关于homeassistant的数字家居 免费开源部署文档 都在这里
发布于 2025-01-22 10:20:19
本篇文章是想先给没有TvT.js基础,甚至于不是开发的智能家居爱好者从业者看的,意在同问文档描述,部署和配置在你的homeassistant上 真三维面板。当然前端开发者或者已经了解和熟悉TvT.js的开发者,那么可以很快的用的上。
需要的基础知识:
1、在nas或者开源类Linux系统或者可安装docker的系统上安装好您的homeassistant
2、在homeassistant上安装好hacs
3、若有需要,在hacs安装上小米插件,并同步账号上的设备到homeassistant上
这部分我暂时不描述,可以逐一在各视频网站上找到安装和部署的教程
下面开始简单步骤教程 :
1、下载编译后的部署包 :tvt.zip
2、解压到目录:
/hass-config/www/tvt/hass-config : 为homeassitant下面对应的config,因为我做了映射,所以请自行按照目录存放,没有/tvt/ 这个目录的,自行增加
3、修改配置文件
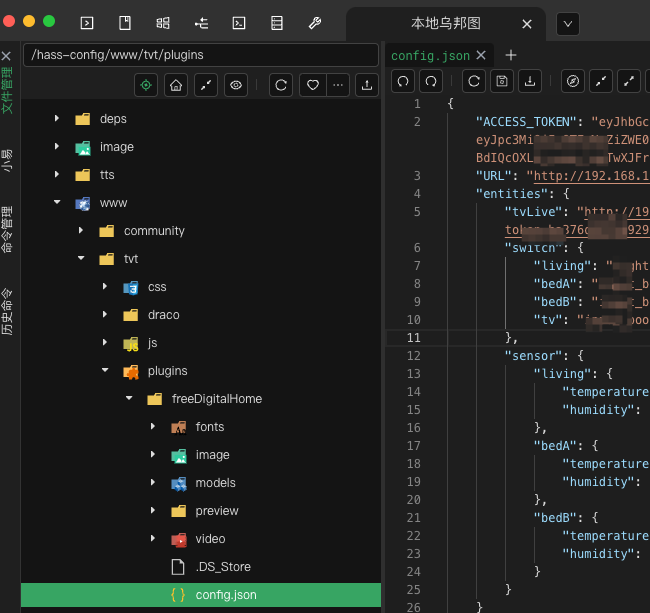
/hass-config/www/tvt/plugins/freeDigitalHome/config.json包含属性如下:
长期homeassitant的ACCESS_TOKEN: "ACCESS_TOKEN"
homeassitant部署的地址:"URL" //http://192.168.18.170:8123
"entities": {
"tvLive": "", // 电视机的实时画面帧地址 http://192.168.18.170:8123/api/media_player_proxy/media_player.xiaomi_mih1_07e7_play_control?token=ba*****
"switch": {
"living": "", //客厅灯开关 light.hyd_1s_ad5d_switch_status
"bedA": "", //主卧灯开关
"bedB": "", //次卧灯开关
"tv": "" //电视开关
},
"sensor": {
"living": {
"temperature": "", // 温度传感器 sensor.miaomiaoce_t9_168a_temperature
"humidity": "" // 湿度传感器
},
"bedA": {
"temperature": "",
"humidity": ""
},
