关注者
0
被浏览
1k
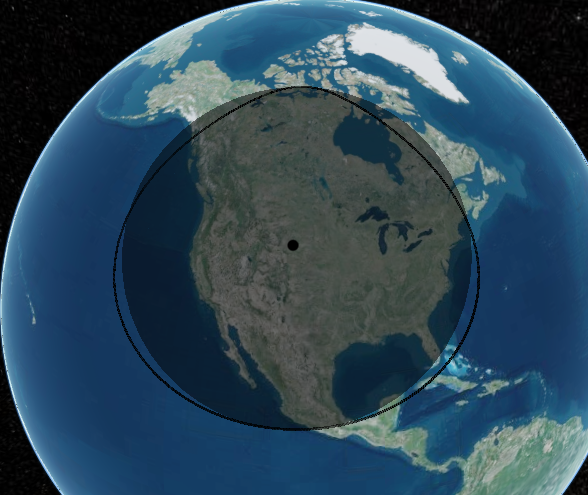
还请您粘贴 Polyline边框 的部分代码 不知道您如何画的
// 更新圆形预览
private updateCirclePreview(
center: Cesium.Cartesian3,
tempPosition: Cesium.Cartesian3,) {
if (this.activeShape && this.activeShape.ellipse) {
const radius = Cesium.Cartesian3.distance(center, tempPosition); // 计算圆的半径
this.activeShape.ellipse.semiMinorAxis = new Cesium.CallbackProperty(
() => radius || 1,
false,
); // 更新椭圆的短轴
this.activeShape.ellipse.semiMajorAxis = new Cesium.CallbackProperty(
() => radius || 1,
false,
); // 更新椭圆的长轴
}}
// 更新圆形边框预览
private updateCircleBorderPreview(
polyline: Cesium.Entity,
center: Cesium.Cartesian3,
tempPosition: Cesium.Cartesian3,) {
const radius = Cesium.Cartesian3.distance(center, tempPosition);
const positions = this.calculateCircleBorderPositions(center, radius);
polyline.polyline.positions = new Cesium.CallbackProperty(
() => positions,
false,
);}这部分是给圆形增加Polyline的代码
// 创建圆形实体
private createCircleEntity(
center: Cesium.Cartesian3,
tempPosition: Cesium.Cartesian3 | null,
): Cesium.Entity {
return this.viewer.entities.add({
position: center,
ellipse: {
semiMinorAxis: new Cesium.CallbackProperty(() => {
if (!center || !tempPosition) return 1; // 如果位置无效,返回半径为0
return Cesium.Cartesian3.distance(center, tempPosition); // 计算圆的半径
}, false),
semiMajorAxis: new Cesium.CallbackProperty(() => {
if (!center || !tempPosition) return 1; // 如果位置无效,返回半径为0
return Cesium.Cartesian3.distance(center, tempPosition); // 计算圆的半径
}, false),
material: Cesium.Color.fromCssColorString(this.drawingColor).withAlpha(
0.5,
),
outline: true, // 是否显示轮廓
outlineWidth: 5, // 轮廓宽度
outlineColor: Cesium.Color.fromCssColorString(this.drawingColor), // 轮廓颜色
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, // 高度参考
},
properties: {
isMark: true, // 标记为绘图点
},
});
}这个是创建圆形的方法
@wx548-26fXAy 我不太确认你这么写的理由是什么,明明有直接的大小半径啊
const radius = 10000;
viewer.entities.add({
position: center,
ellipse: {
semiMajorAxis: radius,
semiMinorAxis: radius,
material: Cesium.Color.BLUE.withAlpha(0.5), // 半透明蓝色
outline: true, // 启用边框
outlineColor: Cesium.Color.YELLOW, // 黄色边框
outlineWidth: 2.0 // 边框宽度 (需要插件支持)
}
});@wx548-26fXAy 你先把计算结果锁定成一个数,然后看对不对,我觉得是精度问题,你设置一个精度
 shader
shader
 WebGL
WebGL
 cesium
cesium
 threeJS
threeJS
 gis
vue3
招聘
区域场景编辑器
gis
vue3
招聘
区域场景编辑器
 模型
TvT
区域编辑器
模型
TvT
区域编辑器
 glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
模型加载
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
模型加载
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
 webGPU
webGPU


已经将代码贴在下方啦