10 threejs高性能绘制描边
感谢看我的问题。我的场景是eda工业设计软件
我有一个svg输出的二维不规则图形,老板想要他是可以点击且有外轮廓的透明图形,我最开始想这还不简单,怼个edgeGeometry获取几何体外边框然后用一个mesh和一个line实现,然后因为我们的场景需要十万个左右的规模,lineSegment性能开销非常大,我已经转成了instanced一次性绘制也无法解决,帧数只有1-5,非常卡。我该怎么办?
我有看到大神你在webgl下说的十万个扇形的解决方案,但好像类型不太一样,希望指导,感谢。
https://www.icegl.cn/ask/question/52.html
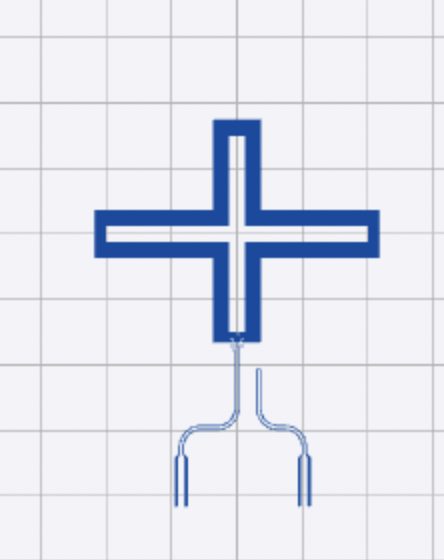
默认的mesh效果:
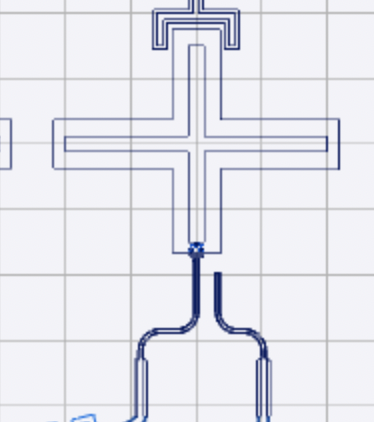
使用了透明的mesh+linesegment的效果:
我是傻逼。。。我关掉ide之后发现很流畅。。。估计是cpu的瓶颈。。。谢谢各位大牛
但我又又又有下一个问题
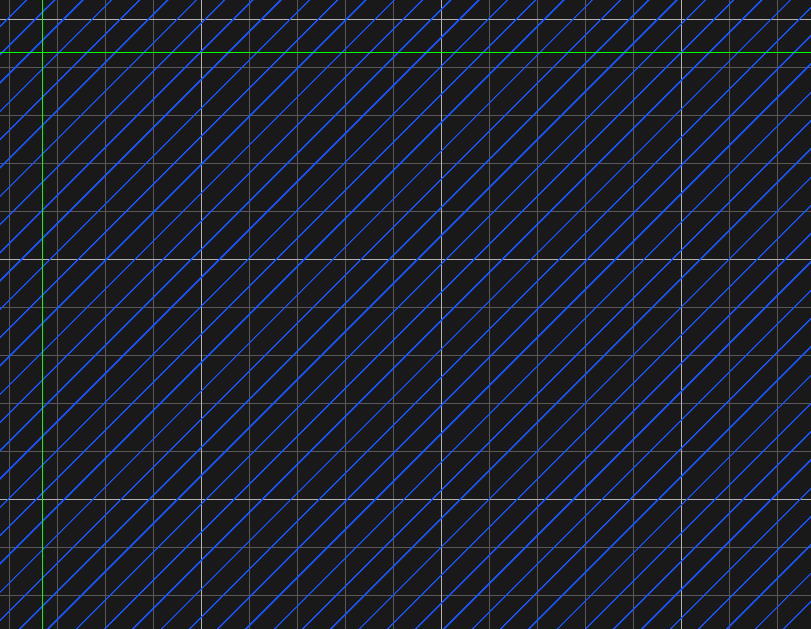
如何高性能渲染斜纹理,我目前的思路是片元着色器使用斜率计算斜率为-1时上色,不知道是不是常规操作
fragmentShader:`
uniform vec3 color;
void main() {
float slope = (gl_FragCoord.y / gl_FragCoord.x);
// 如果斜率不为-1就设置为背景色
for (int i = 0; i < 1000; i++) {
float slope = ((gl_FragCoord.y - float(20*i)) / gl_FragCoord.x);
if (slope==-1.0) {
gl_FragColor = vec4(0.0,0.0,0.0,1.0)
}
}}
`
 threeJS
threeJS


 shader
shader WebGL
WebGL cesium
cesium gis
gis 模型
模型 glsl
glsl webGPU
webGPU



