那你就用射线拾取最外层group
那你就用射线拾取最外层group
是的,逐顶点和逐片元算法其实是一样的,只不过逐片元颗粒度更细致一些。
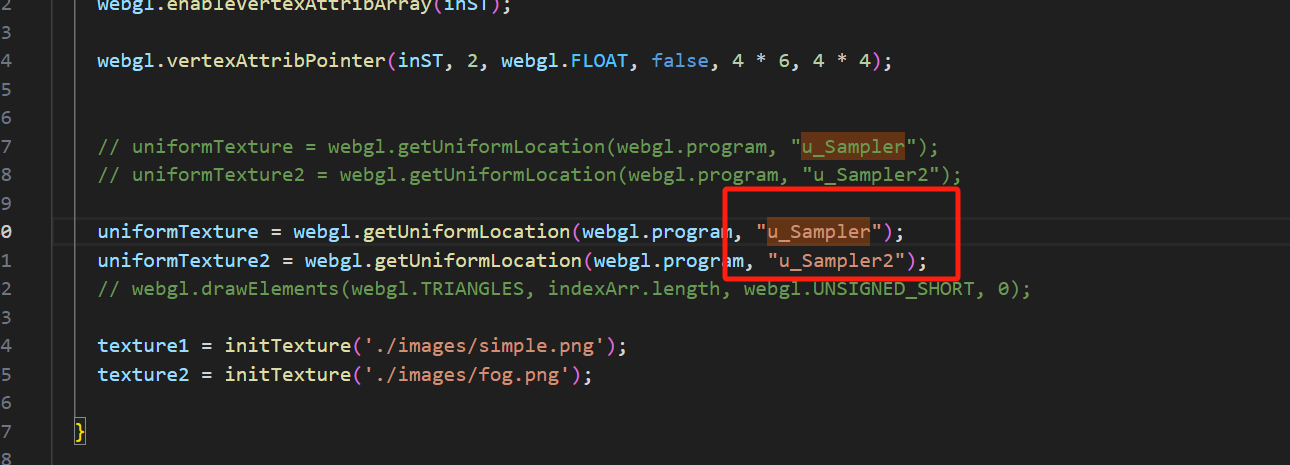
不好意思刚看到问题,经过我调试和排除。将问题定位到以下内容
上面从shder中获取的uniform变量名字是不正确且吻合的,以上是我按照你shader中定义的变量名称修改后的内容,经过测试是正确的
帧率是多少呢 如果确实拖动很卡原因大概率是因为浏览器没开硬件加速问题 或者电脑是否充电
你原本模型在three编辑器里面能正常加载显示吗
你问题描述太粗犷了
首先elementui你引入了吗,如果不在trescanvas能出来吗,我想知道...
index.vue画布,相机,灯光什么的初始化了吗
少 <Suspense> 标签 因为纹理加载是异步,你必须包含在 <Suspense> 标签里面
加到你这个组件最外面就可以,比如你这个组件引入到父组件中叫AA,那么应该写成
<Suspense> <AA/></Suspense> 这个类似的我做过,如果拿shader做纯流体的话压力还是蛮大的。
其实本质就是流向如何确定,一般会让建模人员在附着纹理贴图的时候根据颜色的大小,标明方向。具体来说,比如从东到西水流流动,建模纹理贴图可以搞成0-1,这样的渐变方向。shader通过读取颜色值,去决定流体的流向。threejs上有一个案例,你可以参考一下:https://threejs.org/examples/webgl_water.html?spm=a2c6h.12873639.article-detail.9.46b133cesH28vQ
