你好,请问是哪节课的作业,我看你的意思是作业和我视频中效果不一样吗
你好,请问是哪节课的作业,我看你的意思是作业和我视频中效果不一样吗
从代码段里没有看出问题,给你几个思路排除下:
1、注销掉纹理赋值的有关代码,直接去绘制点,点的颜色赋值纯色,看能否出来。如果不出来那就看绘制点inbuffer是否有问题,如果能出来,说明就是纹理参数问题,有的时候图片也存在问题。
2、F12看一下是否有异常告警的错误,也有可能是异常告警导致的。
3、我看你div 写的cavas 中 width height有问题 应该是 width=“1280” height=“960”
4、试着修改下顶点中点的大小 gl_PointSize = 64;顶点着色器
简单说一下思路,晚上有时间我再详细阐述。
1.圆锥的顶点为起点,发出一条射线,求与点的交点也就是椭圆的圆心。
2.分别设定椭圆的长半轴与短半轴。
最后再绘制ellipsoid entity。
期待你的反馈。
你这里的orthp指的是正交投影矩阵函数吗
又真诚又优秀的一个的问题。哈哈
1.第一个问题看你已经找到答案了,我就不班门弄斧了,实际上instancedx的机理也很简单哈,【通过使用实例化,可以将大量的几何体实例共享相同的顶点数据,从而减少内存消耗并提高渲染性能。】,这和我之前在webgl绘制大量扇形的几个出发点实际上是类似的。提高性能,无非那几个方面,其余的方法都是在这几个点的基础上做的延展。
2.我理解的第二个问题是“如何高性能渲染斜纹理”,所谓的“斜纹理”其实本质还是纹理,只不过在显示上具有一些特质。我们先从理论上分析这个问题的解决方案:
(1)压缩纹理.这个我就不解释了,也是最直接、最有效的办法...
(2)使用Mipmaps。当然这个其实也就是内置多种视角小的纹理数据,这块不是专门针对你这个问题的,是在所有高效加载纹理都会遇到类似的问题。
(3)纹理合并。这个也不是特指你这个场景。
(4)shader优化。这一部分应该是和你的纹理最接近。
我们只看main函数里面的代码,
float slope = (gl_FragCoord.y / gl_FragCoord.x);
// 如果斜率不为-1就设置为背景色
for (int i = 0; i < 1000; i++) {
float slope = ((gl_FragCoord.y - float(20*i)) / gl_FragCoord.x);
if (slope==-1.0) {
gl_FragColor = vec4(0.0,0.0,0.0,1.0)
}
}【1】斜率表示没有问题,一般我们都是y/x,当然x/y也都可以,看实际情况选择应用。
【2】for循环效率比较低,尤其循环次数越多效率会越低。这里我们建议用fract或mod函数去实现重复或复用。
【3】if判断效率也非常低,本身if属于逻辑判断,gpu去做逻辑处理效率也很低,这里做判断建议使用setp或者smoothstep去做判断。
1、批量绘制。尝试将多个扇形组合成较少的绘制调用。比如退化三角形技术的应用
2、shader去直接绘制。跨过顶点,直接操作顶点或者片元。
3、降低精度...比如扇形的边缘点不要追求太光滑,拟合程度低一些。
4、VAO。就是将顶点或者颜色放到统一数组里面,其本质还是尽量减少调用draw函数。
我的一点见解...
