2 点赞
1 点赞
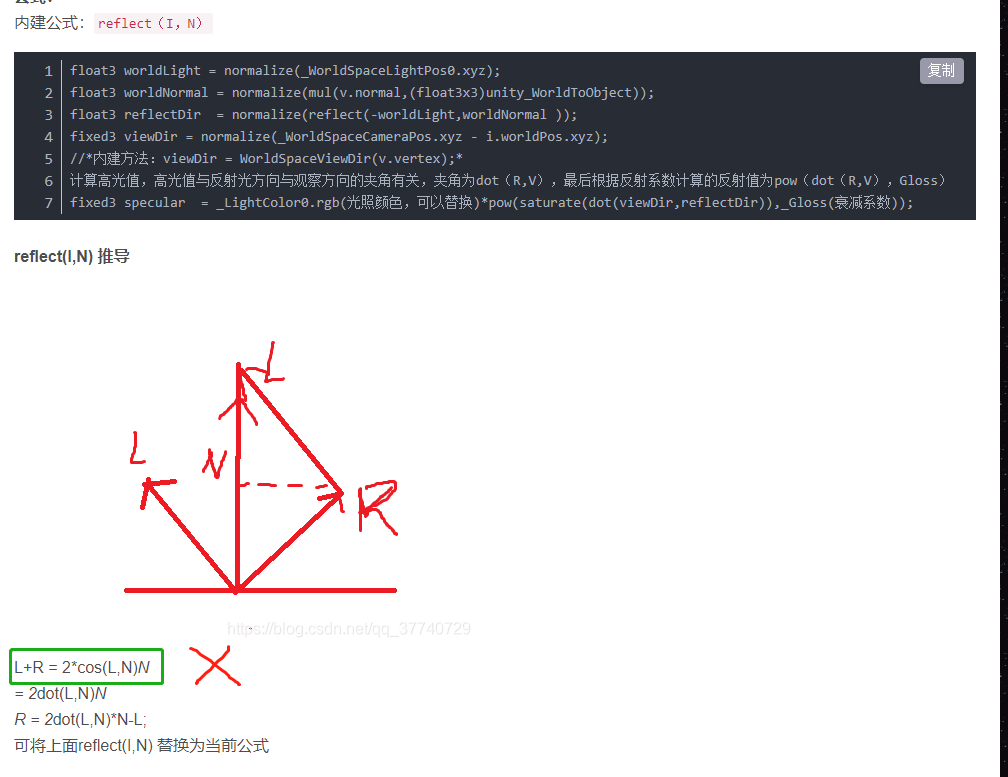
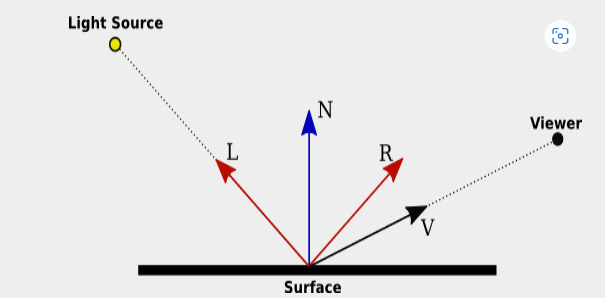
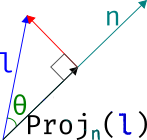
置顶 图形学中Phong高光反射公式数学推演
最近有小伙伴问我,在网上看了很多关于Phong模型中高光公式的推广,感觉越看越糊涂,并且很多都是错的,或者结果是对的但是中间推导基本是囫囵吞枣,搞得晕头转向。今天我们专门针对这个小知识点来做讲解。主要是数学知识的运用哈!