当然你通过粒子效果也可以做到更加立体,但是方向性肯定是需要预先标定的
你是拿原生webgl编写的吗,实时形变处理是什么?你在render中实时监听canvas变化吗,最好关键代码贴出来一下。
tres有自己的循环体
const { onLoop } = useRenderLoop()
onLoop(({ delta }) => {
//循环render
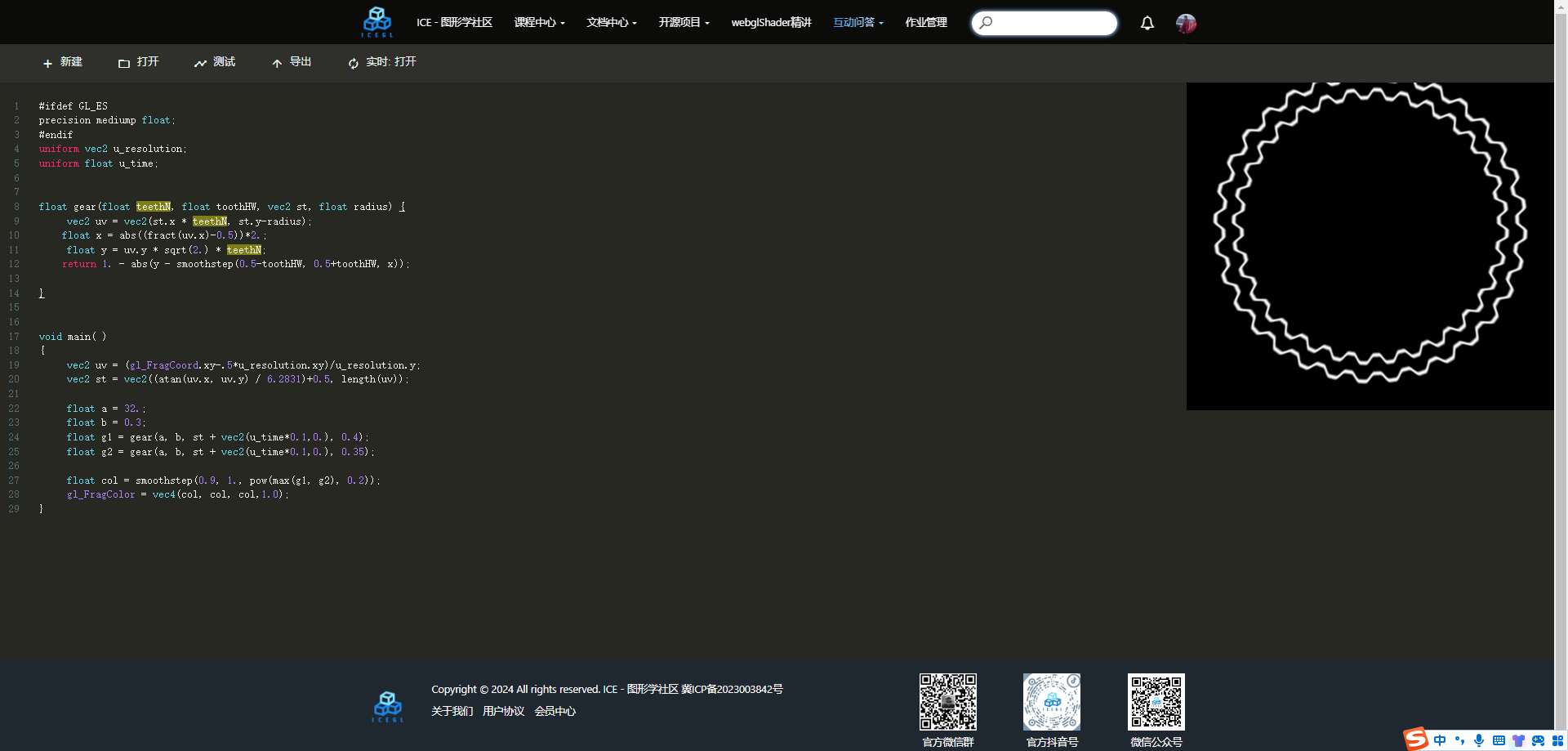
})同学你好,其实实现上述效果的方法很多,你目前代码展示的效果是什么呢。以下是我实现的一个种思路,大同小异,希望对你有所帮助。
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform float u_time;
float gear(float teethN, float toothHW, vec2 st, float radius) {
vec2 uv = vec2(st.x * teethN, st.y-radius);
float x = abs((fract(uv.x)-0.5))*2.;
float y = uv.y * sqrt(2.) * teethN;
return 1. - abs(y - smoothstep(0.5-toothHW, 0.5+toothHW, x));
}
void main( )
{
vec2 uv = (gl_FragCoord.xy-.5*u_resolution.xy)/u_resolution.y;
