使用ShaderMaterial的时候, tepthTest = true 的同时,还需要在着色器中包含两行代码才可以让 depthTest = true生效。
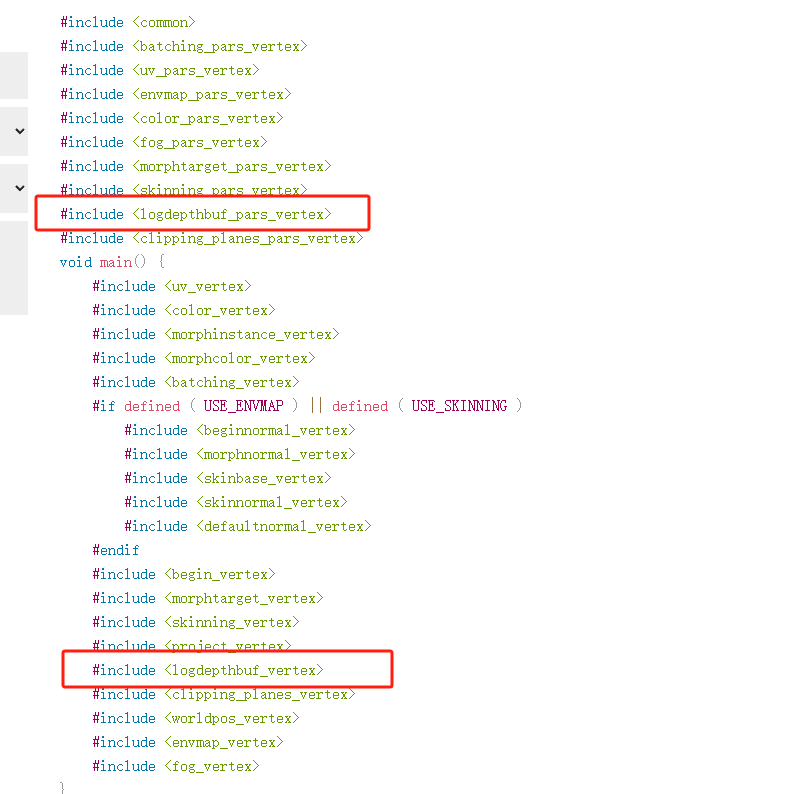
顶点着色器添加这两行代码。
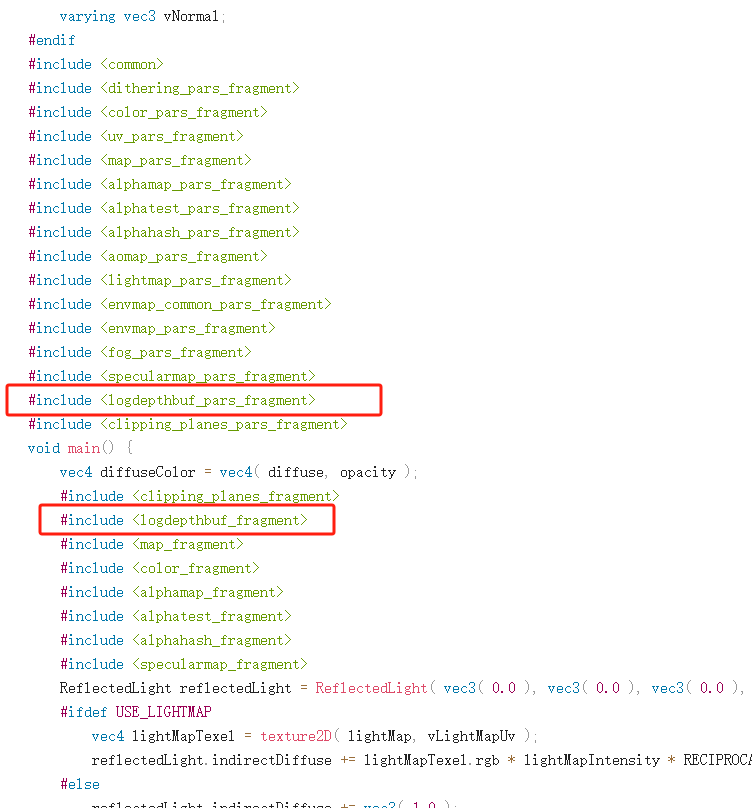
片元着色器添加这两行代码
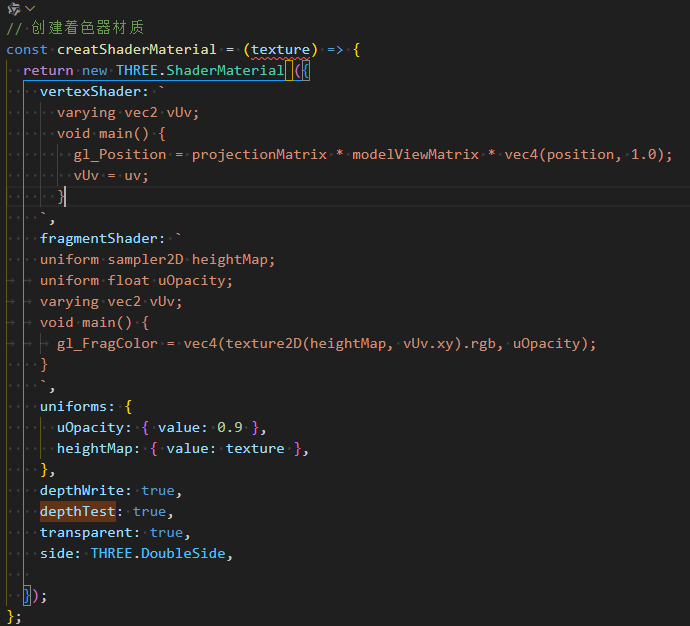
我对着色器不太懂,我把代码贴出来,可以帮忙看一下咋加吗
const creatShaderMaterial = (texture) => {
return new THREE.ShaderMaterial ({
vertexShader: `
varying vec2 vUv;
void main() {
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
vUv = uv;
}
`,
fragmentShader: `
