50 有偿 ,Threejs 贴图和顶点着色颜色重合 悬赏已过期
发布于 2024-07-06 20:12:58
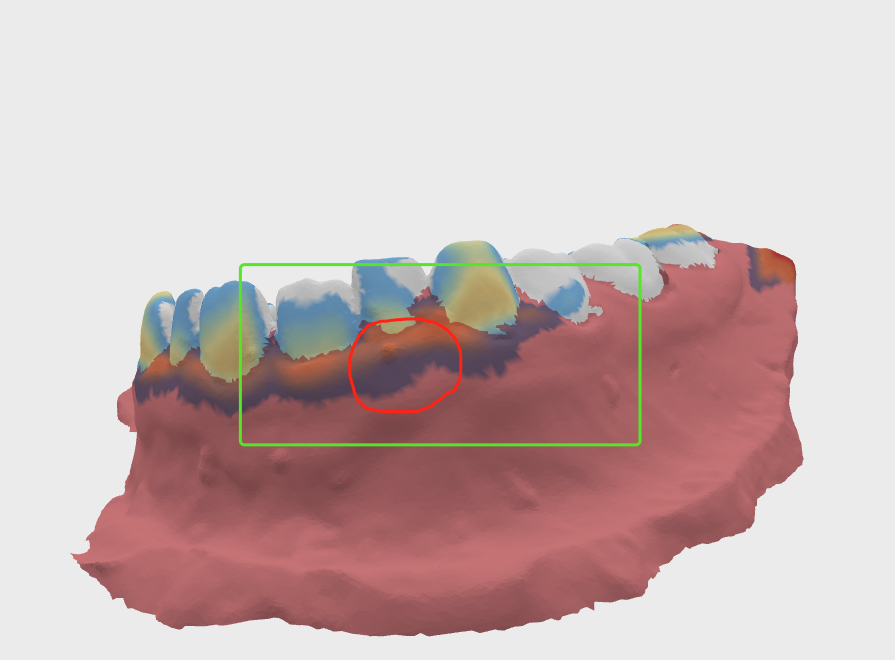
1.针对使用MeshMatcapMaterial材质进行当前数据贴图的时候,后期又继使用了顶点着色[mesh.geometry.setAttribute("color", new (BufferAttribute(arrays, 3)))],导致颜色上有重合!!

以上为效果图,针对牙颌位置,应该是蓝色,但是和贴图红色融合变成了紫色
有偿希望有遇到过的大佬给一个解决方案,谢谢大佬!
关注者
0
被浏览
1.5k
 threeJS
threeJS


 shader
shader WebGL
WebGL cesium
cesium gis
gis 模型
模型 glsl
glsl webGPU
webGPU




首先谢谢大哥,大哥我很赞同你的做法和流程,但是针对业务需求,牙颌位置必须是肉色,所以我能想到的是,针对牙颌的mesh的点进行某些点位上肉色,其他默认白色,这样或许可以解决这个问题,但是我不会,(针对大哥提交的方式我之前已尝试过,白色作为底色可以不受其他颜色影响)。
针对您的需求,可以通过以下步骤来实现特定区域的颜色设置。具体来说,可以通过检查每个顶点的位置来决定它应该是什么颜色。
假设您的
geometry是一个BufferGeometry,并且您已经有了顶点的位置数据,接下来我们将创建一个颜色数组,根据每个顶点的位置来设置颜色。以下是详细的实现步骤:
在这个代码片段中:
vertices.length的颜色数组,每个顶点对应3个颜色值(RGB)。这样,牙颌区域会显示为肉色,而其他区域将显示为白色,从而避免颜色重合的问题。您需要根据实际的牙颌区域顶点数据来填充
jawIndices数组。1.针对贴图是和颜色是有冲突的,所以这边经过沟通使用颜色来尽可能的贴近所需要的颜色效果
如果有以上需求使用贴图上进行颜色发生重合的问题,只能二选一了