1、routerview多级嵌套
2、做资源的持久化 localStorage
这两部分目前还没有有最佳实践
楼主可以根据以上两个方法 探索实践,最好能分享出来
1、routerview多级嵌套
2、做资源的持久化 localStorage
这两部分目前还没有有最佳实践
楼主可以根据以上两个方法 探索实践,最好能分享出来
工作时间:朝十晚六,不打卡,完全的偏外企风格的公司,望感兴趣的同学朋友应届生师弟师妹帮忙连接一下哈谢谢了
第一种方法:
拿到相机 然后监控watch 更改:
详见:https://gitee.com/ice-gl/icegl-three-vue-tres/blob/master/src/plugins/digitalCity/pages/depthBufferDiffuse.vue
第二种方法:
通过默认相机 监听 详见:
1、https://gitee.com/ice-gl/icegl-three-vue-tres/blob/master/src/plugins/simpleGIS/pages/cloundSate.vue
给TresPerspectiveCamera 增加 makeDefault 默认属性
2、https://gitee.com/ice-gl/icegl-three-vue-tres/blob/master/src/plugins/simpleGIS/components/forThreeTile/mapBoxShow2.vue
const { camera, controls, scene, renderer } = useTresContext()
//通过controls来控制摄像头位置
watch(
() => controls.value,
(value: any) => {
if (value) {
value.target.copy(centerPostion)
}
},
)这些精确的动态调整 控制 都需要在例子系统中 做精确 调整
具体引用的库在:
https://github.com/mkkellogg/Photons2
补上你之前需要的增加和删除方法:
const addFire = () => {
const scale1 = 2.6
const flamePosition1 = new THREE.Vector3(-1.121, 0.88, 4.723)
PhotonsManager.addParticleSystem(setupEmbers(scale1, flamePosition1))
PhotonsManager.addParticleSystem(setupBaseFlame(scale1, flamePosition1))
PhotonsManager.addParticleSystem(setupBrightFLame(scale1, flamePosition1))
PhotonsManager.addComponent(setupLights(flamePosition1, 20))
}
const removeFire = () => {
PhotonsManager.particleSystems[3].particleSystemRenderer.dispose()
PhotonsManager.particleSystems[4].particleSystemRenderer.dispose()
PhotonsManager.particleSystems[5].particleSystemRenderer.dispose()
PhotonsManager.particleSystems.splice(3, 3)
PhotonsManager.componentContainer.components[1].dispose()
PhotonsManager.componentContainer.components.splice(1, 1)
}当然可以啦,你使用了就知道了,其实无差别
有个冒泡 可以阻止一下
可以留下联系方式哈
请问 开启了浏览器硬件加速嘛?
问题描述还是过少了,没办法回答
资源的读取 我现在还是极力推荐这个免费插件;谁用谁爽
https://www.icegl.cn/tvtstore/resourceManager
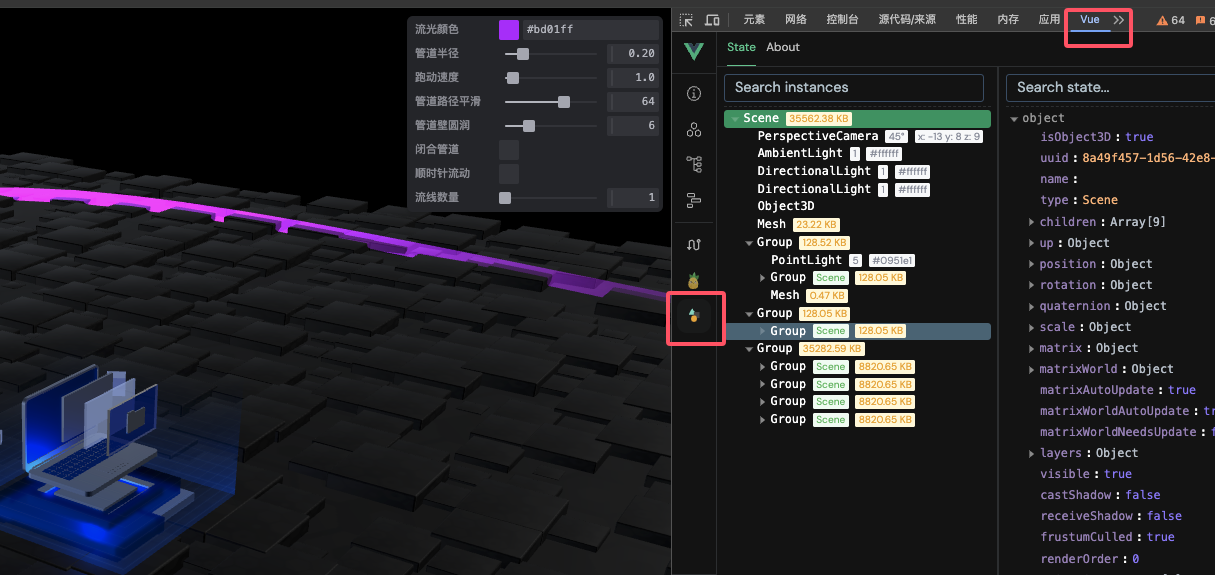
场景内的东西其实涉及的比较多,模型,素材,材质,读取的其他资源等等
首先是自己读取的素材 进行释放,然后再递归场景内的元素 逐一释放
这部分 进入调试模式 查看 场景内的物体元素
类似代码这里:
function disposeNode(node) {
if (!node) return;
// 释放几何体
if (node.geometry) {
node.geometry.dispose();
}
// 释放材质
if (node.material) {
if (Array.isArray(node.material)) {
// 如果材质是数组(多材质)
node.material.forEach((material) => material.dispose());
} else {
node.material.dispose();
}
}
// 释放纹理(如果材质中有纹理,纹理由 WebGL 管理,需要单独释放)
if (node.material && node.material.map) {
node.material.map.dispose();
}
// 递归释放子节点
if (node.children) {
while (node.children.length > 0) {
disposeNode(node.children[0]);
node.remove(node.children[0]);
}
}
}图片都丢失了,还请编辑下
npm install gl-matrix -S
import * as glMatrix from 'gl-matrix';
glMatrix.mat3看一下 是不是需要 增加 依赖
const { mat3 } = require("gl-matrix"); // 引入 gl-matrix 的 mat3 模块
这部分真没尝试过,因为不是原生的dom
需要跟踪下生命周期了
有什么报错提示吗?
请问您是在tvt.js中使用的嘛?
问 资源管理器如何达到最佳实践,比如返回,路由跳转后资源回去不到