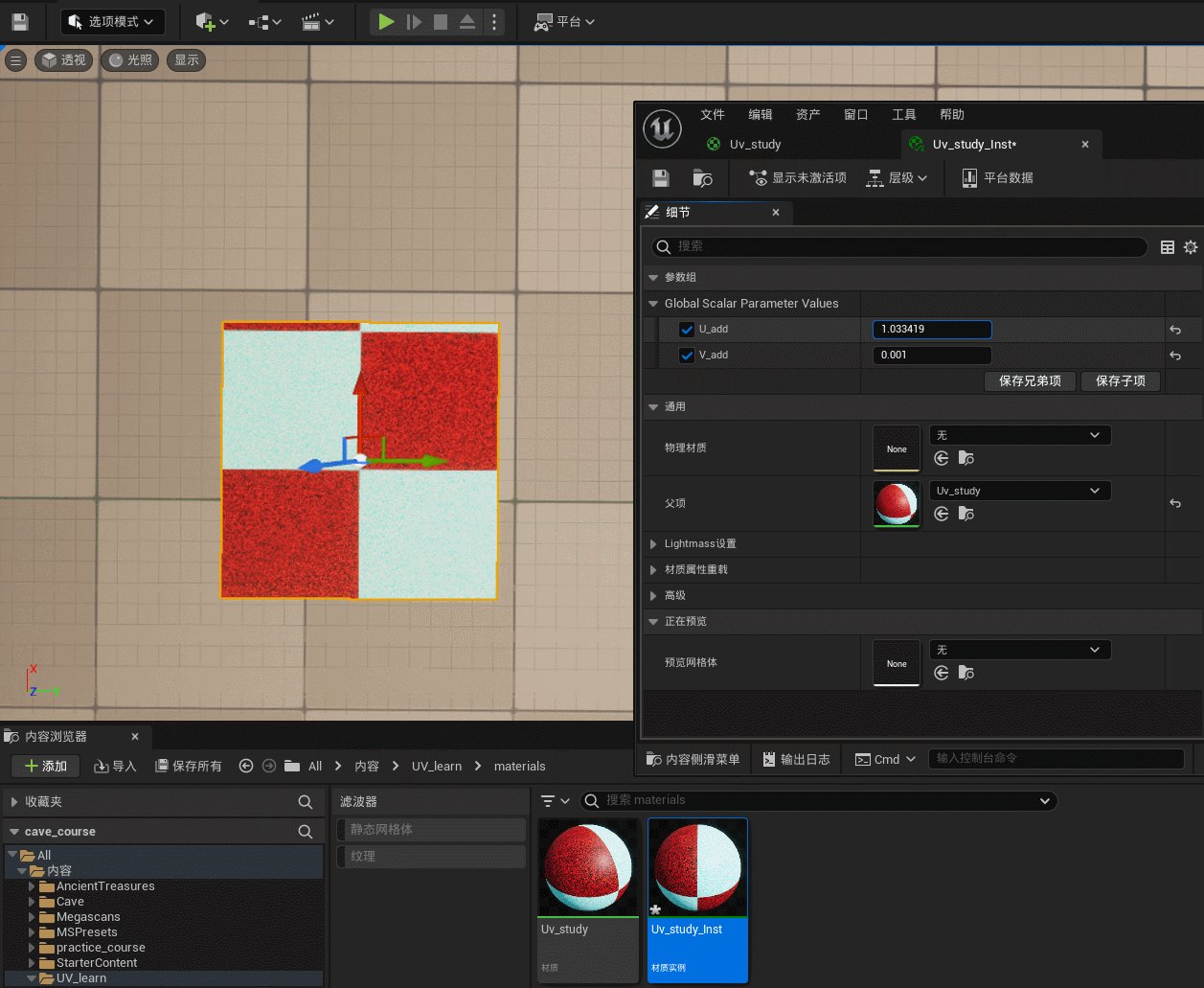
(1)U、V轴同时运算

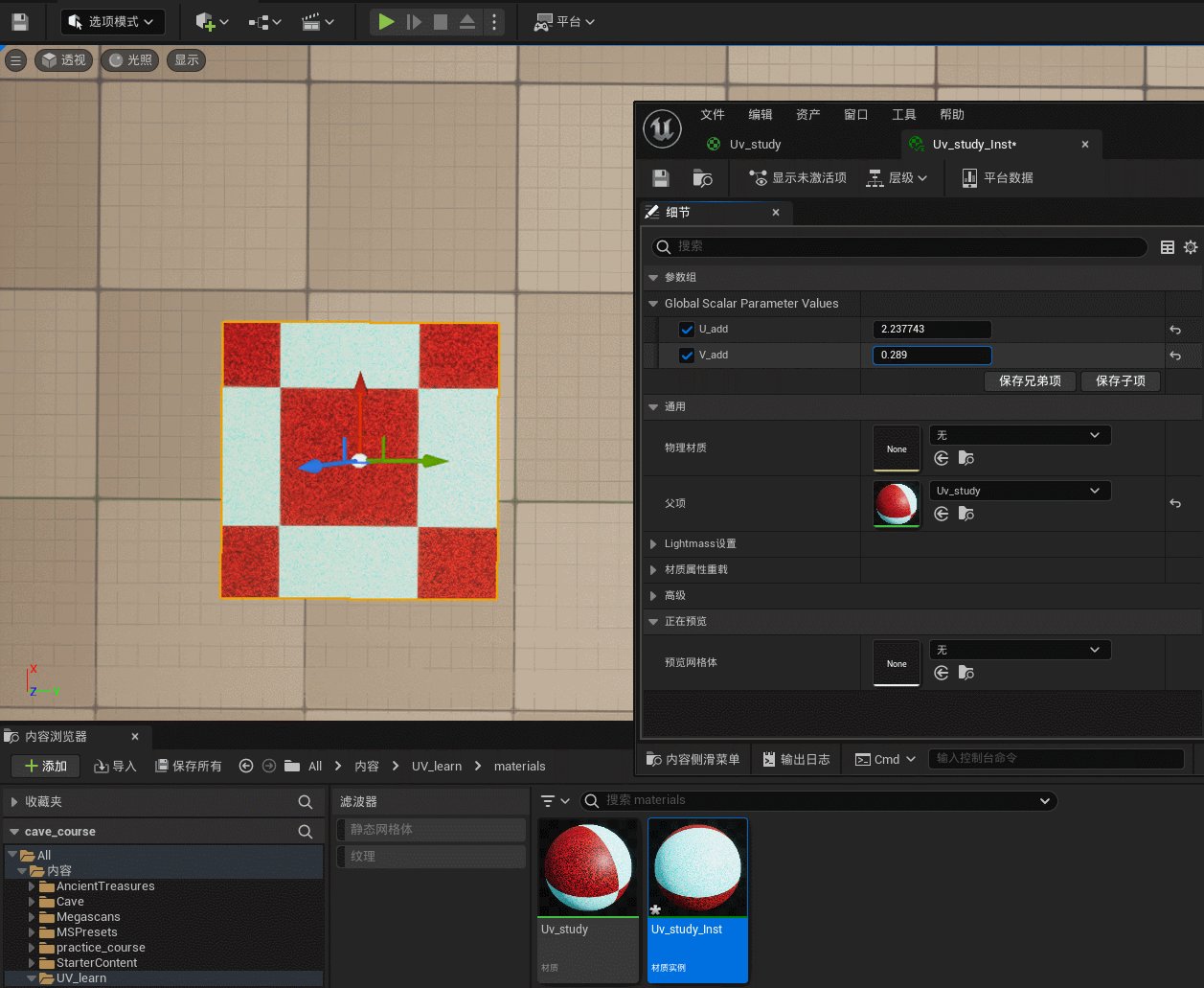
(2)U、V轴分别运算

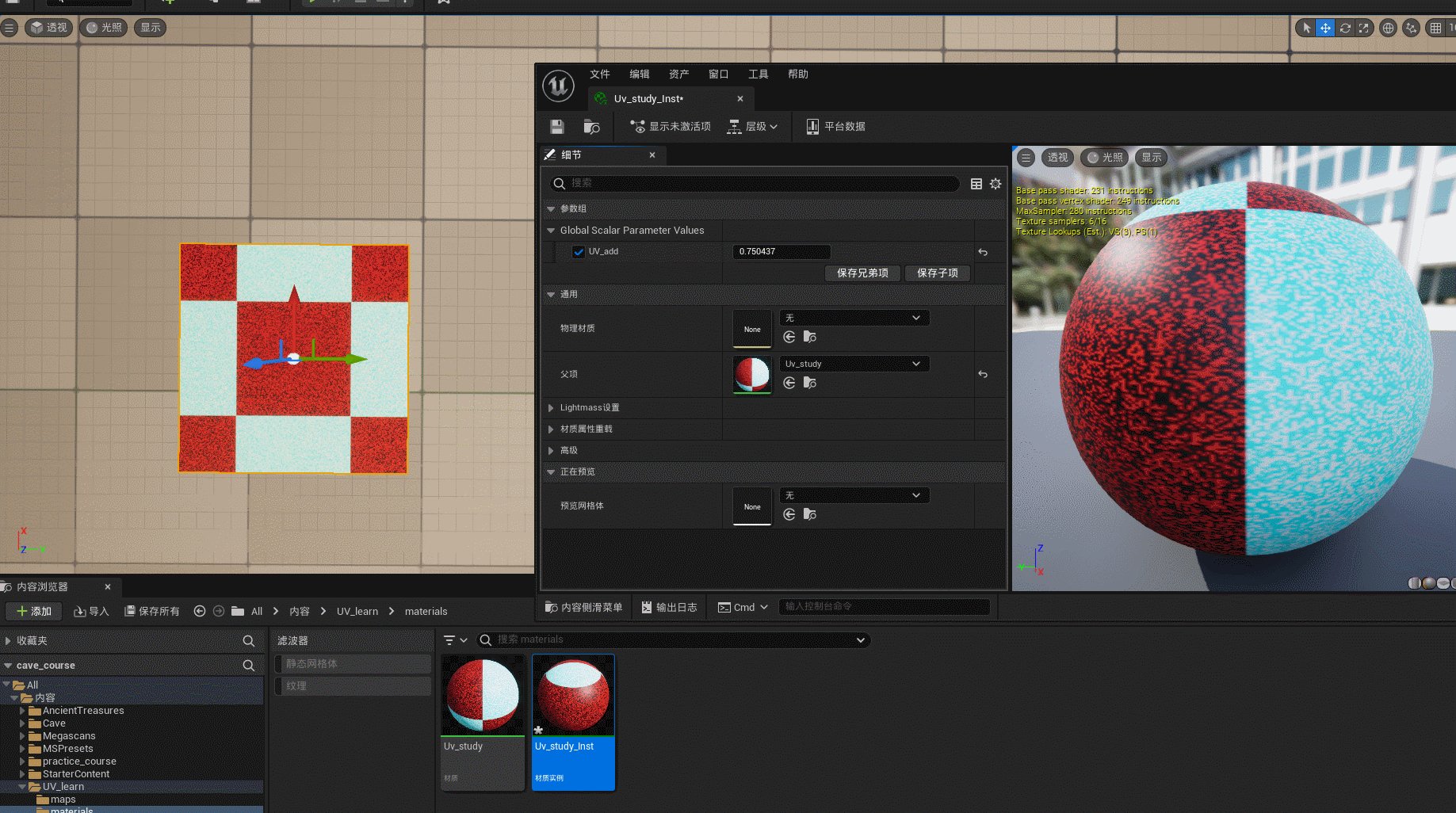