你好哈,canvas你这里代指的是屏幕坐标系吗?(我猜测的哈)为啥又有[x,y,z],但我不明白你后面讲的“怎么将二维坐标转为三维坐标”。麻烦再具体一些哈
你好,可以在vscode 插件商城里下载glsl-canvas哈
谢谢邀请。从图上看还是因为引入的矩阵变换库的问题。很多同学针对这个问题问过我,我统一回答一下。glMatrix.js这个库实际上有很多版本,随着版本的更新里面的API会发生一些变化,但是本质都是一样的。我在初级课程最开始是引入的glMatrix-0.9.6.min.js这个版本,后面的教程里面我就采用了最新的glMatrix.js,所有有的同学直接从官网上下载最新的glMatrix.js应用在初级课程最开始的项目里面会出现报错。这里如果不是很理解的同学可以继续看我课程(后面会给大家讲明白)或者去在官网找官方API,这是官方的地址https://glmatrix.net/
你好。一般在webgl遇到纹理花边这种问题,直接考虑两种情况。
情况一:
uv坐标错误:这个不言而喻,说明你uv坐标在映射到顶点的时候匹配的是不对的。我们来具体分析下你的代码
let arr = [
0, 0, 0, 1, 0, 0,
0, 700, 0, 1, 0, 1,
700, 0, 0, 1, 1, 0,
700, 700, 0, 1, 1, 0,
]通过shader里面输入我们看到a_position输入的是vec4 ,所以定义的bufferdata中前4个值是顶点,同样的道理得到后2个就是uv坐标。我们观察uv明显是有问题的,我们绘制的是一个长方形,我们图片也是一个长方形,很明显最后一行700, 700, 0, 1, 1, 0,是有问题的哈。
情况二:该情况一般在图片处理的时候存在问题,如下面代码
webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_MAG_FILTER, webgl.LINEAR);
webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_MIN_FILTER, webgl.LINEAR);
webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_WRAP_S, webgl.REPEAT);
webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_WRAP_T, webgl.REPEAT);webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_WRAP_S, webgl.REPEAT);函数表示纹理映射方式,本质也是对于shader的封装,也是对于uv坐标的改变,封装成webglAPI。关键是第3个参数,REPEAT,现在代表的是如果你的图片默认比你填充的范围小的话,它会重复进行填充。很明显按照正常逻辑你现在如果至少不会是这样“拉丝”,最不行也应该是纹理重复。当然有些情况我们也需要“拉丝”,这时候你需要用到APICLAMP_TO_EDGE,使用该参数会达到你“拉丝”效果,也就是边缘拉伸效果哈。
你好,我测试你的代码是可以实现随机变化点的大小。其实实现方法有两种,你已经实现了一种。我在做一个总结:
1、就是在js里面通过生成随机数然后传递到shader里面面。
2、就是应用shader里面随机数生成方法。但是shader里面没有现成 Math.random(),需要自行编写,下面代码是我们经常用到的随机数生成方法,该函数需要传递进去值,返回随机结果,一般我们传入time。然后范围一个随机结果。
float rand(float co) { return fract(sin(co*(91.3458)) * 47453.5453); }如果按照你的问题来说,如果你想实现鼠标点击去绘制不同大小的点,我提供一个思路,你尝试去思考一下。
首先你需要在鼠标点击事件onmousedown 方法里面去生成随机数Math.random(),并且将随机数传到shader里面。之后,再clearColor画布,最后再应用draw方法去绘制points即可。
你可以参考这里的在线代码动态绘制点
另外再补充下就是PointSize的值的范围是从 0到 gl_MaxPointSize。在大多数情况下,gl_MaxPointSize 的值应该至少为 1024,因此可以将 gl_PointSize 设置为任意从 0 到 1024 的值。但是,支持的最大点大小取决于你的图形硬件,你电脑硬件要不是很好,可能会比这个值小。
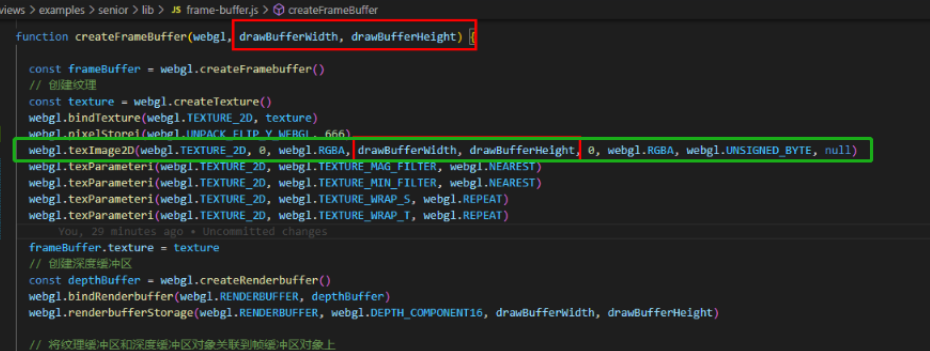
你好。简单回答一下,我刚刚给你做个一个实验如果用512 和 500进行测试,看是否成功,结果不出所料是失败的。然后下面是后来发给我的关键代码,用到了上述你说的两个参数。
