多重纹理设置时,着色器没有定义材质变量,最后也能渲染只是效果有问题,这个为啥
片段着色器
let fragmentString = `
precision mediump float;
varying vec2 outST;
uniform sampler2D u_Sampler;
uniform sampler2D u_Sampler2;
uniform float movement;
void main() {
vec4 color1 = texture2D(u_Sampler, outST);
vec4 color2 = texture2D(u_Sampler2, vec2(outST.x + movement, outST.y));
gl_FragColor = color1 + color2;
}
`
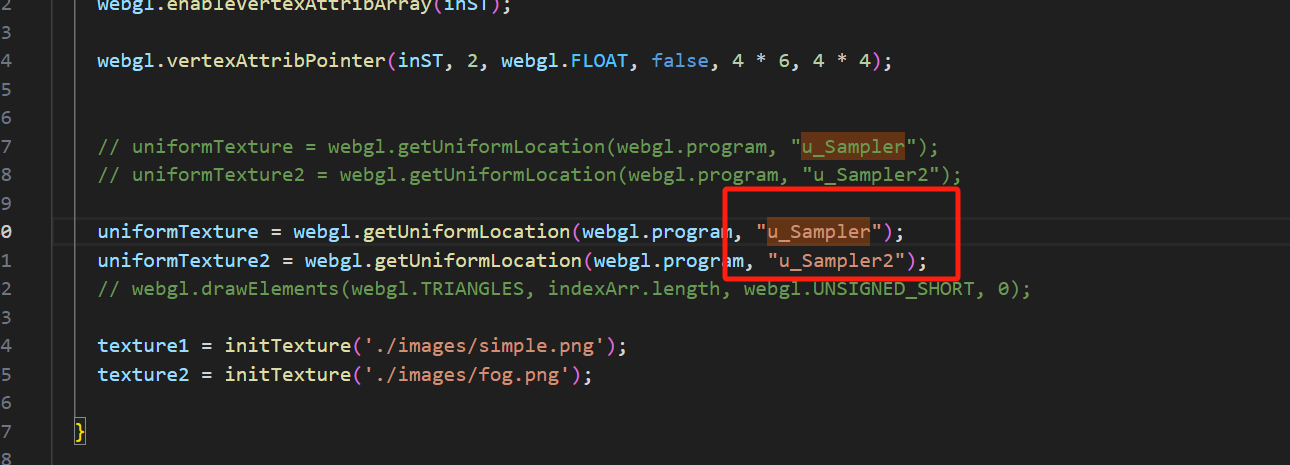
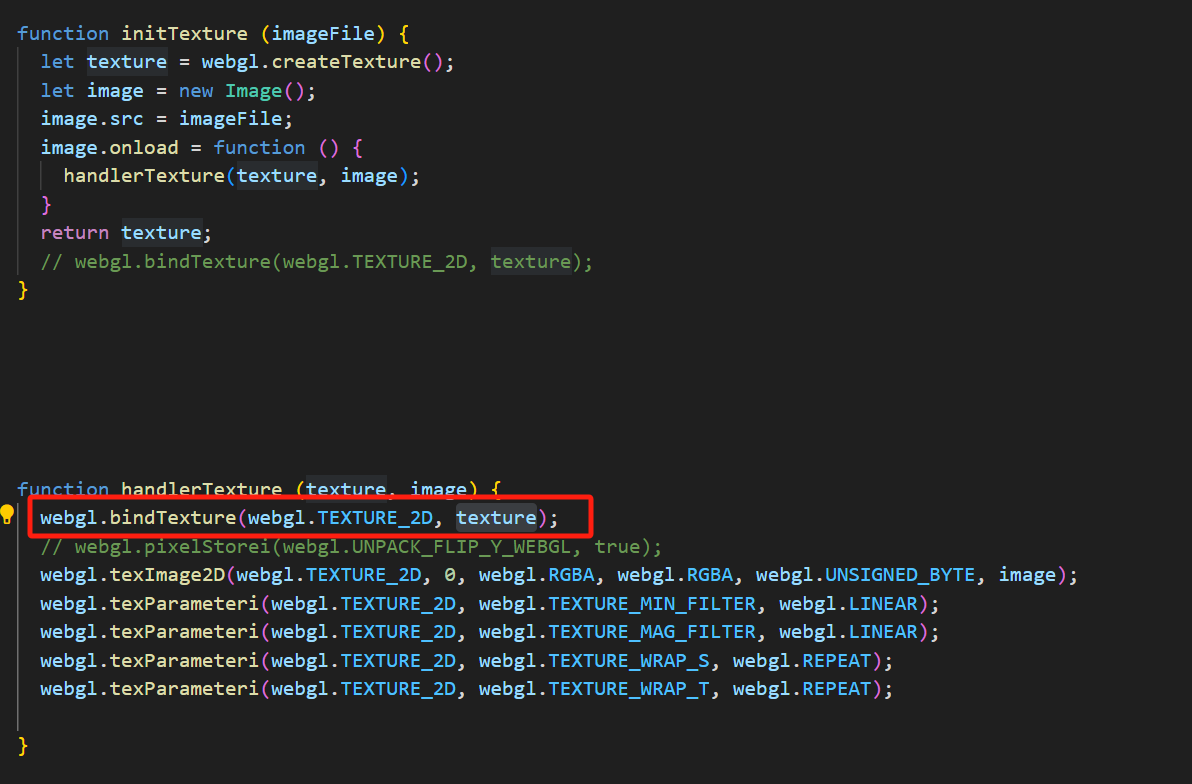
取值代码
uniformTexture = webgl.getUniformLocation(webgl.program, "texture1");
uniformTexture2 = webgl.getUniformLocation(webgl.program, "texture2");