当UV两个轴同时相加一个数时,视觉上我们可以看到贴图往左下角移动了。
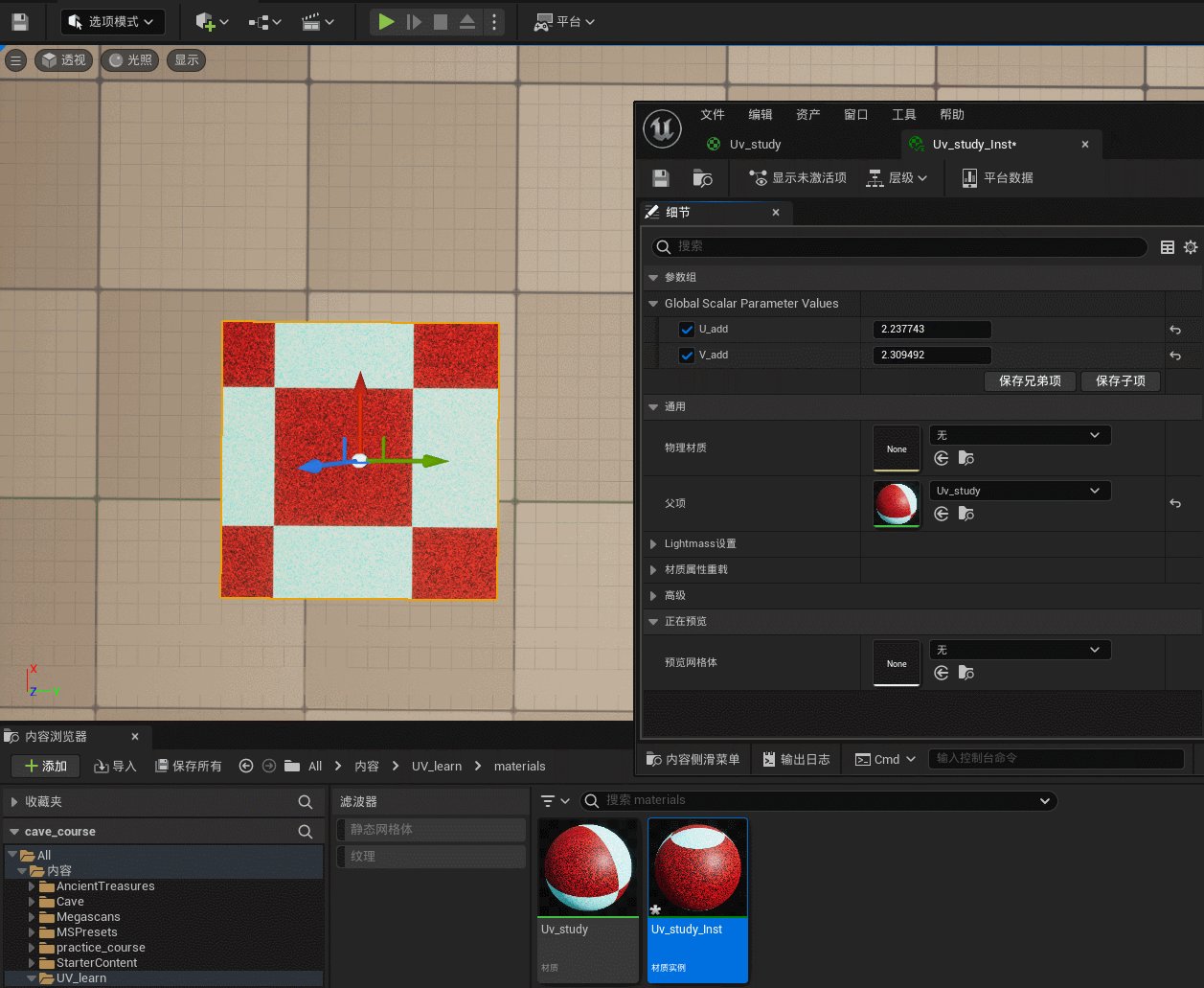
2.3减法运算

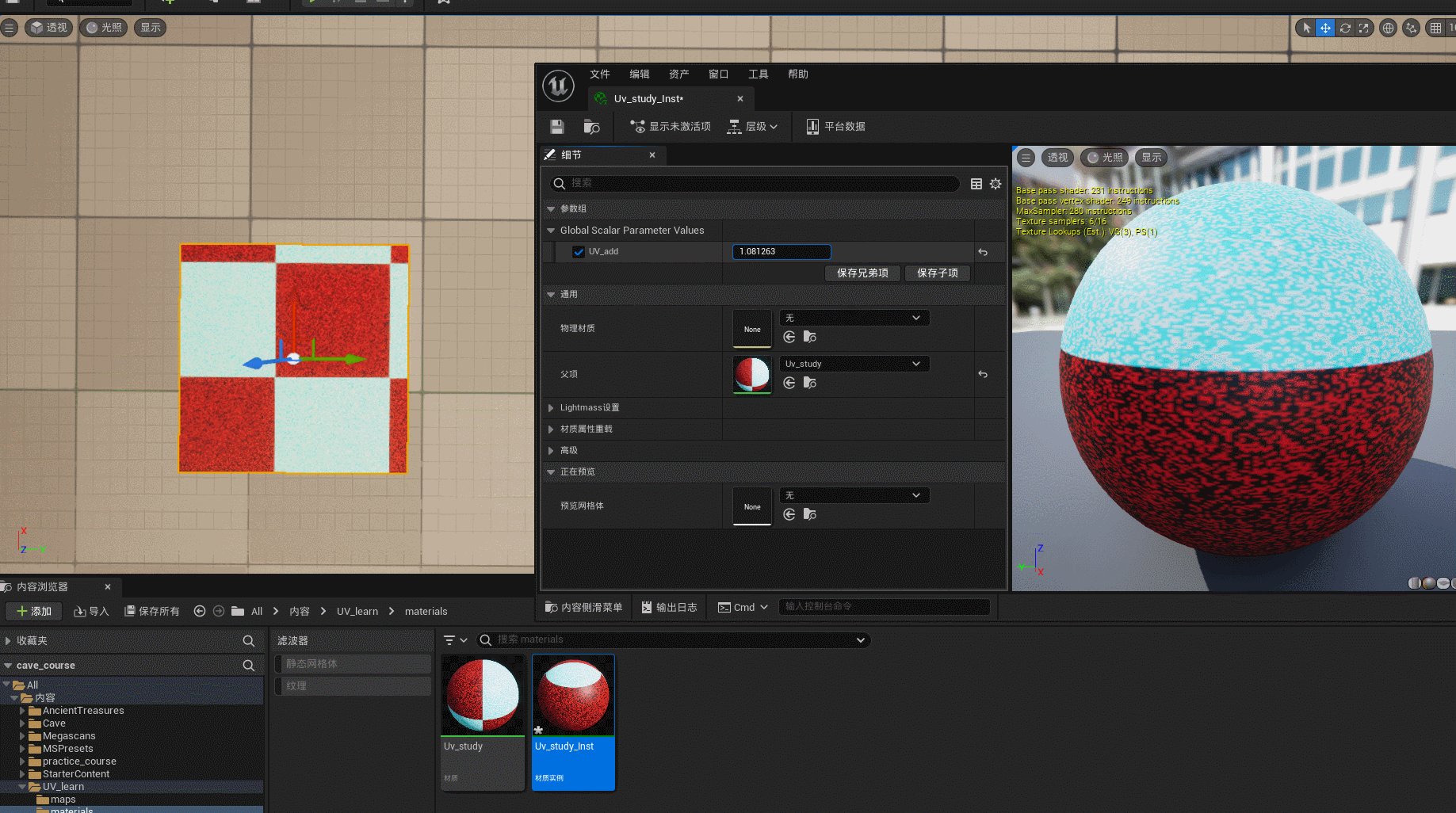
对UV两个轴同时进行减法运算时,视觉上我们可以看到贴图是往右上方移动的。
