插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'freeDigitalHome.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install freeDigitalHome
4、启动预览模式即可:
yarn pre.dev
插件介绍
视频预览:
清晰版跳转 B站查看详情
预览地址:https://opensource.icegl.cn/#/plugins/freeDigitalHome/demo
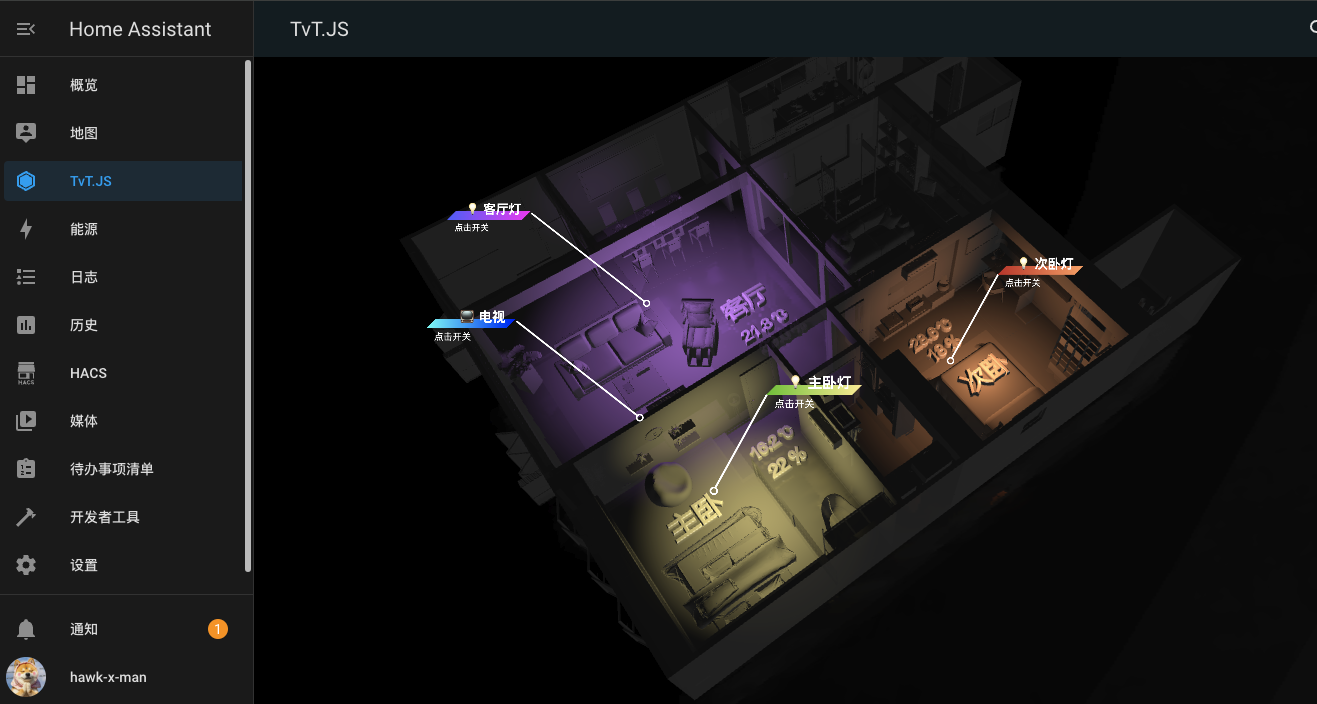
本插件智能家居的展示、在TvT.JS强大开源生态下极度美化中......
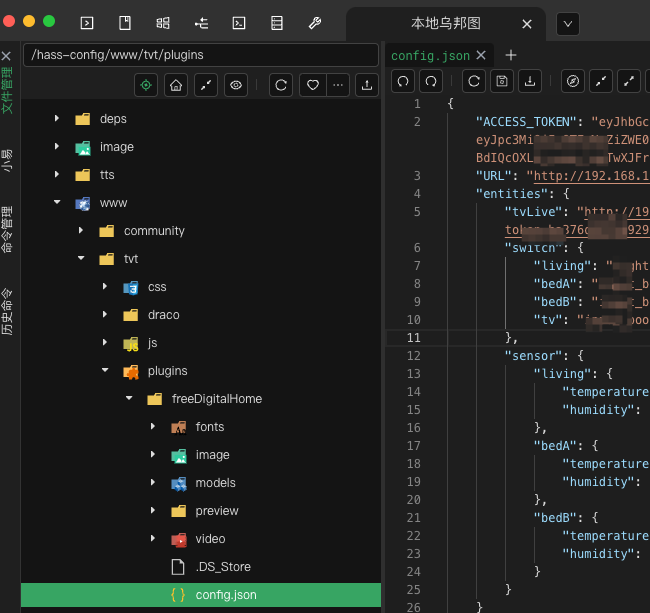
本插件还包含了编译后的包,可直接下载 tvt.zip 后,解压到 /hass-config/www/tvt/ 目录
然后根据下面的config.json配置保存即可。

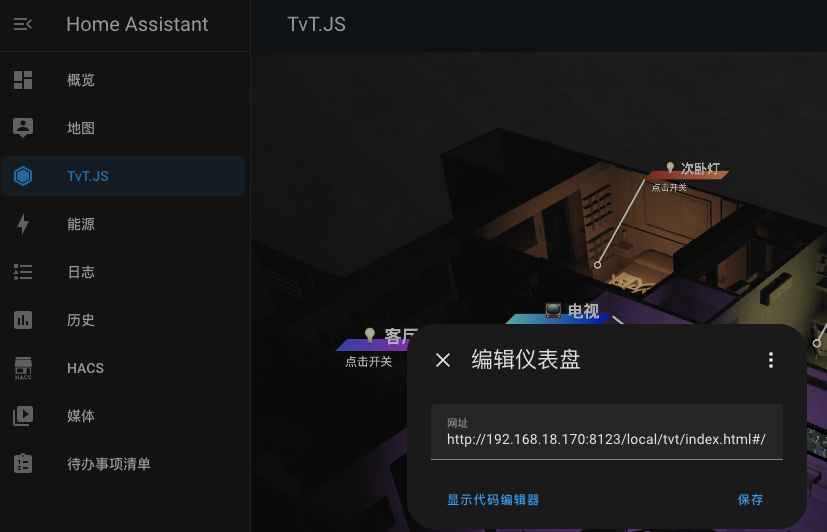
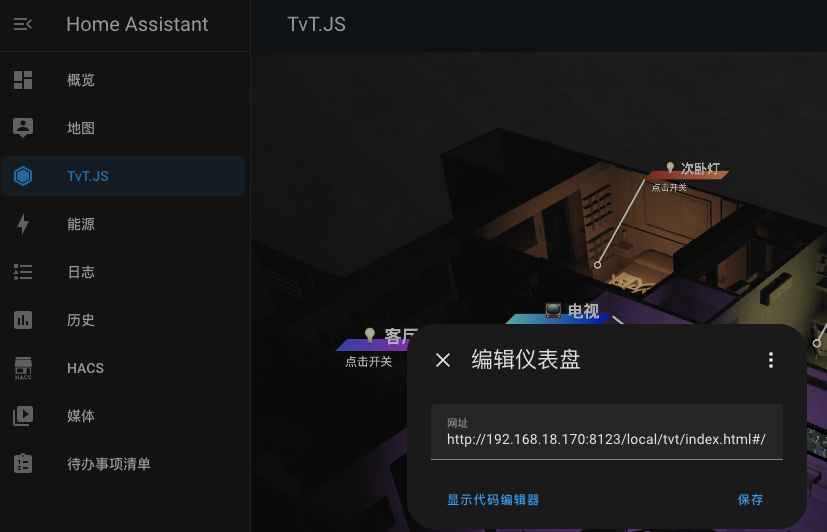
可直接嵌入到homeassitant的仪表盘中,像这样:

它包含了 :
各个房间灯光、温度湿度展示、电视机开关以及实时帧的同步等等
设备的控制通过 homeassitant的设备entitieID配置后,以websocket的方式双向同步
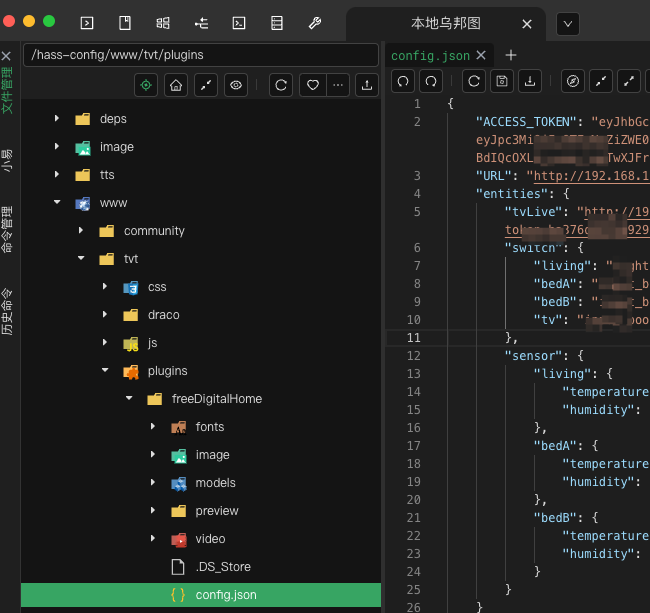
配置详见目录:
public/plugins/freeDigitalHome/config.json
包含属性如下:
长期homeassitant的ACCESS_TOKEN: "ACCESS_TOKEN"
homeassitant部署的地址:"URL" // http://192.168.18.170:8123
"entities": {
"tvLive": "", // 电视机的实时画面帧地址 http://192.168.18.170:8123/api/media_player_proxy/media_player.xiaomi_mih1_07e7_play_control?token=ba*****
"switch": {
"living": "", //客厅灯开关 light.hyd_1s_ad5d_switch_status
"bedA": "", //主卧灯开关
"bedB": "", //次卧灯开关
"tv": "" //电视开关
},
"sensor": {
"living": {
"temperature": "", // 温度传感器 sensor.miaomiaoce_t9_168a_temperature
"humidity": "" // 湿度传感器
},
"bedA": {
"temperature": "",
"humidity": ""
},
"bedB": {
"temperature": "",
"humidity": ""
}
}
}
具体ID以及配置项,可通过其他homeassitant相关文档说明学习,后面我将出一份详细文档说明和视频 进行描述
若您是homeassitant智能家居行业的从业者,非开发者,可以直接部署不需要开发,参考文档:https://icegl.cn/ask/article/22756.html