texture1 = initTexture('./images/shanshui.png');
texture2 = initTexture('./images/fog.png');
赋值代码
webgl.activeTexture(webgl.TEXTURE0);
webgl.bindTexture(webgl.TEXTURE_2D, texture1);
webgl.uniform1i(uniformTexture, 0);
webgl.activeTexture(webgl.TEXTURE1);
webgl.bindTexture(webgl.TEXTURE_2D, texture2);
webgl.uniform1i(uniformTexture2, 1);
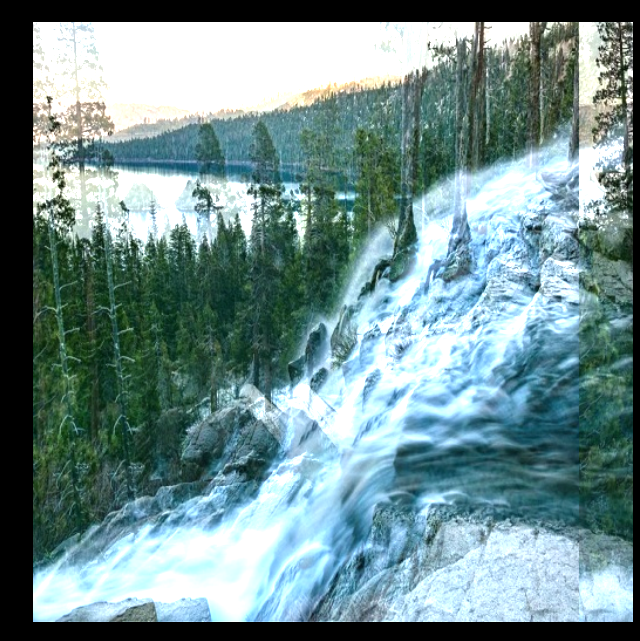
计算结果

 WebGL
WebGL



 shader
shader cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




至于为什么,没有匹配上shader中的变量,程序仍然能够运行,且不报错,但是可视化的内容是错误的?

原因在这里:
纹理赋值是一个状态机,默认会把纹理保存到 webgl.uniform1i(uniformTexture, 0); 第0层的纹理状态机上。所以默认你显示的也是这个,且只有第0层状态机是能用的
🐮🐮🐮 👍👍👍