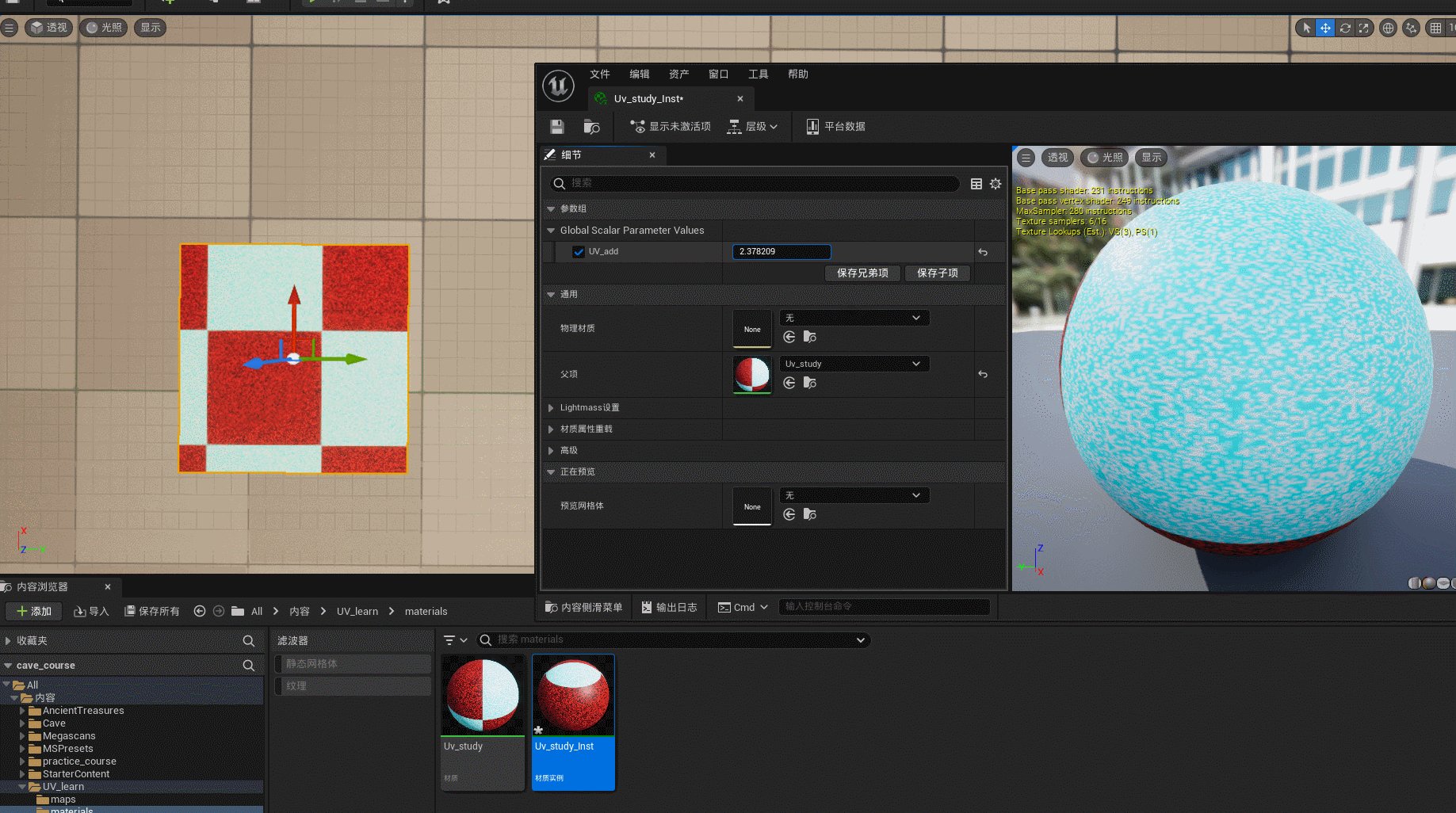
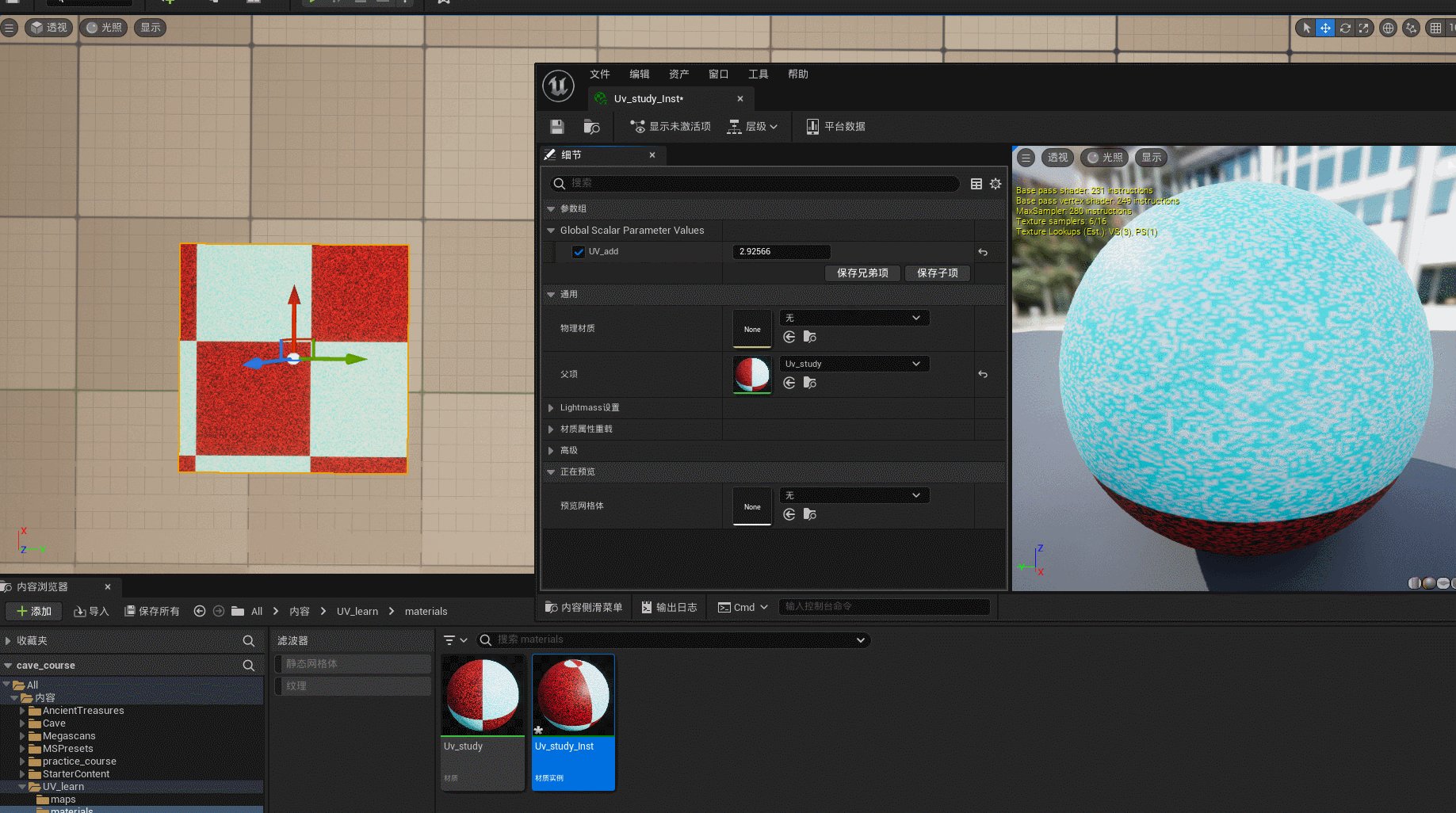
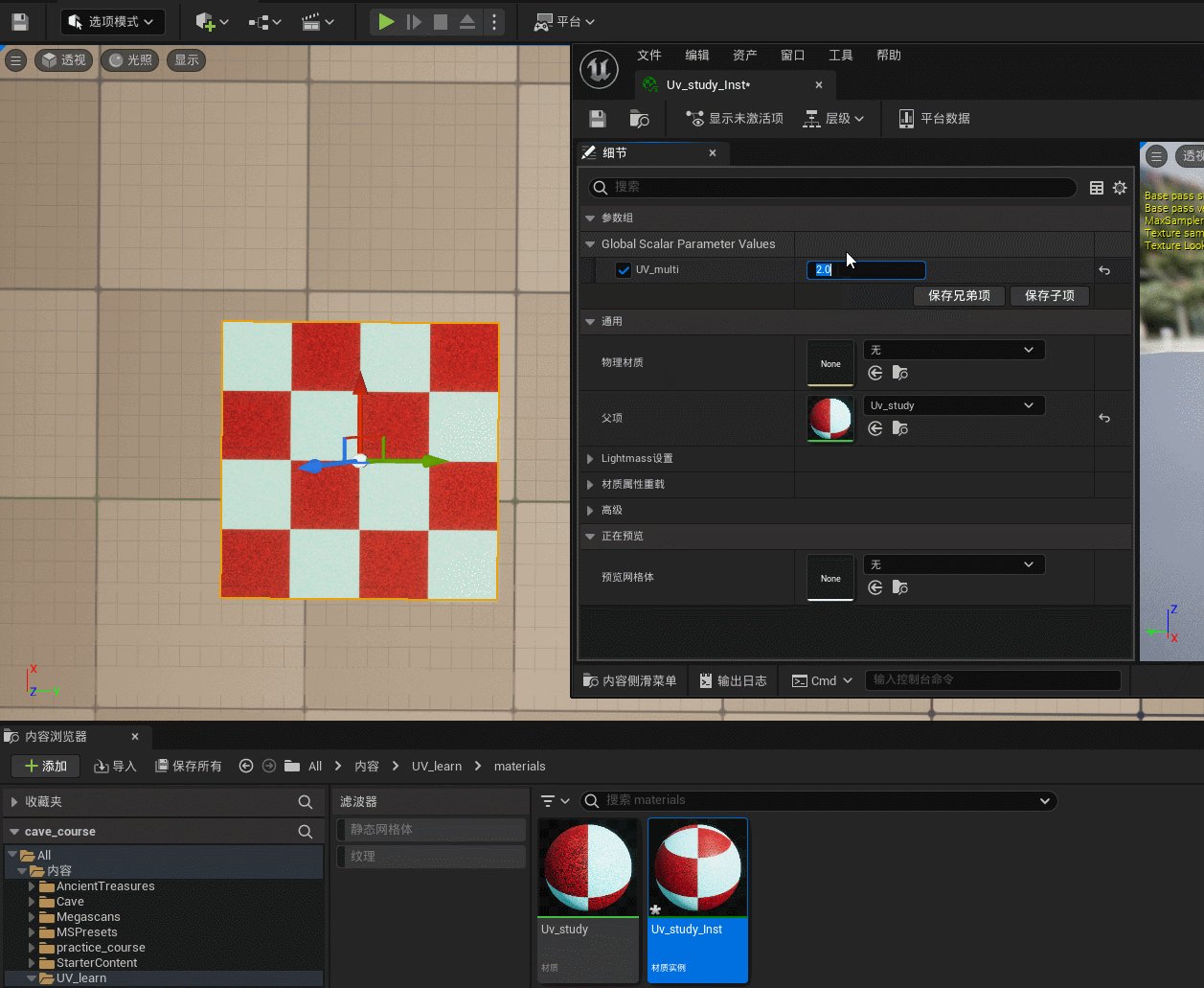
2.4乘法运算