uniform sampler2D heightMap;
uniform float uOpacity;
varying vec2 vUv;
void main() {
gl_FragColor = vec4(texture2D(heightMap, vUv.xy).rgb, uOpacity);
}
`,
uniforms: {
uOpacity: { value: 0.9 },
heightMap: { value: texture },
},
polygonOffsetUnits: 1,
polygonOffsetFactor: 1,
polygonOffset: true,
depthWrite: true,
depthTest: true,
transparent: true,
side: THREE.DoubleSide,
});
};
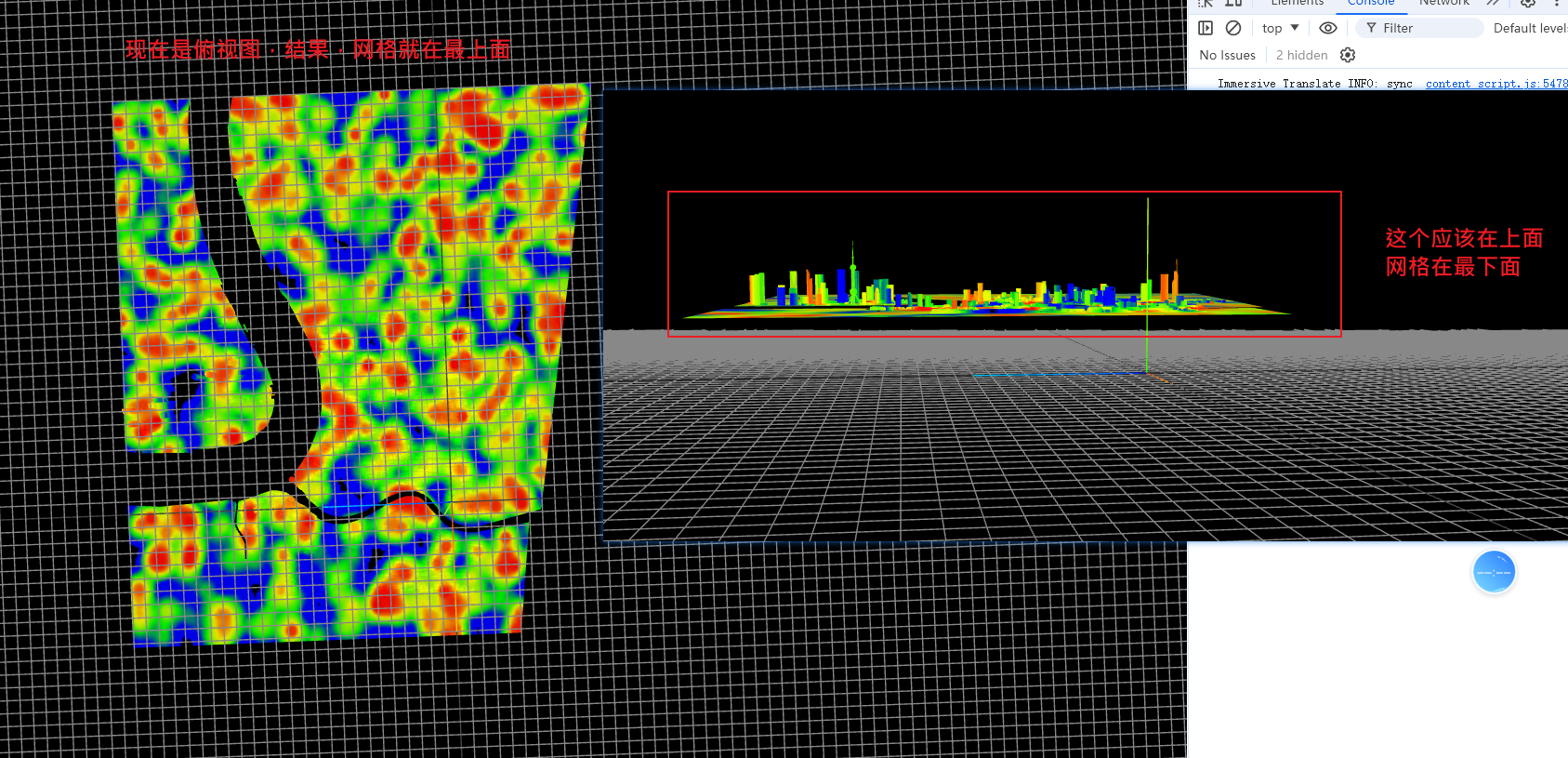
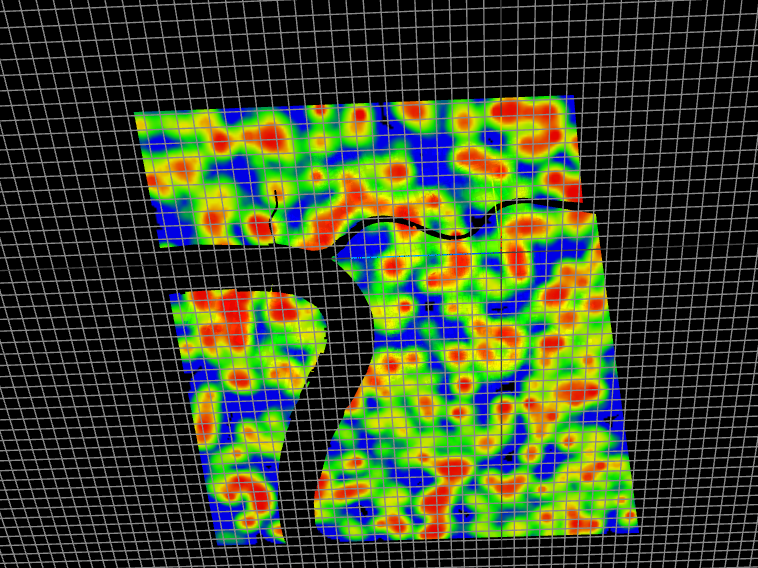
好像不能上传视频,那我截几张图
这个图片是从下向上看的
depthTest: true
这个属性我在ShaderMaterial 中加上了,在别的地方还需要加入吗,
你现在的问题 是网格穿透了嘛?
我不知道是不是,我现在感觉像这两个东西,没用在一个图层的原因
我把官网案例中的模型tojson()之后,后在我的代码中加载了这个json文件,还是会出现这个问题,按理说,您在官网的模型参数都是设置好的,我直接tojson()在重新加载,应该就是好的,但不是,所有我就感觉,是不是我的renderer、camera、Scene,哪里设置的不对,我对照看了一下,您的renderer中有一个matrixWorldNeedsUpdate设置的true,其他的基本上都差不多,是和这个有关系吗

@init 如果是网格穿透,那网格的材质 depthTest: true
说实话,我不知道我现在是什么情况,不知道属不属于网格穿透,这个应该怎么确认是不是这个问题
对了,忘了说了,如果我把 depthTest: false 那么就会出现和我现在一样的相反的问题,就是从上面看是没用问题的,但是从下面看就不对劲了