插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'networkLinkTopology.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install networkLinkTopology
4、启动预览模式即可:
yarn pre.dev
插件介绍
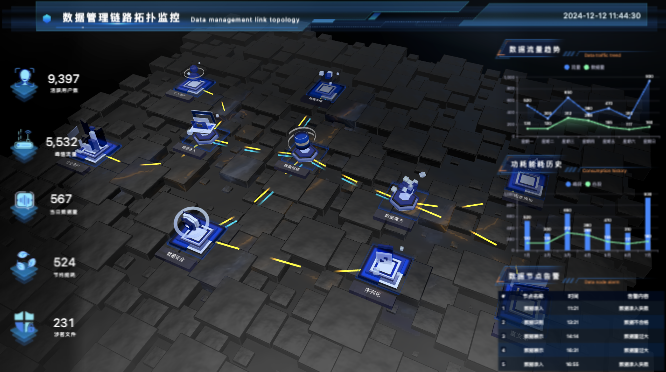
通过将复杂的网络结构和链路状态以拓扑图的形式直观展现,它帮助运维人员快速链路中各个节点的健康状态、发现问题和优化资源配置。
基于TvTJS开源底座,核心使用Three.js和Tres.js技术,结合模型和webgl渲染技术,着色器shader技术,实现三维拓扑图。
1、三维编辑器,用于链路和节点的灵活编辑
2、组件封装完善,可自定义流光线,扩展图标库,更换展示地板等
3、UI编辑器直接参看go-view免费版即可,配置直接读取
视频预览:
清晰版跳转 B站查看详情
编辑器截图:

配置文件的读取直接展示关键代码:
<template>
<TresCanvas window-size>
<TresPerspectiveCamera />
<senceCom/> <!-- 三维组件 -->
</TresCanvas>
<viewChart :dataJson="dataJson"/> <!-- UI组件 -->
</template>
<script setup lang="ts">
import { viewChart } from 'PLS/goView'
import senceCom from '../components/editor/Tres/index.vue'
import { loadEditorConfig } from '../common/utils'
import dataJson from '../common/goview.json' // UI配置文件
import editorConfig from '../common/editor.json' // 三维配置文件
loadEditorConfig(editorConfig)
</script>