1 点赞
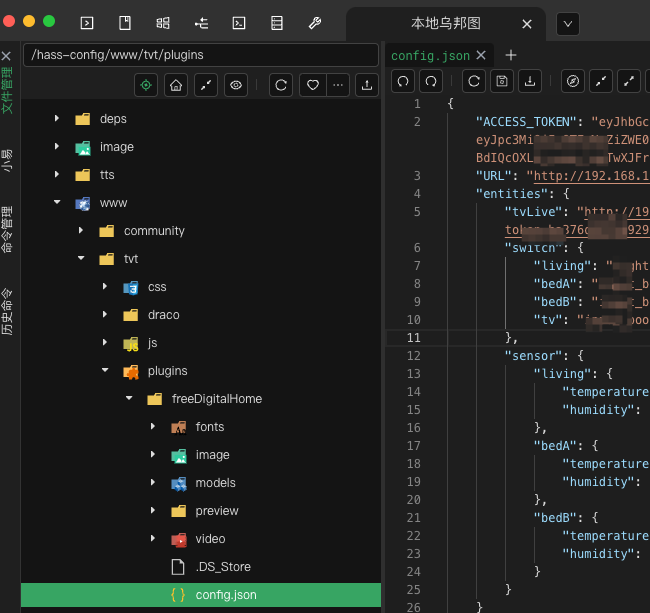
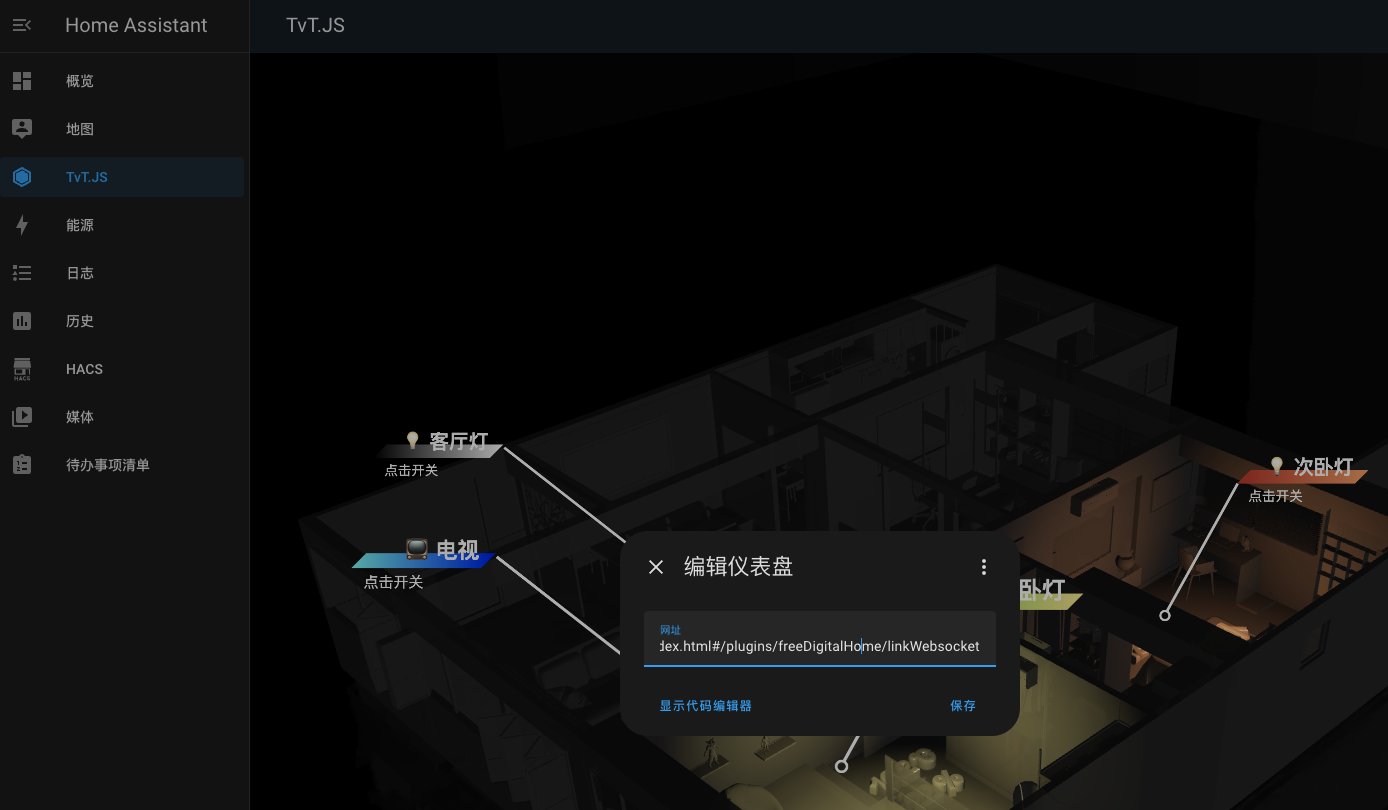
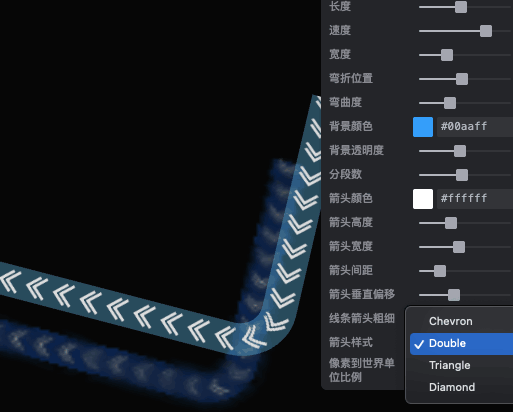
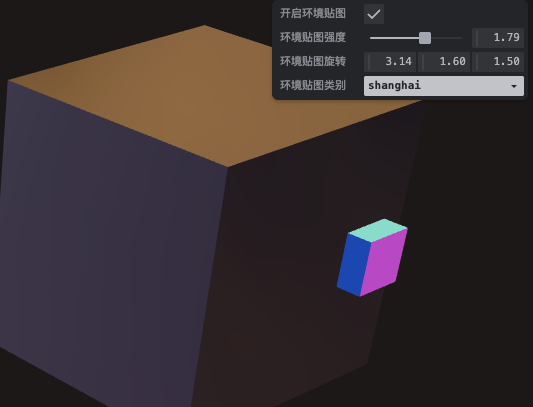
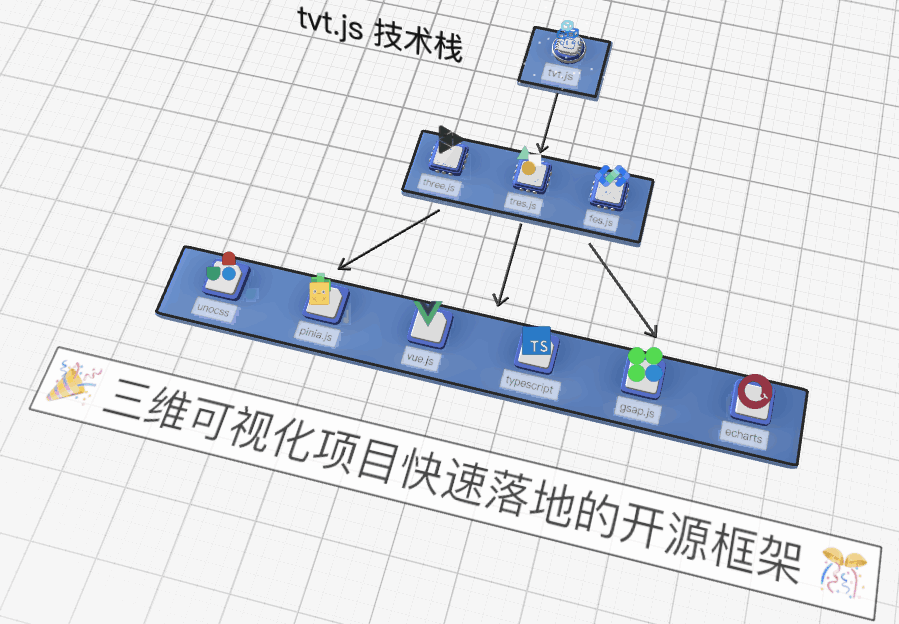
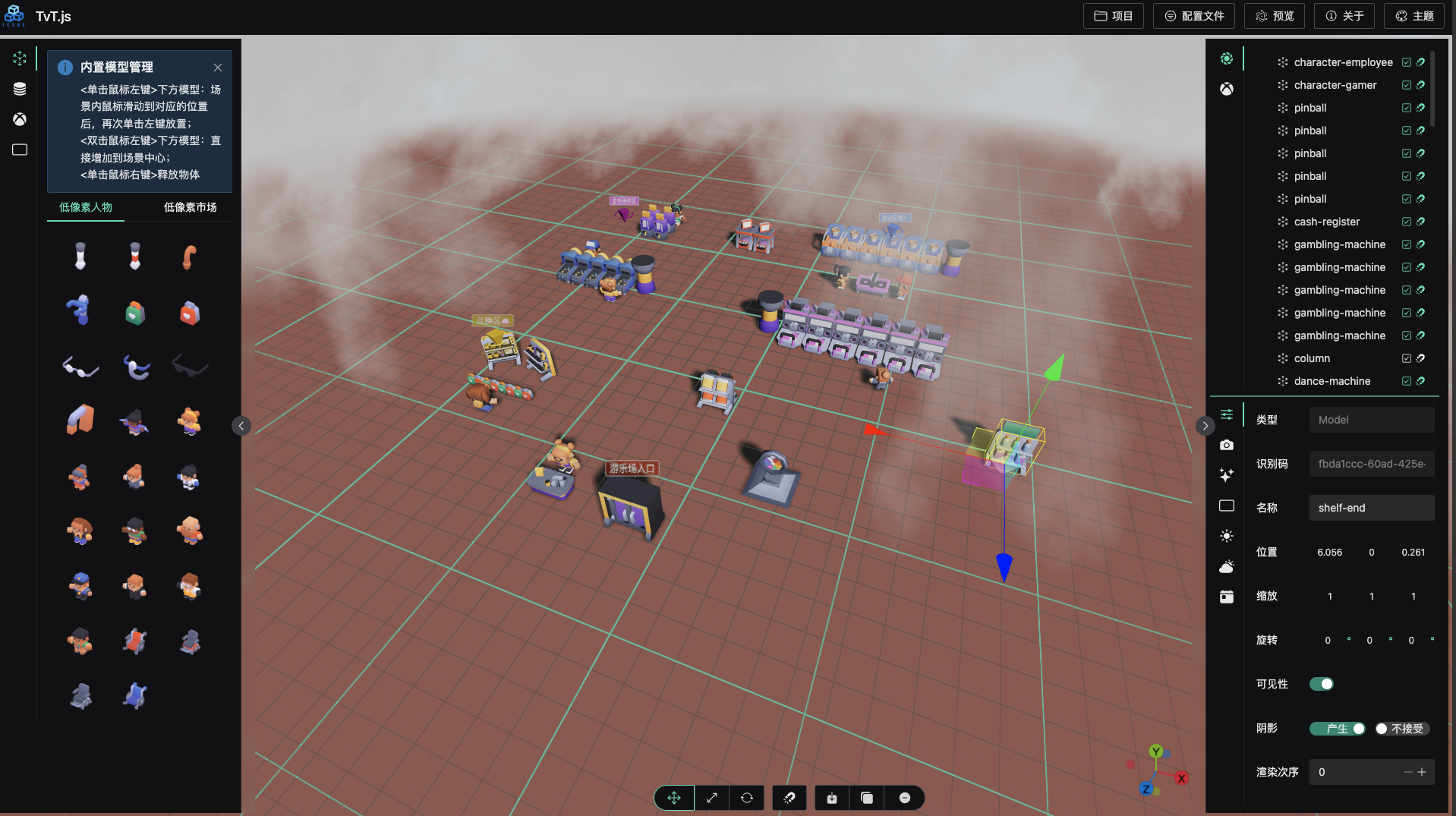