我们可以看到,UV两个轴同时乘一个数时,视觉上的贴图密度变大或者贴图缩小了。
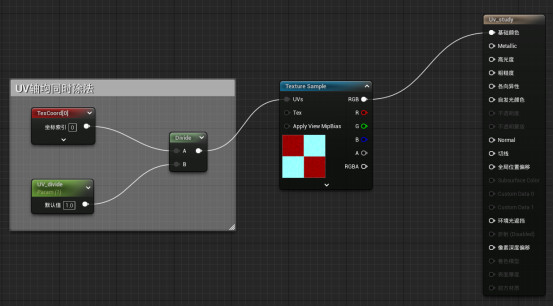
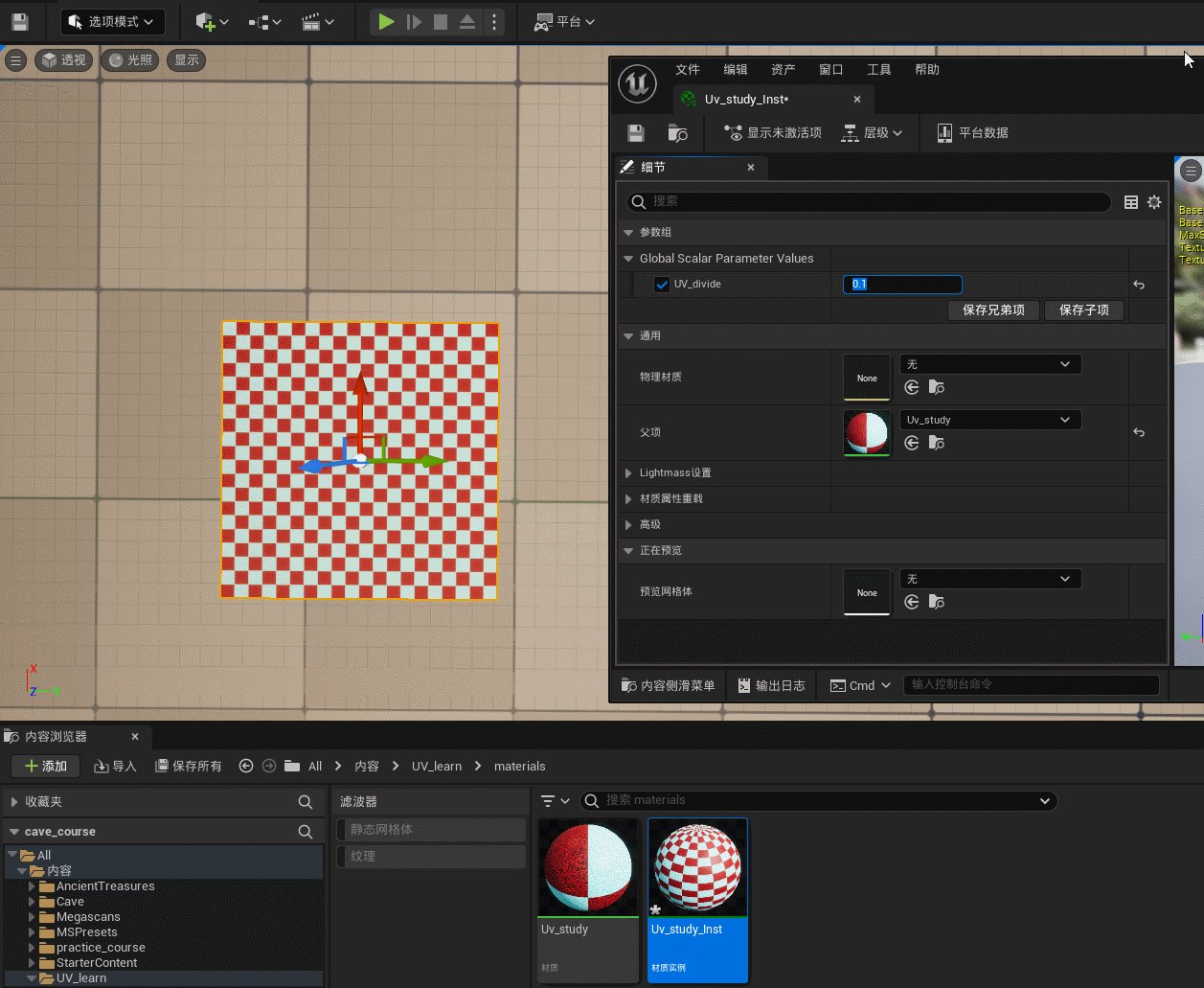
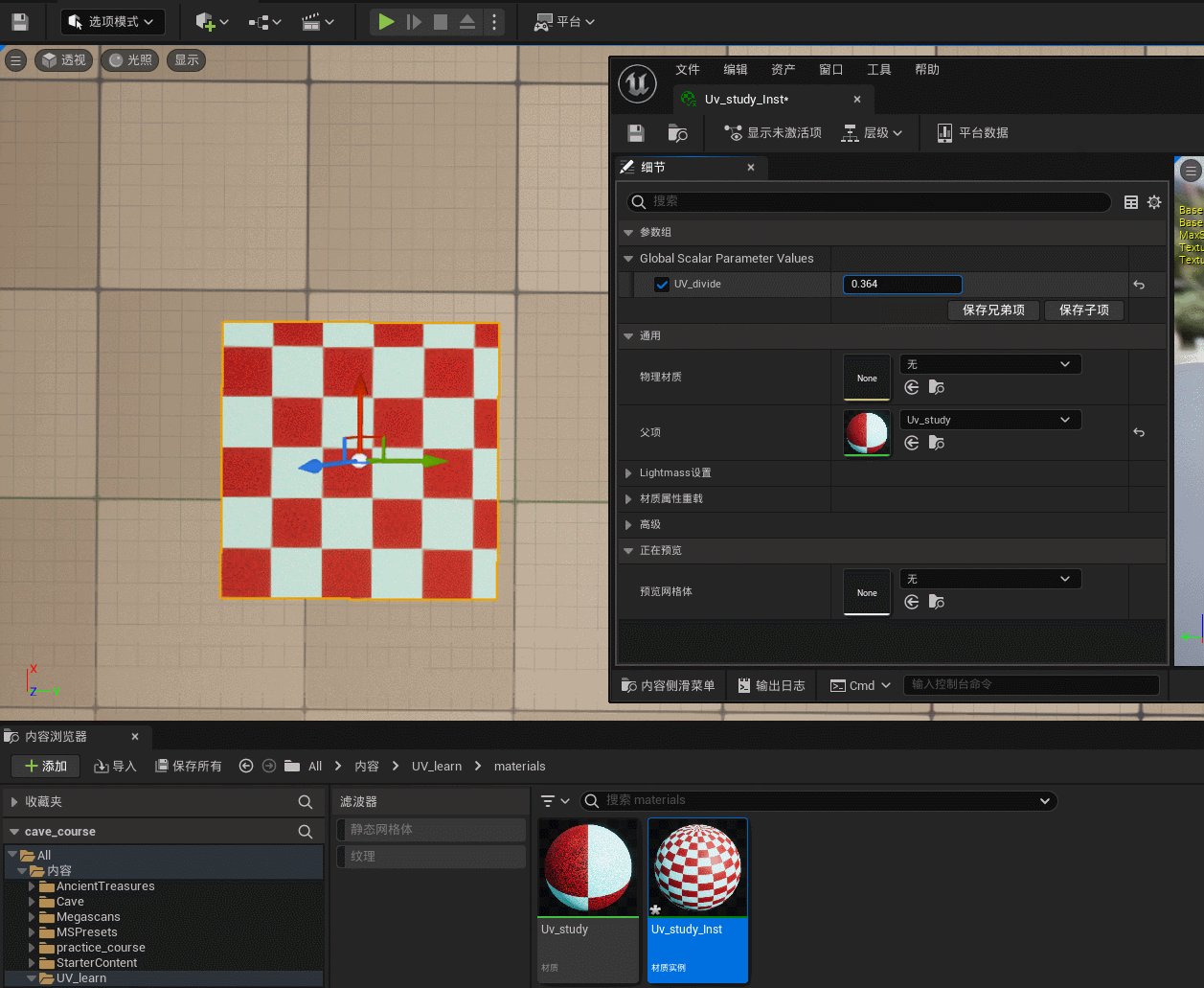