vec2 st = vec2((atan(uv.x, uv.y) / 6.2831)+0.5, length(uv));
float a = 32.;
float b = 0.3;
float g1 = gear(a, b, st + vec2(u_time*0.1,0.), 0.4);
float g2 = gear(a, b, st + vec2(u_time*0.1,0.), 0.35);
float col = smoothstep(0.9, 1., pow(max(g1, g2), 0.2));
gl_FragColor = vec4(col, col, col,1.0);
}上述代码关键是fract做的皱纹,这个思路效率有点低,最好还是用sin函数去实现效率更高一些。
上述代码可以在iceshader在线编辑器里面去测试。https://www.icegl.cn/addons/cms/archives/glslediter?file=test/018_diamond.frag
是模型炸开吗?可否具体一些
你这个插件引入到哪个文件里面呢,不能直接在最外层tres容器里面用,得在他子容器用
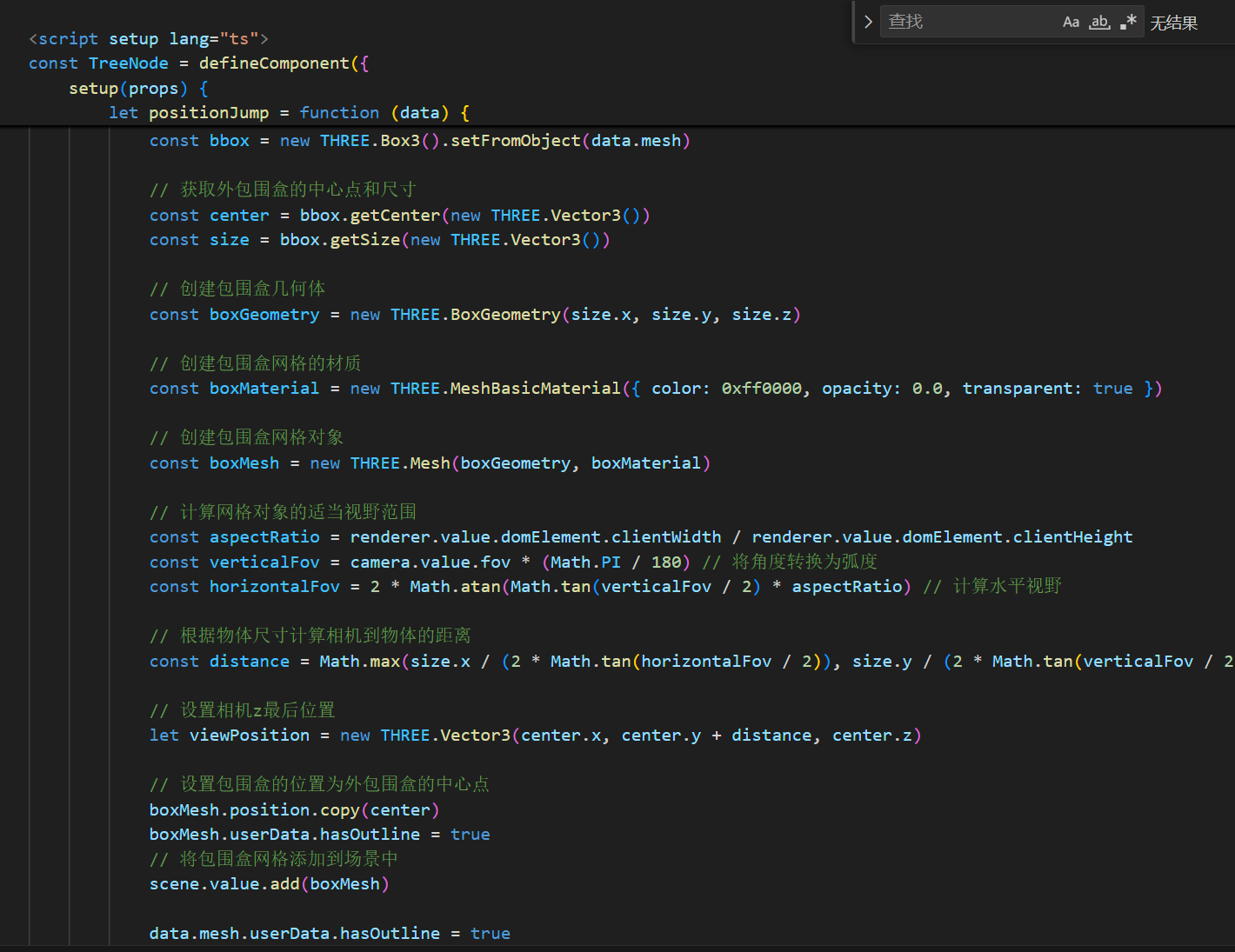
这个问题我也顺便回答一下,我也在使用的时候遇到过类似的问题,我当时解决办法是求出mesh的包围盒,去高亮的包围盒。这个方法其实没有从技术解决,只是从业务上进行改变,但是我个人感觉效果比几何体的outline还好一些。
问 模型点击事件怎么只命中模型而不命中模型的内部模型