关于gridplus地面网格抖动问题【解决办法】
发布于 2024-09-13 11:22:55

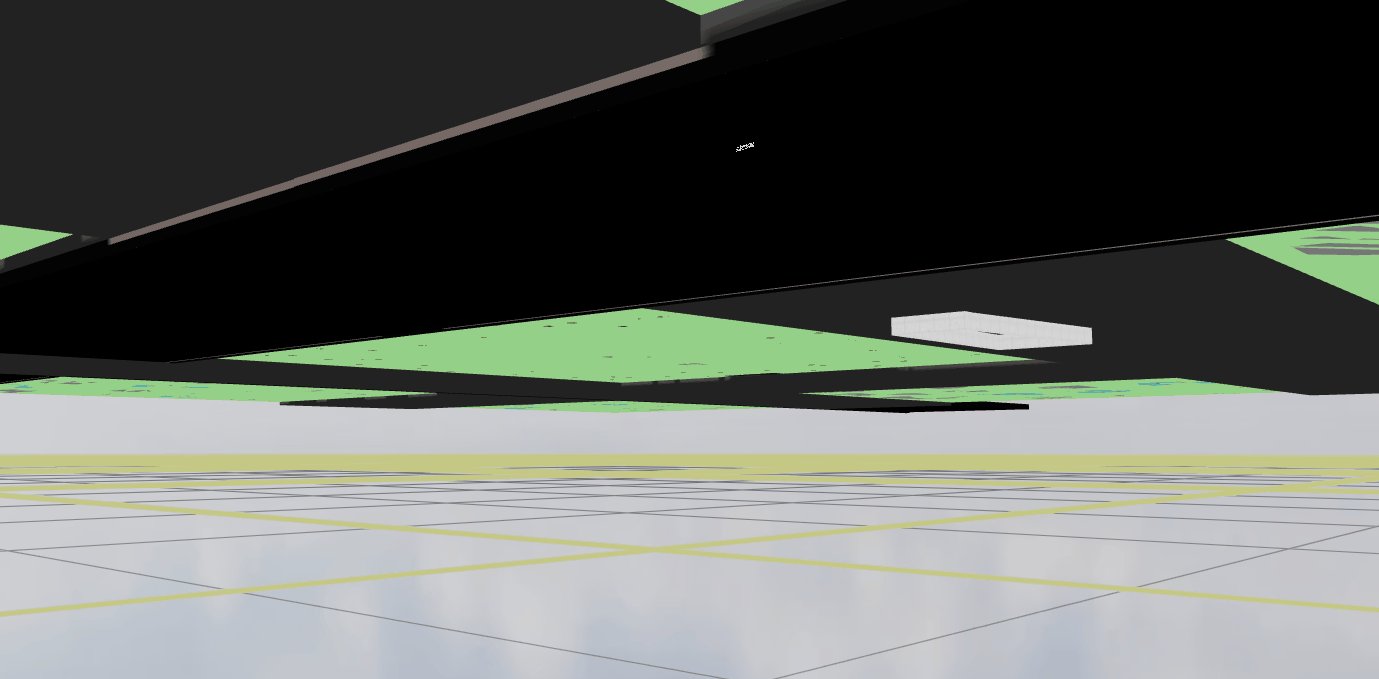
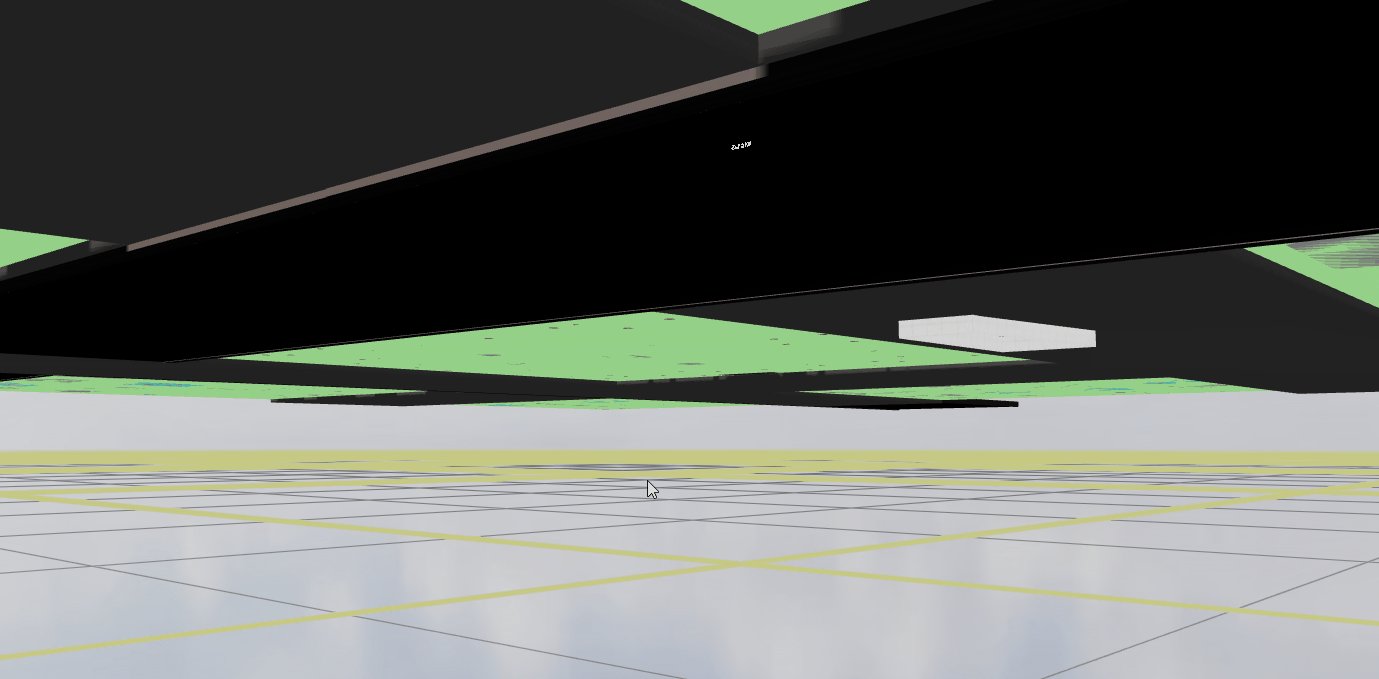
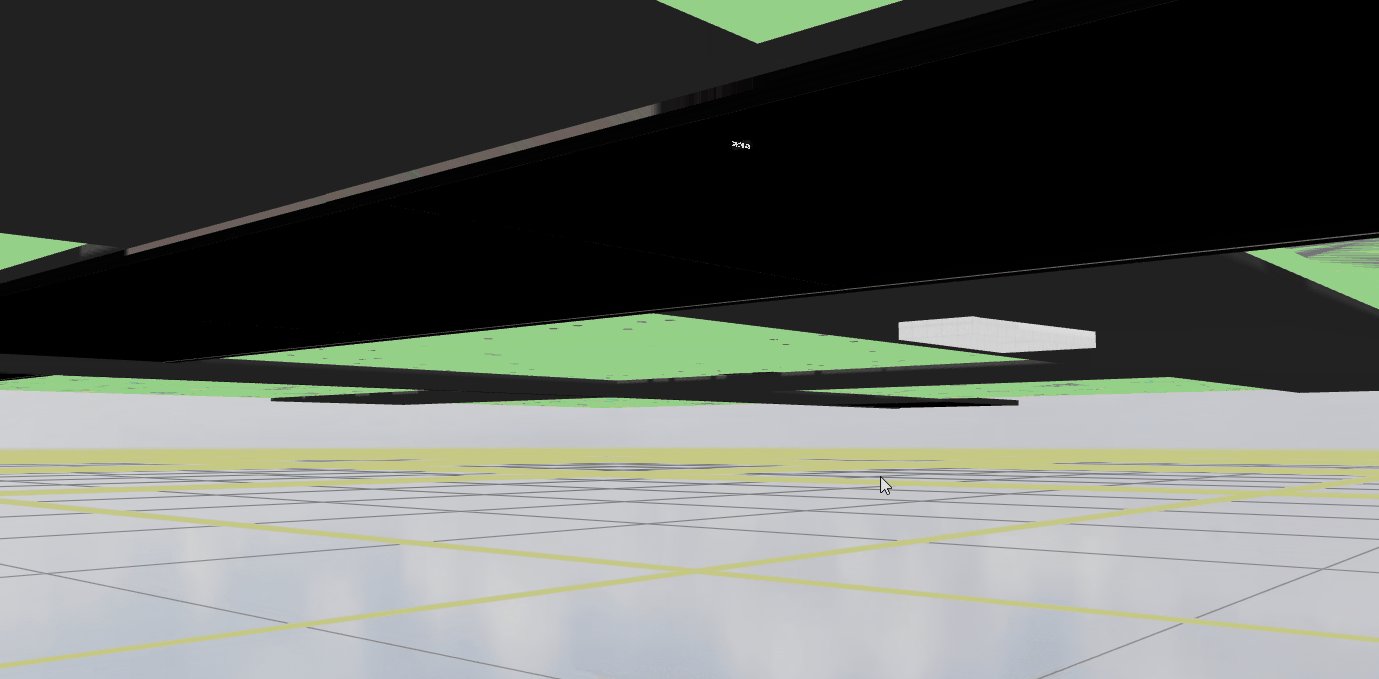
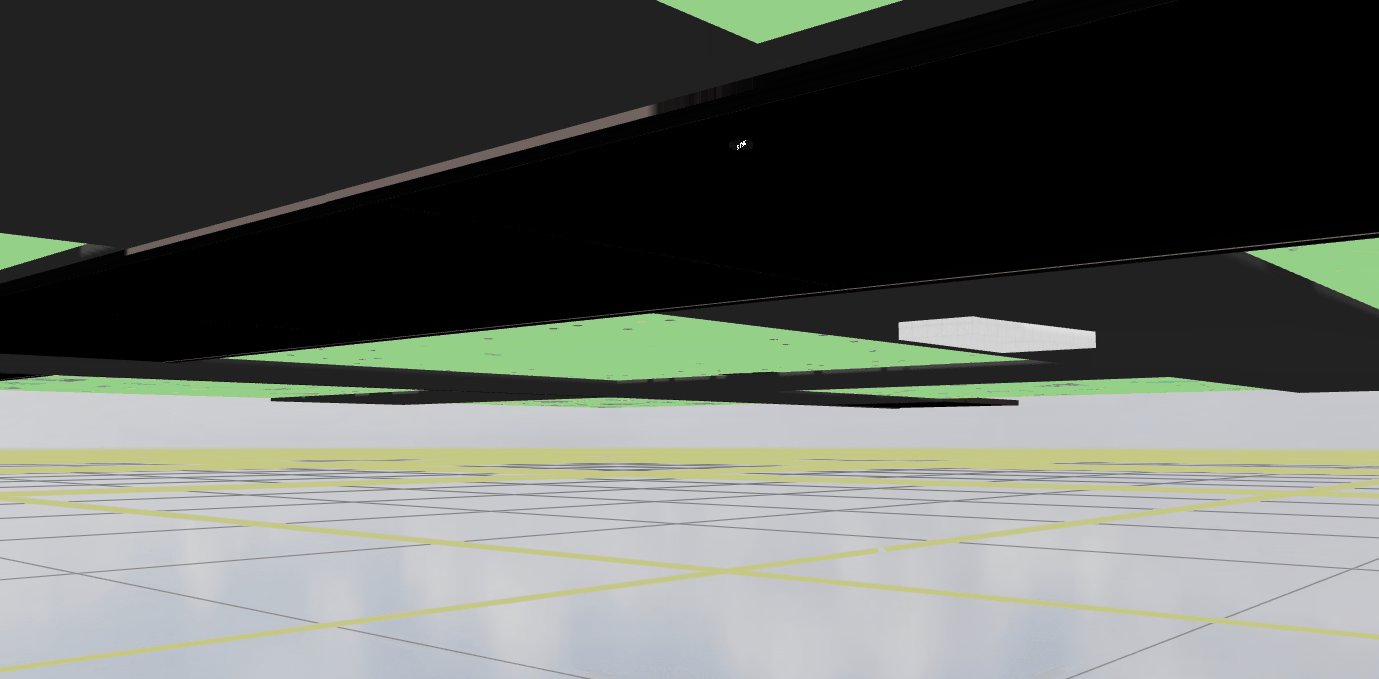
例子simplePark在去掉所有遮挡物后,只剩下建筑物和地面的网格后,用鼠标旋转地面后,地面网格发生抖动,抖几秒钟后会慢慢消失,原因是fadeDistance参数的值引起
解决办法是将fadeDistance这个值注释掉或者改小
const gridState = reactive({
cellSize: 10,
cellThickness: 1,
cellColor: '#0e1826',
sectionColor: '#0c7ff2',//地板线的颜色
sectionSize: 50,
sectionThickness: 2,//线宽度
** fadeDistance:100,**
fadeStrength: 3,
followCamera: false,
infiniteGrid: true,})
值为200时,仍然会有较小的抖动,改到100的时候几乎看不出来抖动,但是剩下的地面的范围也很小了
留下的问题是如何在地面范围变大后,仍然不抖?
欢迎大家回答
1 条评论
请登录后再发布评论,点击登录
相关文章
热门文章
热门问题
热门标签
 shader
shader
 WebGL
WebGL
 cesium
cesium
 threeJS
threeJS
 gis
vue3
招聘
区域场景编辑器
gis
vue3
招聘
区域场景编辑器
 模型
TvT
区域编辑器
模型
TvT
区域编辑器
 glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
模型加载
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
模型加载
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
 webGPU
webGPU
等待解答
问







这个问题,我在写其他项目的时候遇到过,好像是因为开启了阻尼效果导致的。关闭了以后就不会有。