路由跳转时内存泄漏问题
发布于 2024-12-06 09:27:37
最近在查看浏览器内存的时候发现存在内存泄漏
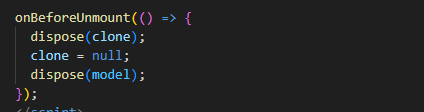
场景加载后路由跳转再跳回来发现内存多出20m 每次跳转的时候我用的import {dispose } from "@tresjs/core";
这个dispose方法去销毁模型但是发现没用还是有内存泄漏

有没有大神解答以下
关注者
0
被浏览
993
 threeJS
threeJS




 shader
shader WebGL
WebGL cesium
cesium gis
gis 模型
模型 glsl
glsl webGPU
webGPU



我也这样写过 但还是没有用 我刚才查了一下github https://github.com/Tresjs/tres/issues/449
发现别人也遇到这个问题但是 作者好像还没解决
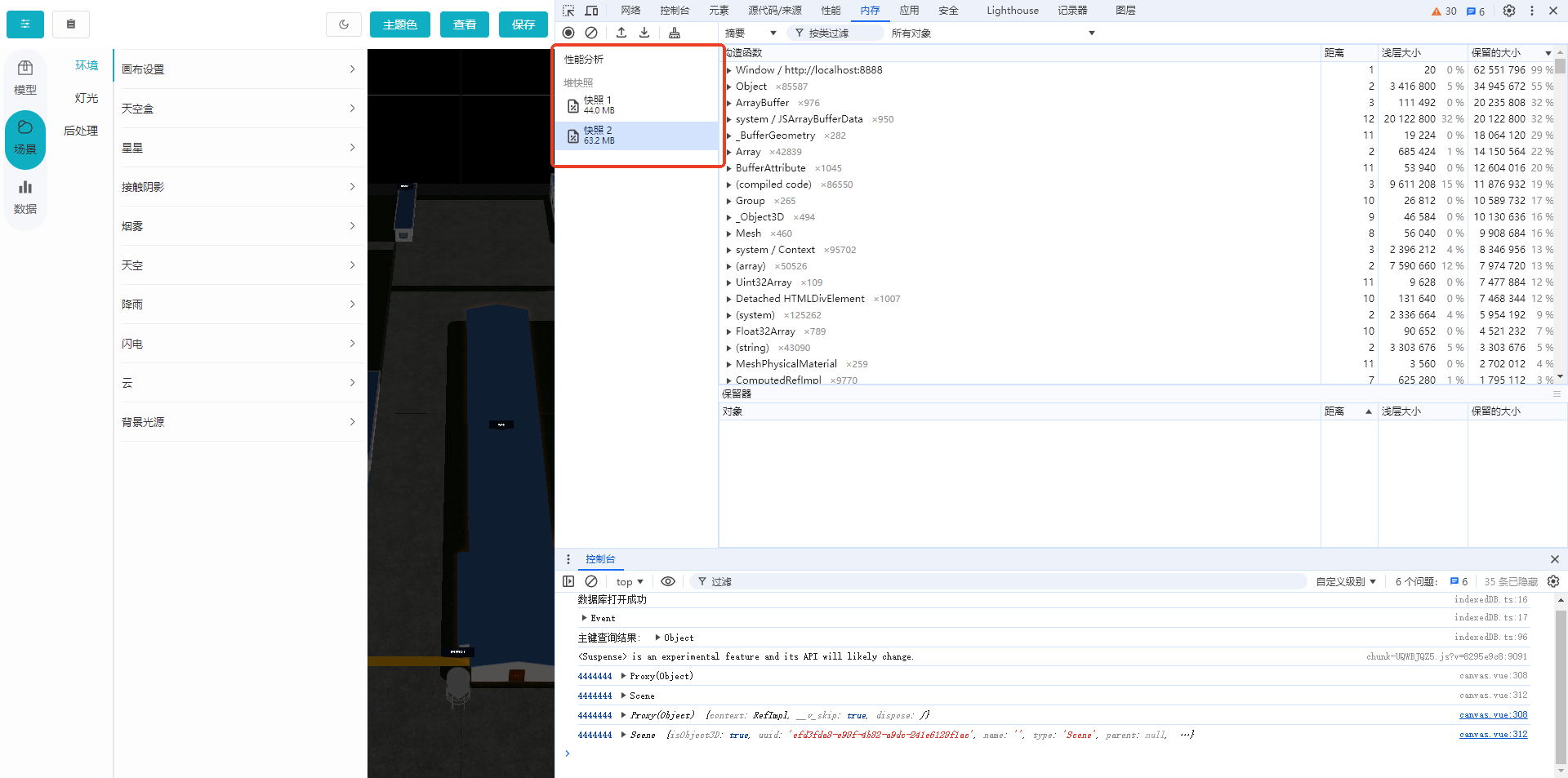
@JesueLike 重点不是代码,是找到这个内存泄漏的点是哪个资源,哪块new出来的,逐一排查
这种问题 应该没有统一的一劳永逸的地方哈
