变换控制器的旋转属性小问题
发布于 2024-04-03 17:35:23

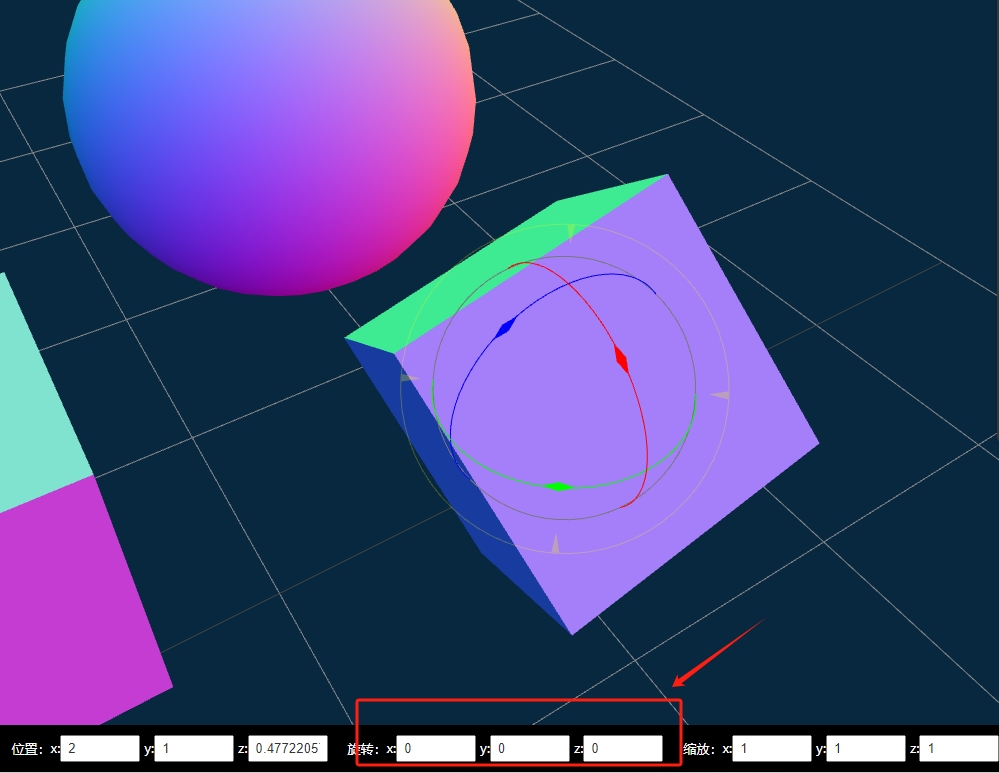
想将变换控制器的位移、旋转、缩放绑定到输入框上,位移和缩放还好,但旋转属性无法时时更新。。。在输入框里填写新值没问题,用旋转工具就不更新input上的值,取消选择在选择回来才会更新。
最后只好绑定到鼠标弹起事件里这种笨法子:
window.addEventListener("mouseup", function () {
if(transformRef.value){
transformRef.value.rotation.x = transformRef.value.rotation.x;
transformRef.value.rotation.y = transformRef.value.rotation.y;
transformRef.value.rotation.z = transformRef.value.rotation.z;
}})
请问是哪的问题啊~
关注者
0
被浏览
1k



 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU