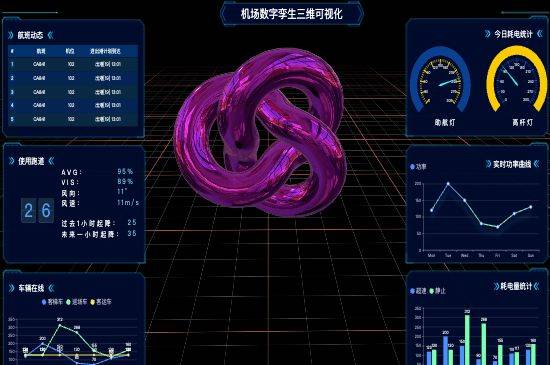
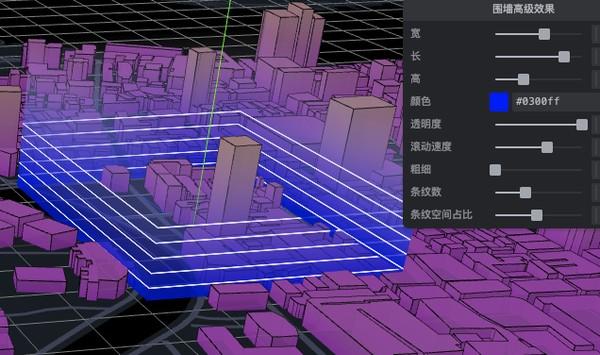
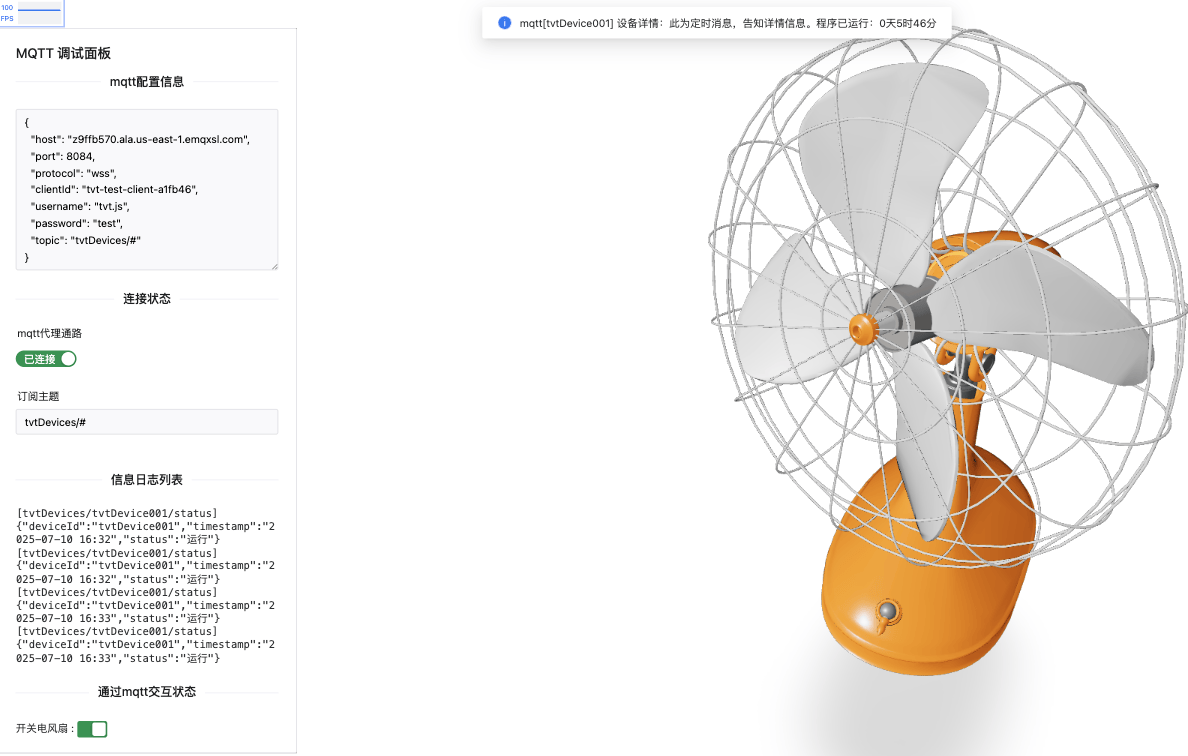
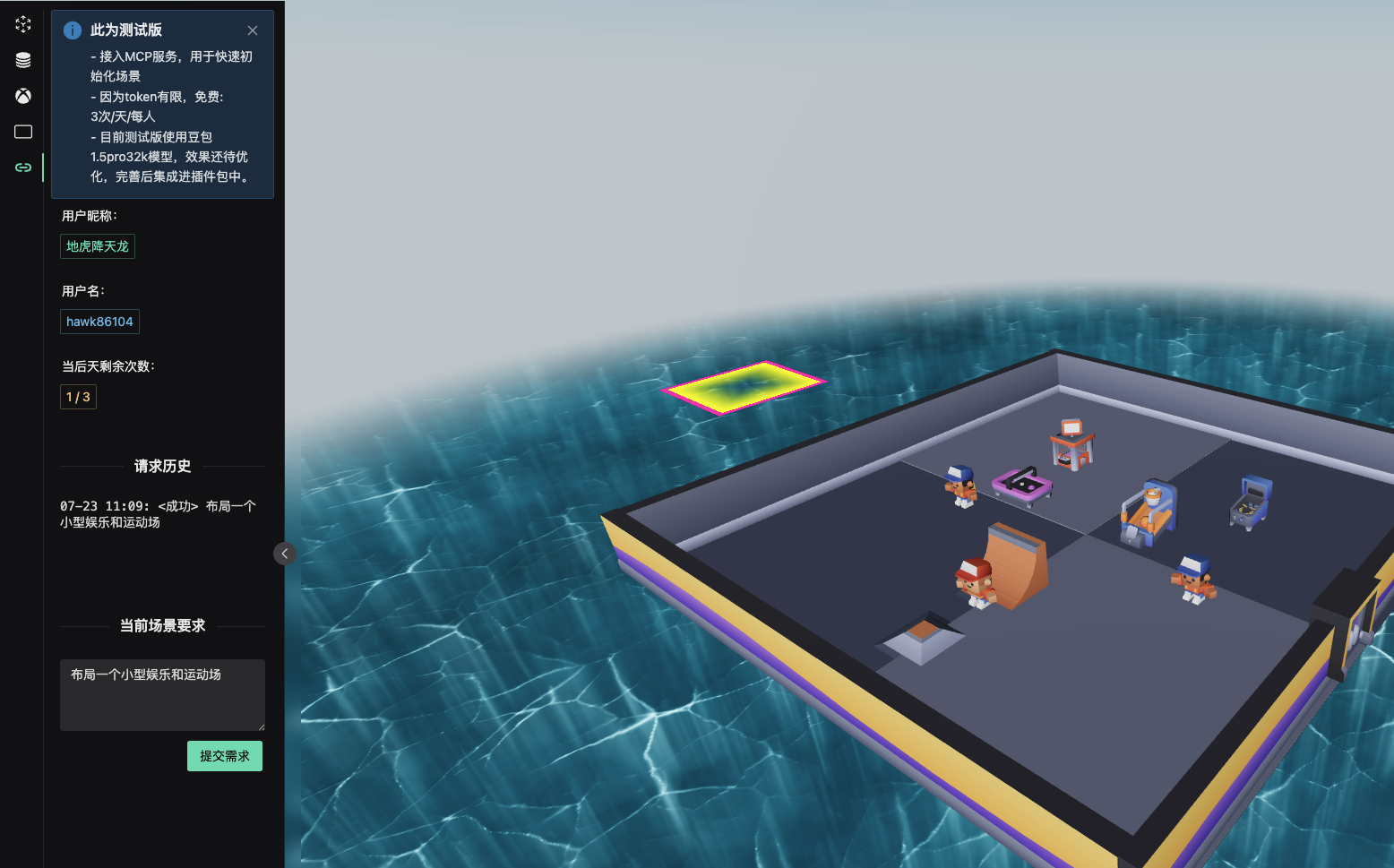
置顶 🎉🎉🎊 三维可视化项目快速落地の开源框架 🎊🎉🎉 TvT.js
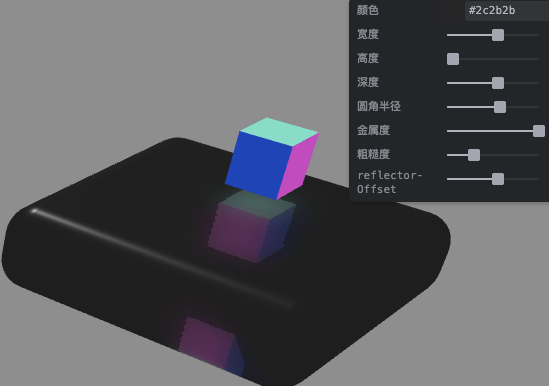