"bedB": {
"temperature": "",
"humidity": ""
}
}
}具体开关或者传感器的entitiesID,请在homeassitant上查找
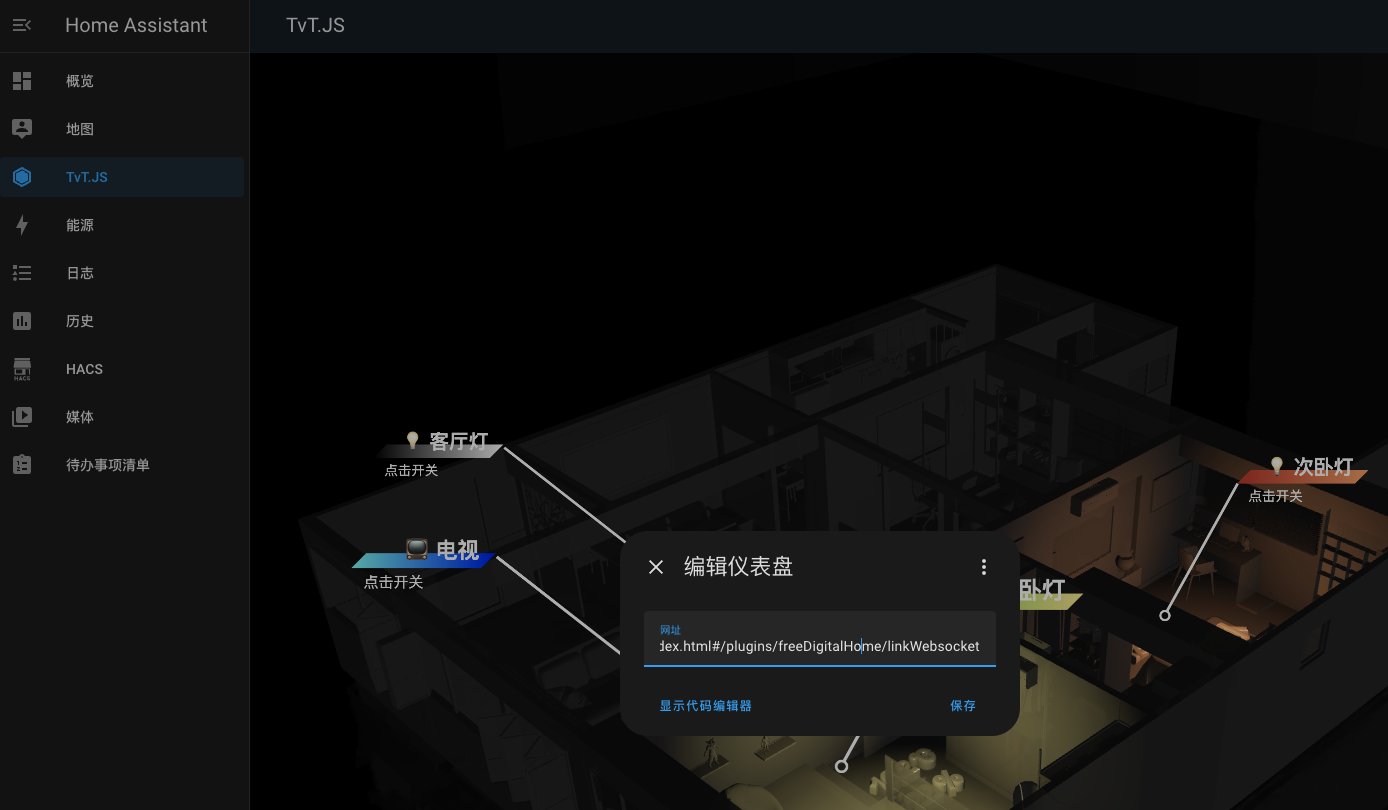
4、在homeassitant面板中增加仪表盘:
网址设置为:
http://192.168.18.170:8123/local/tvt/index.html#/plugins/freeDigitalHome/linkWebsocket
// 192.168.18.170:8123 此更换成您的homeassitant对应的ip和端口号
// 其余如果您按照之前的目录来,那么不需要改变最后欢迎加入 :TvT.js的免费开源三维可视化框架中
如果有疑问可以直接在文章下面评论
开源不易 给颗⭐️,我们的开源库地址是:https://gitee.com/ice-gl/icegl-three-vue-tres
若您是开发者,欢迎下载此开源插件,进行持续开发 提交PR freeDigitalHome
16 条评论



 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




详细介绍视频地址
【春节人人都可以露一手:智能家居homeassitant真三维展示控制+小米设备-哔哩哔哩】
https://b23.tv/wirOYUH
[vite] Pre-transform error: Failed to resolve import "PLS/resourceManager" from "src/plugins/freeDigitalHome/components/rooms.vue". Does the file exist?
安装下免费插件 资源管理器
https://www.icegl.cn/tvtstore/resourceManager.html
您好,我设置好后,用浏览器访问出现了以下问题:
Login attempt or request with invalid authentication from 192.168.1.15 (192.168.1.15). Requested URL: '/api/websocket'.
@tatcha 长期token填对了嘛?
您好,能教教我如何更换自己的模型吗?
@wx792-0EBYQv 模型可以直接替换模型文件
@hawk86104 楼主,可以教学一下怎么配置自己的模型吗?
404: Not Found
请问下 这个是什么问题
@51027011 您可以具体说说