就像 c语言一样,new出来 都要del掉。 但是js是自动释放的,但是这部分没有被释放掉, 还是要抓一下什么地方的内存。
好我找找
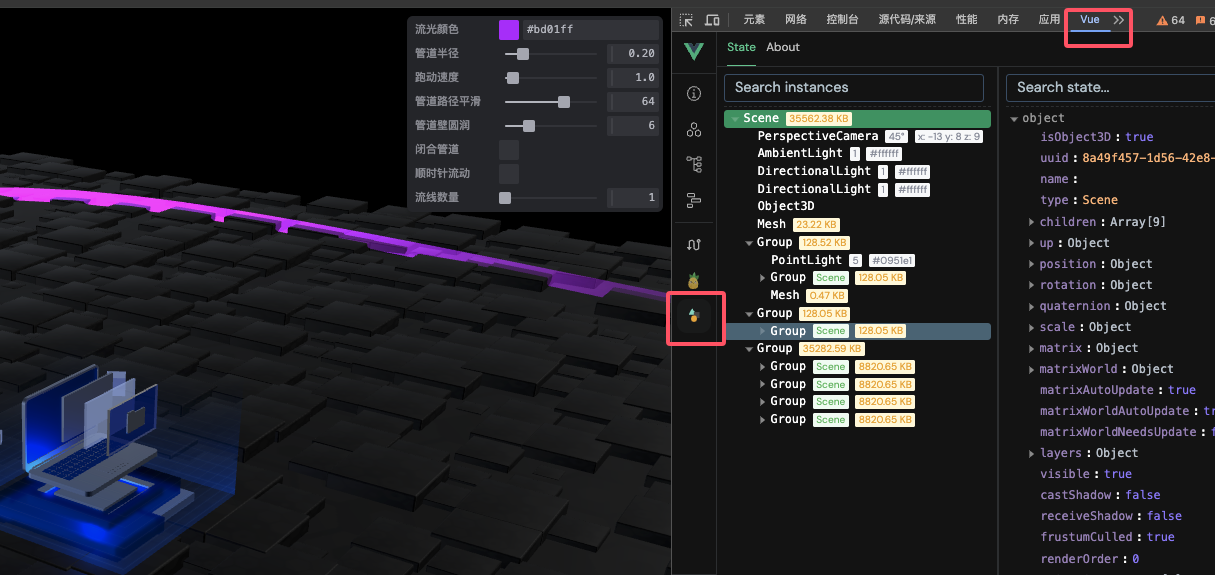
从这里看没问题这里的大小 跳转不会变但是内存那里还是会有泄漏
@JesueLike 你先把模型影藏,或者删除,逐一试一下 是否还存在泄漏
好的好的 我刚才把模型卸载了还是有泄漏 但是泄漏的少了一半将近 而且我发现如果用<GLTFModel>这个去加载模型就没有泄漏 用 <primitive>这个 useGLTF 就会存在泄漏 我再排查一下
@JesueLike 这个问题的解决过程是很有代表性的 也有不少人在开发过程中 遇到类似问题。
主要是解决的过程方法 可能每个人遇到的情况 遇到的某个泄漏点不一样,但是寻找的思路是一致的
如果你解决了 还请留下宝贵的过程 方便后来人更方便解决 谢谢
@JesueLike 如果是压缩模型 也需要把那个压缩的方法的内存 也释放掉
@hawk86104 压缩的方法的内存怎么释放
@JesueLike https://github.com/Tresjs/cientos/pull/383/commits/1c710dd6a5bdda6ad57f4f2bb4e95030948aa070