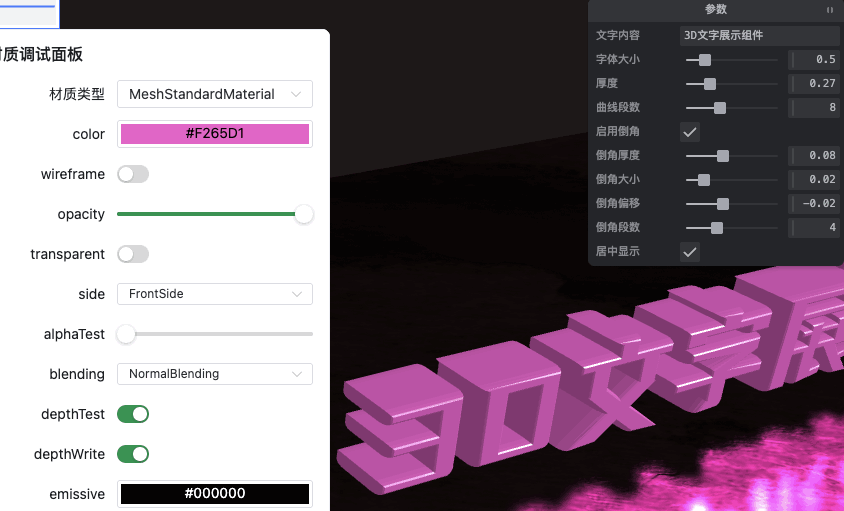
旨在解决在国内通过Vue快速实现三维可视化项目的迅速落地的开源项目。采用的技术栈包括Vue.js、Three.js和Tres.js,致力于为开发者提供一个简便而强大的框架,以实现三维可视化项目的高效开发。
3 点赞
1 点赞
置顶 几何学——欧拉角与万向锁看这一篇就够了(含threejs demo演示)
依靠我的个人的理解以及我阅读了大量的文献,将欧拉角定义分解成了几个要点,方便大家理解:- 