插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'tvtViewHelper.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install tvtViewHelper
4、启动预览模式即可:
yarn pre.dev
插件介绍
最佳实践预览地址:https://oss.icegl.cn/p/tvtViewHelper/#/
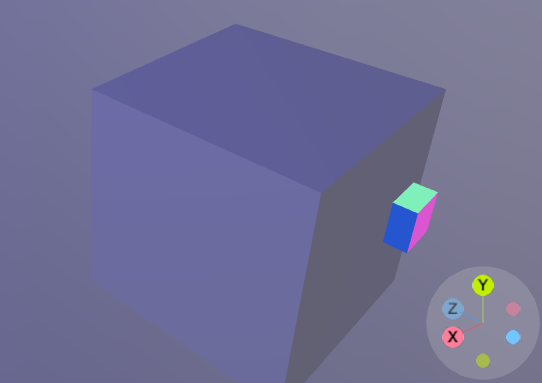
移植于 Three.js中视角指示器viewHelper,让您在TvT.js 的项目中 方便灵活的使用。
在正确安装好此插件后,在您程序页面的dom部分 `TresCanvas` 内插入:
<viewHelper />
在您程序页面 ts/js 部分引入它:
import { viewHelper } from 'PLS/tvtViewHelper'
就是如此简单。
<viewHelper placement="bottom-right" />
`placement` :是初始化组件在页面的位置:
由 bottom top center 三个单词的组合: 可填:'bottom-right' 'center-right' .... 等等
常见问题:
1、为什么不报错,没显示 视角浏览辅助 窗口,且也不存在对应的dom
这有个前提,是场景增加对应的控制器,且控制器需要增加:makeDefault 字段
<OrbitControls enableDamping :makeDefault="true" />