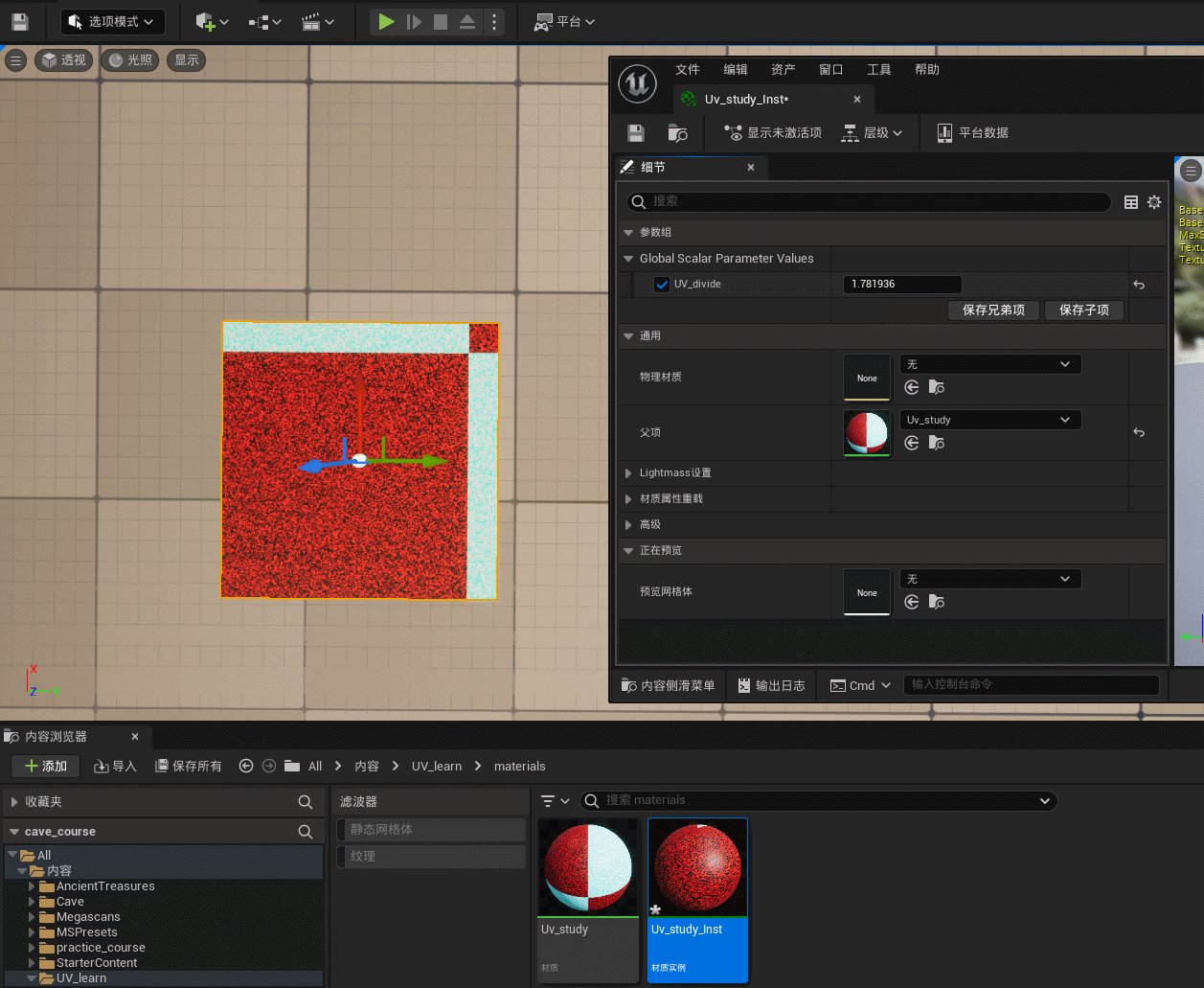
2.5除法运算

我们可以看到,UV两个轴同时除以一个数时,视觉上的贴图密度变小或者贴图放大了。
3.原理
3.1加减
如UV坐标轴均加上0.1时,UV坐标轴的原点由(0,0)变为(0