任意一个旋转都可以用相互垂直的三个轴来表示,这三个轴我们一般采用的是笛卡尔坐标系(其实任意轴都可以,只不过笛卡尔坐标系最有意义)- 旋转后,原来互相垂直的轴可能不再垂直,**当前步骤只能影响下一个旋转步骤,不能影响之前的旋转步骤**- 这里**默认右手坐标系,逆时针为正**,任意三个轴可以作为旋转轴。- 物体坐标系中我们称三个基本轴向叫(heading、pitch、bank);惯性坐标
0 点赞
20260117 tvt.js生态更新通告
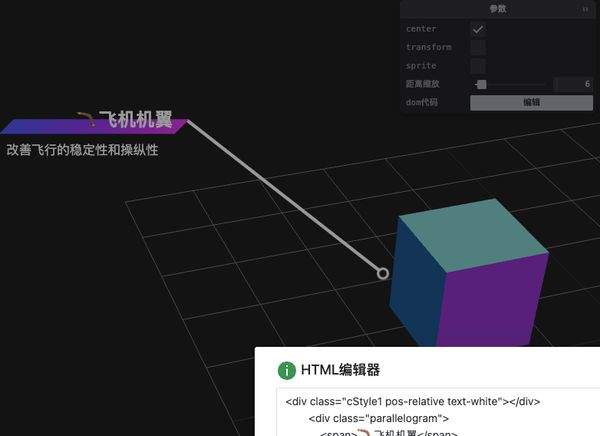
包含重大更新: 动态组件服务 : 它的核心目标是: 让 自研或第三方组件 可以 脱离 tvt.js 开源基座独立维护, 同时又能被 tvt.js 在线编辑器动态加载,获得完整编辑能力,并支持源码导出与二次开发。
0 点赞
2025 三维可视化 · 年终总结|工程、框架,才是最后的安全绳
AI 很猛,但它兜不了项目的底
2025 三维可视化 · 年终总结|工程、框架,才是最后的安全绳
0 点赞
0 点赞
1 点赞
tvt.js V5 🧭 正式发布!全新依赖,全新体验 🚀
我们非常激动地宣布,tvt.js 已迎来重大里程碑版本 —— V5!