其实关键在于绿色框体里的代码,在webgl里面,图片必须是Power of Two的大小,即宽度和高度必须是2的幂次方,比如 2x2, 4x4, 8x8, 16x16, 32x32, 64x64, 128x128, 256x256, 512x512, 1024x1024等等。这是因为WebGL中的纹理采样器需要用到这种大小的纹理才能正常工作,其实如果追根溯源的话,图片是Power of Two的大小更加有利于计算机对于图片的处理。
不过事实上,在日常开发中,并不能完全确保我们的图片满足上述要求,所以webgl后面也新增一些API参数,通过修改参数,可以实现即使NoPower of Two,也可以加载。
可以通过修改texParameter参数为CLAMP_TO_EDGE,将多余部分进行裁剪。具体可以参考下面地址,并且我在webgl课程初级中详细介绍过该API的用法
https://developer.mozilla.org/zh-CN/docs/Web/API/WebGLRenderingContext/texParameter
综上所述,帧纹理绘制原理也是将绘制结果以图片形式作为纹理,所以也需要满足纹理映射的要求。
泻药。是可以实现的,原生的webgl要去加载dwg文件,需要对dwg数据进行解析,一般有两种方式一种是转换成矢量点线面进行绘制,一种就是直接以图片形式进行加载。这种相对来说比较底层,下面提供一些基于上述方法开发的一些成熟性插件。
首先是openlayer,这是一个GIS上非常有名的库,因为其sdk较小,二维功能成熟,所以最早被人所熟知。本人之前主持并参与过openlayer加载CAD相关的项目,实现需求是CAD图纸于三维模型动态联动。目前API比较成熟,网上解决方案及案例也很多,你可以参考学习。openlayer地址
其次是我之前在网上看到一个专门开发的WebgGL加载CAD的框架,支持vue、react、html三种框架。但是成熟度肯定没有openlayer高。地址
上述的两个框架均能实现你目前描述的需求。
感谢你的问题。我没有看到你的代码,所以不能明确判断出是程序的问题。但我可以给你一些思路。
首先,不管是webgl还是threejs如果想实现gif图动态变化,核心一点就是需要实时读取gif图每一帧的数据,因为gif本身是自带动画的。如果你直接将gif作为纹理贴图直接贴到模型上他是不能实现动态变化的。
其次,如果你要实现gif的自动播放效果,你需要将gif每一帧的图片数据解析出来,然后再去实时传到threejs纹理上面就可以。一般常用gif图片解析库有,omggif和giflib,这两个库都可以实现每一帧率的解析,接下来我们以omggif为例子吧,具体看看代码如何操作。
1、加载gif图片并解析帧数据
let gif = './aaa.gif'; //你的地址
fetch(gif )
.then((res1) => res1.arrayBuffer())
.then((res2) => {
let gifarr = new Uint8Array(res2);
let gifparse = OMGIF.parseGIF(gifarr );
let frames = gifparse .frames.map((frame) => frame.canvas);
});
2、将帧数据转换为threejs纹理。
在threejs中,可以使用THREE.TextureLoader或THREE.CanvasTexture来加载纹理,THREE.CanvasTexture与基本纹理类几乎相同,只是它将needsUpdate设置为立即。这非常符合gif的特点。
let texture = new THREE.CanvasTexture(frame);3、将解析出来的数据创建放到threejs纹理对象即可。webgl的话就是imagetexture2D那一大块api哈。
let material = new THREE.MeshBasicMaterial({ map: texture });
4、下面就是将纹理赋值到几何上面了,代码很常见
let geometry = new THREE.PlaneGeometry(100, 100);
let mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);5、后面是很关键的了,就是实时更新纹理,说白了就是更新解析出来的gif帧数据
function render() {
requestAnimationFrame(render);
mesh.material.map.needsUpdate = true;
renderer.render(scene, camera);
}
render();上面就是大致的思路,因为表达能力有限,希望可以抛引玉。
shader中类型转换错误,一般发生在当变量的数据类型不匹配时,会导致编译错误。关键词convert
问 课后作业存在问题,同时如何提交课后作业