1 个回答
撰写答案
请登录后再发布答案,点击登录
关于作者
相关问题
热门文章
热门问题
热门标签
 shader
shader
 WebGL
WebGL
 cesium
cesium
 threeJS
threeJS
 gis
vue3
招聘
区域场景编辑器
gis
vue3
招聘
区域场景编辑器
 模型
TvT
区域编辑器
模型
TvT
区域编辑器
 glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
模型加载
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
模型加载
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
 webGPU
webGPU
等待解答
问








在index页面添加
<loading useResourceManager />
无效果是什么原因呢
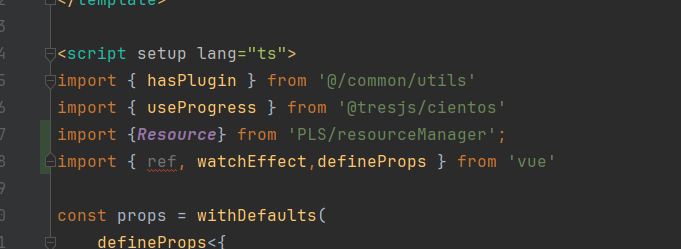
按照import { yangyangLoading as loading } from 'PLS/UIdemo' 已经引入
Resource.loadResources([
{ functionName: 'GLTFLoader', url: '../MPS/3dmodel/sf_ol_l(4).glb',resourceID: 'sf_ol_l'
}
])
加载
@wx569-4SrLvb 具体 哪个index页面
我打开路由页面 我改成有显示加载动画了 但是拿不到进度条,


yangyangLoading.vue我有修改成
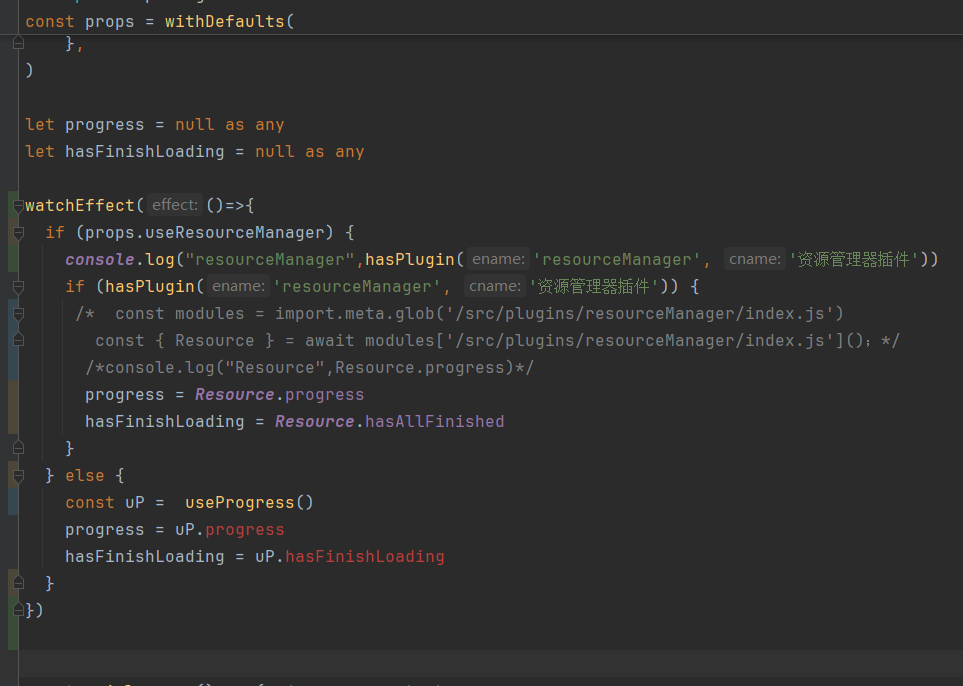
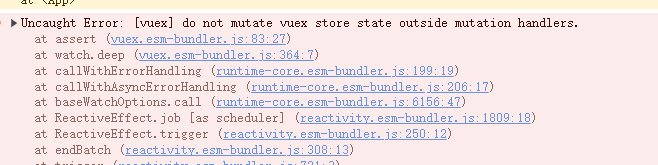
大佬,有个问题 资源管理器的items如果存入vuex 再调用出来的时候会报错
@wx569-4SrLvb 请问能详细描述嘛?