这一版本是我们自项目诞生以来最彻底的一次底层重构与生态升级,旨在让开发者在三维可视化与 Web3D 应用中获得更高效、更现代、更优雅的开发体验。
0 点赞
tvt.js开源项目基座升级:涉及到TresV5版本和cientosV4版本,以及THREE.js的版本升级改动
tvt.js开源项目正在全面升级依赖库,涉及 Tres V5、Cientos V4 、Fes V4 以及 Three.js (r174 → r180) 等相关库的版本更新。
目前项目基座的更新已基本完成,涉及商业插件还在更新中。项目所有依赖库全部更新到最新版本,全面拥抱ES Module,无缝对接webGPU 等等。具体项目分支详见:
https://gitee.com/ice-gl/icegl-three-vue-tres/
10月中旬全部升级完
0 点赞
0 点赞
0 点赞
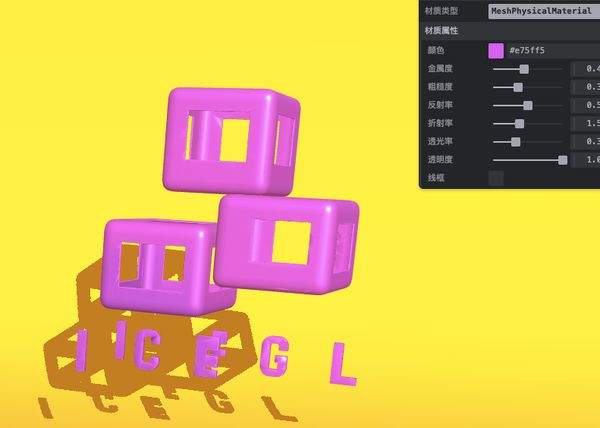
