10 浏览器中webgl内存占用高,如何快速垃圾回收 悬赏已过期
我这边每个页面有不同的canvas来创建webgl,webgl来渲染4k的图片 进行实时形变处理,在离开页面前我会webgl相关的纹理 缓冲区 着色器等都清了,但是在浏览器中占用的内存不会清除 手机上打开别的页面再创建webgl就会导致页面崩溃,请问有什么解决办法吗
(图片不能压缩尺寸了,共用一个webgl改动量巨大,想问问有什么垃圾回收相关的办法)
补充:原生webgl glsl。
实时形变处理是对人脸关键点做一些形变处理,达到美颜的效果,不需要监听canvas的变化,我这边是页面中有一个美颜强度的slider,页面监听美颜强度,执行webgl的gl.drawArrays这样。(类似美图秀秀、醒图的瘦脸功能的效果)
清空逻辑大致如下
function cleanup() {
const positionAttribLocation = gl.getAttribLocation(program, 'a_position');
const texCoordAttribLocation = gl.getAttribLocation(program, 'a_texCoord');
if (positionAttribLocation !== -1) gl.disableVertexAttribArray(positionAttribLocation);
if (texCoordAttribLocation !== -1) gl.disableVertexAttribArray(texCoordAttribLocation);
gl.bindBuffer(gl.ARRAY_BUFFER, null);
gl.bindTexture(gl.TEXTURE_2D, null);
gl.useProgram(null);
if (positionBuffer) gl.deleteBuffer(positionBuffer);
if (texcoordBuffer) gl.deleteBuffer(texcoordBuffer);
if (image_texture) gl.deleteTexture(image_texture);
if (filterImage_texture) gl.deleteTexture(filterImage_texture);
