5 arcgis for js的BaseLayerViewGL2D函数无法找到mvt3
发布于 2024-11-25 10:59:07
结合官网实例https://developers.arcgis.com/javascript/latest/sample-code/sandbox/?sample=custom-gl-animated-lines
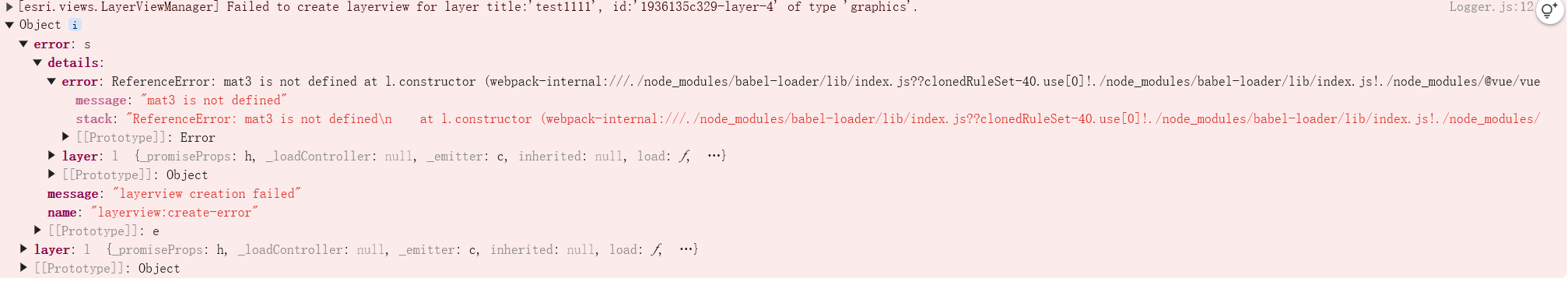
自己想要写自定义的流光线动画效果,在引入BaseLayerViewGL2D方法时,使用require方法后,可以识别到内部的mvt3,但是改为使用import方法导入方法,会提示报错信息如下:
更新到最新的4.31依赖后依然没有解决这个问题,请教大佬如何解决
关注者
0
被浏览
930
 gis
gis


 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS 模型
模型 glsl
glsl webGPU
webGPU




官方 貌似不推荐 CommonJS 方式 ,有不少额外依赖需要安装引用吧
我也是看到官方方法,想引入本地代码时候发现出错的,本地开发使用的都是ES6的模块导入。但是就是不像官网给的实例一样能够正确启动,看依赖包里发现少了mat3的导入