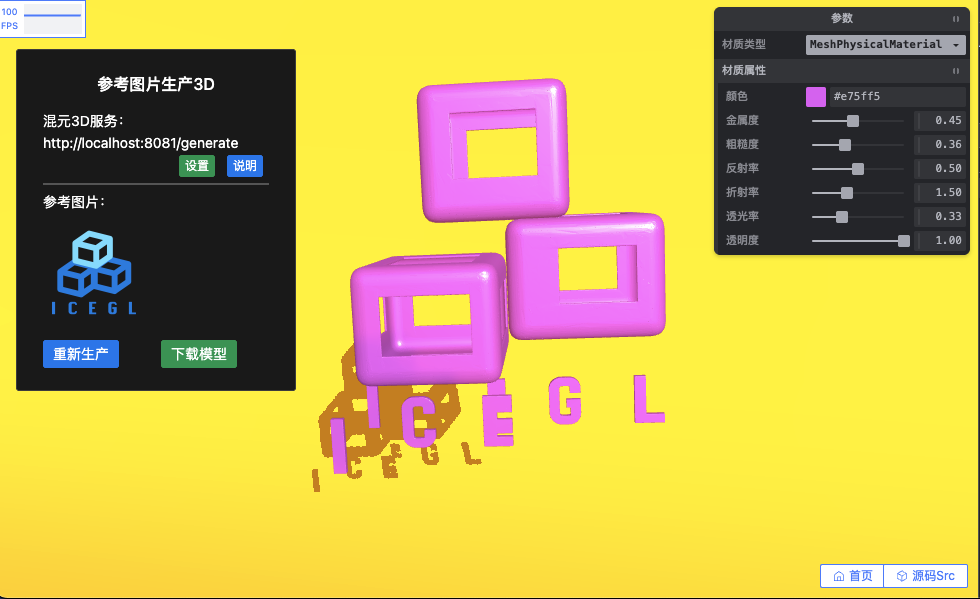
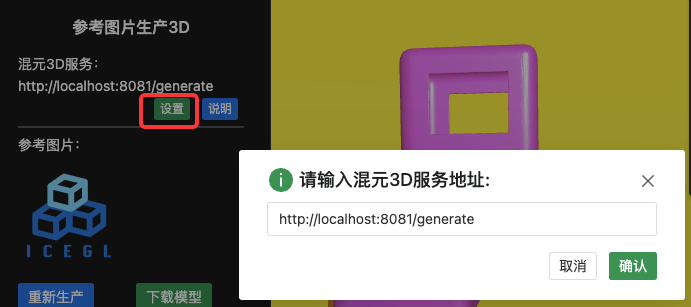
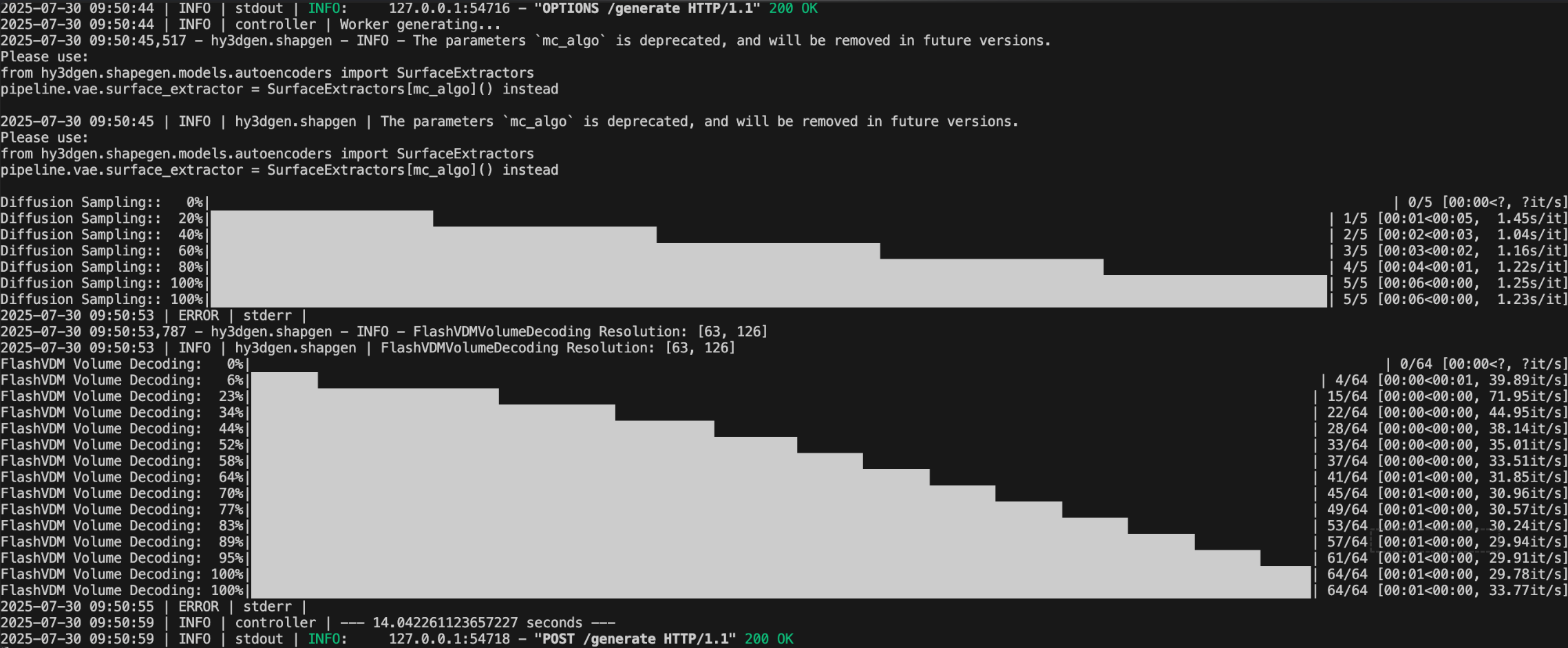
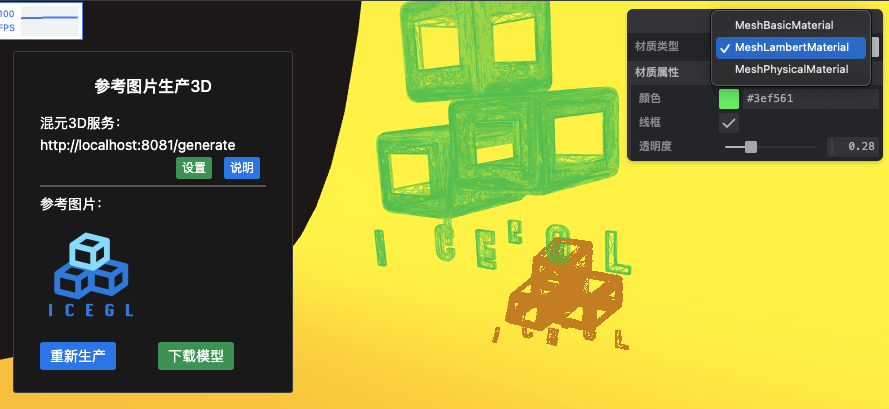
图片生成三维模型本地搭建以及接入tvt.js
本教程主要通过腾讯的开源混元3D图生模型【hunyuan3D】,本地部署后,以api的方式,将图片生产成glb三维模型,载入tvt.js生态, 并提供下载,只使用本地算力,而不使用云api。
1 点赞

 shader
shader





 threeJS
threeJS




























 WebGL
WebGL cesium
cesium gis
gis 模型
模型 glsl
glsl webGPU
webGPU



