还请描述下 是正确安装了 依赖包以后,控制栏出现的还是 浏览器出现的?
请问使用的是什么node版本
目前功能已经实现,缺少最佳实践的文档和例子,近期就会出,感谢关注
这种还是基于编辑器导出后,简单增加代码就实现了
// 方法一:重新计算几何体的轴向对齐包围盒 (AABB)
mesh.geometry.computeBoundingBox();
// 方法二:重新计算几何体的包围球
mesh.geometry.computeBoundingSphere();
// 对于通过 .setFromObject 计算包围盒的情况,有时也需要更新矩阵世界
// mesh.updateMatrixWorld(true);
正在紧张的编写中 你可以导出插件包 调试下 就理解了
在编辑器中,能否看到这个模型的动画 以及在预览中播放?
还是依赖没有安装完全,安装依赖报什么错
解决闪烁问题的话 ,调整相机的可观测 远近区间不行吗
哥 你牛逼哈,研究到深夜,周末多休息
这个问题 应该是你的tvt.js底座项目版本过低了,你什么时候拖拉的代码? 请使用最新版本的tvt.js
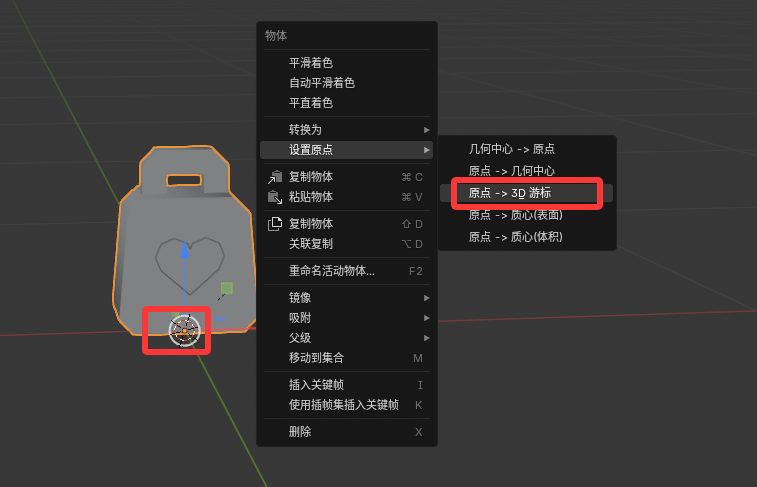
这部分 还请 使用 blender 来处理下原始模型 
你这个模型里面有个mesh的几何集合中,缺少顶点数据position,是空的。 新的tres.js对这部分进行了强检查,在渲染的时候。你要查一下这个模型
请提供:node.js的版本
拉取最新的 yarn.lock 覆盖你本地的
没太明白您说的 点
能详细描述一下,粘贴一下代码和报错嘛?
拿到机柜的包围盒坐标等,生成新mesh
3dtiles是基于地理信息生成的json以及对应的数据,是标准化的,搞gis的有各种工具生成,如果你想通过例子了解,可以到这里找:http://map.217dan.com/aeSAZtOfuN.php/cesiummapv/titleset?ref=addtabs
我提供了一些城市白膜的例子
问 学习过程中想实现点击模型显示自定义的dom弹窗