有偿,针对 threejs的raycaster进行获取当前 mesh 选中
发布于 2024-08-16 18:08:31

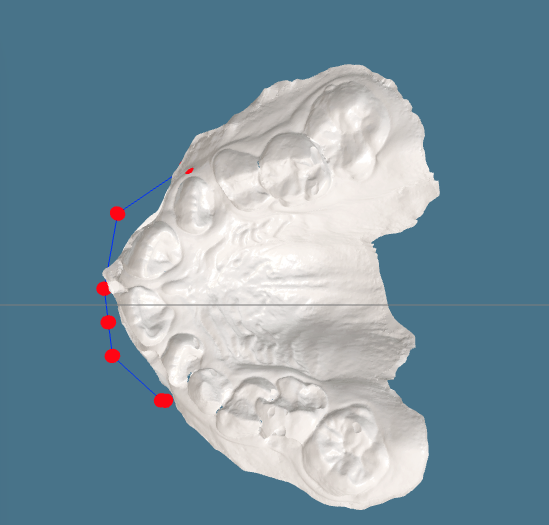
以上为当前 scene 渲染模型
针对红点想选中/通过鼠标来移动到制定位置
但是在编写过程中,这边使用raycaster来进行模型选中,但并不好使,恳请有经验的大佬得以指点一二
// 创建一个小球体作为点[多个点]
let raycasterObjects = [];
let point = new THREE.Vector3(-20.79461170700156, -31.34449501478036, 10.72384259079748);
const geometry = new THREE.SphereGeometry(1, 16, 16);
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const sphere = new THREE.Mesh(geometry, material);
sphere.name = "sphere";
// 设置小球的位置为交点的位置
sphere.position.copy(point);
scene.add(sphere)
raycasterObjects.push(sphere);
//以下是创建鼠标按键事件
let pointer = new THREE.Vector2();
let raycaster = new THREE.Raycaster();
onPointerDown(event) {
const _this = this;
pointer.x = (event.clientX / window.innerWidth) * 2 - 1
pointer.y = -(event.clientY / window.innerHeight) * 2 + 1
// 使用Raycaster检测是否点击到了可拖拽的点
raycaster.setFromCamera(pointer, camera);
const intersects = raycaster.intersectObjects(raycasterObjects, false);
console.log(`output->intersects`, intersects)
if (intersects.length > 0) {
let selectedObject = intersects[0].object; // 选择的对象
console.log(`output->selectedObject`, selectedObject)
}
}
具体实现思路
1.通过鼠标按下得到当前选中模型
2.通过鼠标抬起事件,获取当前鼠标的相对坐标[x,y,z] 来进行坐标给当前模型
3.移动模型
备注:也可以承接出去,最好自带报价,感谢感谢
关注者
0
被浏览
1.4k
 threeJS
threeJS

 shader
shader WebGL
WebGL cesium
cesium gis
gis 模型
模型 glsl
glsl webGPU
webGPU