if (gl.isProgram(program)) gl.deleteProgram(program);
if (gl.isShader(VERTEX_SHADER)) gl.deleteShader(VERTEX_SHADER);
if (gl.isShader(FRAGMENT_SHADER)) gl.deleteShader(FRAGMENT_SHADER);
updateCanvasSize(0, 0)
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
} WebGL
WebGL





 shader
shader cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




原生webgl glsl。
实时形变处理是对人脸关键点做一些形变处理,达到美颜的效果,不需要监听canvas的变化,我这边是页面中有一个美颜强度的slider,页面监听美颜强度,执行webgl的gl.drawArrays这样。
类似美图秀秀、醒图的瘦脸功能的效果。
清空逻辑大致如下
我看你删除的没有问题,
updateCanvasSize(0, 0)这个里面执行的啥,gl.deleteShader(FRAGMENT_SHADER);这些也可以删除,看你描述你意思是监听·slider·,每次先去执行一下cleanup这个函数吗const positionAttribLocation = gl.getAttribLocation(program, 'a_position');
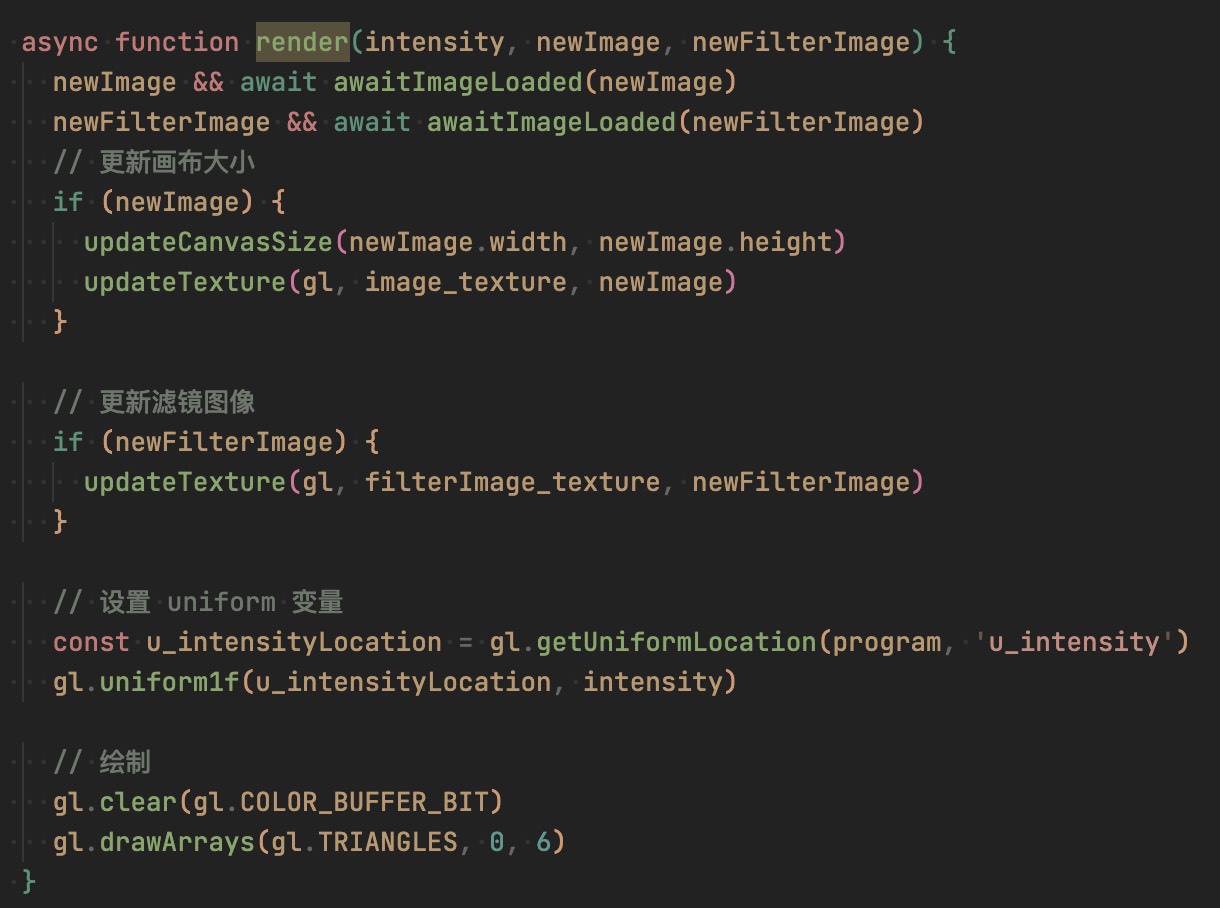
@Jsonco updateCanvasSiz(0, 0)这个就是把canvas的宽高重制为0; slider改变的话不会执行cleanup,只会更新强度并重新执行gl.drawArrays。(如图 这是一个lut滤镜的render方法,在改变slider或选择不同滤镜时执行)
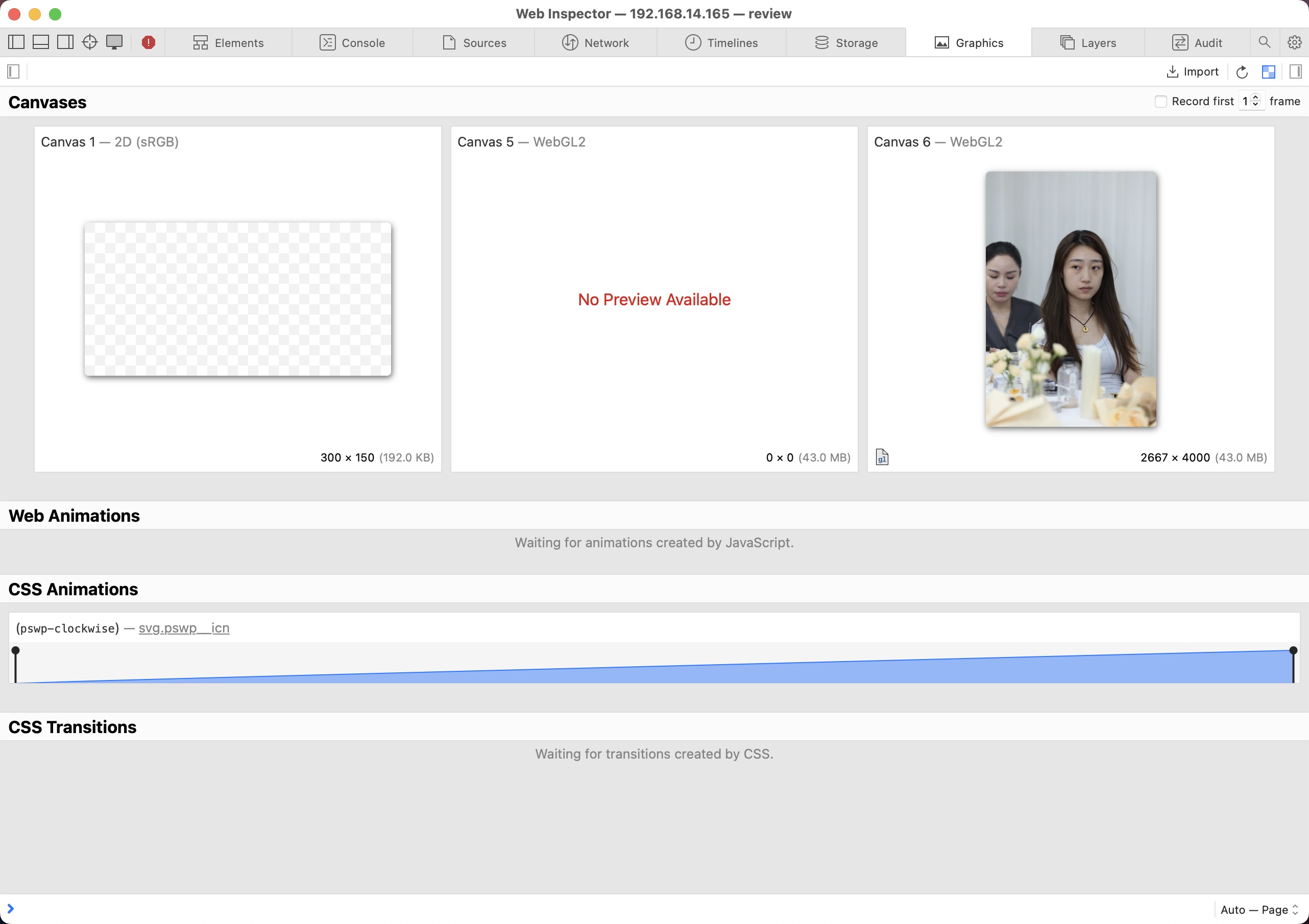
我在调试发现似乎是页面中同时画两个webgl 会导致崩溃,如果先这样清掉一个canvas再初始化下一个可能没问题,我还在调试