.1,0.1),整个坐标轴向右上方移动,贴图本身并没有变,因为相对运动,所以视觉上会看到贴图往左下角移动了。同理,UV坐标轴均减去一个数时,UV坐标轴会往左下角移动,视觉上就会看到贴图往右上角移动了。

3.2乘除
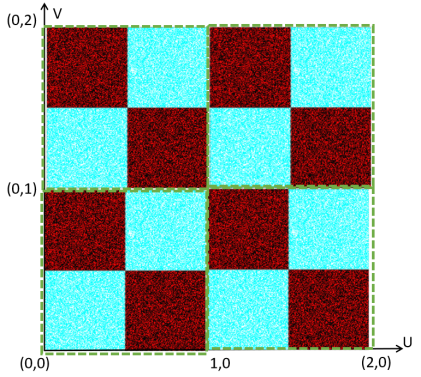
如UV坐标轴均乘以2时,UV坐标轴的范围由[0,1]变为[0,2],整个坐标轴范围变为原来两倍,贴图本身是[0,1]的,所以变为了2*2,所以视觉上会看到贴图的范围变大或者密度变大了。
同理,UV坐标轴均除以2时,UV坐标轴的范围由[0,1]变为[0,0.5],整个坐标轴范围变为原来一半,贴图本身是[0,1]的,所以变为了0.5*0.5,所以视觉上会看到贴图的范围变小了或者密度变小了。
后记
欢迎各位同学提各种建议,欢迎大家随时沟通交流共同进步。我的微信名片:



 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU



