大佬求助,加入渲染效果,场景会变暗
需求:鼠标移入模型高亮,鼠标移除模型恢复常态
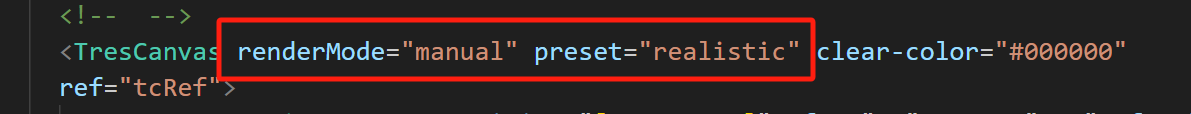
问题:移入的同时场景会变暗,调试发现TresCanvas属性 preset="realistic"影响的,如果去掉这个属性,场景一直是暗的
`/**
- 模型移入高亮
- @param { 区域宽度 } width
- @param { 区域高度 } height
- @param { 场景对象 } scene
- @param { 摄像机对象} camera
- @param { 渲染回调} renderer
*/
function setModelComposer(width: number, height: number, scene: Scene, camera: Camera, renderer: WebGLRenderer) {
// 创建一个EffectComposer(效果组合器)对象,在该对象上添加后期处理通道,用于模型高亮
const composer = new EffectComposer(renderer);
// 新建一个场景通道
const renderPass = new RenderPass(scene, camera);
composer.addPass(renderPass);
// 模型边缘发光通道
const outlinePass = new OutlinePass(new Vector2(width, height), scene, camera);
outlinePass.visibleEdgeColor.set('#fffd00'); // 呼吸显示颜色
outlinePass.hiddenEdgeColor.set('#fffd00');// 呼吸消失颜色
outlinePass.edgeStrength = 5; // 边框的亮度强度
outlinePass.edgeGlow = 0.5; // 光晕[0,1]
outlinePass.edgeThickness = 3;// 边缘宽度
outlinePass.pulsePeriod = 2; // 呼吸闪烁速度
outlinePass.renderToScreen = true; // 设置这个参数的目的是马上将当前的内容输出
composer.addPass(outlinePass);
//保持outputEncoding = sRGBEncoding,自定义着色器通道作为参数
let effectCopy = new ShaderPass(GammaCorrectionShader);
effectCopy.renderToScreen = true;
composer.addPass(effectCopy);
let fxaaPass = new ShaderPass(FXAAShader)
const pixelRatio = renderer.getPixelRatio()
// @ts-ignore
fxaaPass.material.uniforms['resolution'].value.x = 1 / (width * pixelRatio)
// @ts-ignore
fxaaPass.material.uniforms['resolution'].value.y = 1 / (height * pixelRatio)
composer.addPass(fxaaPass)
composer.selectedObjectEffect = function (obj: Object3D) {
outlinePass.selectedObjects = [obj];};
return composer;
}`



 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




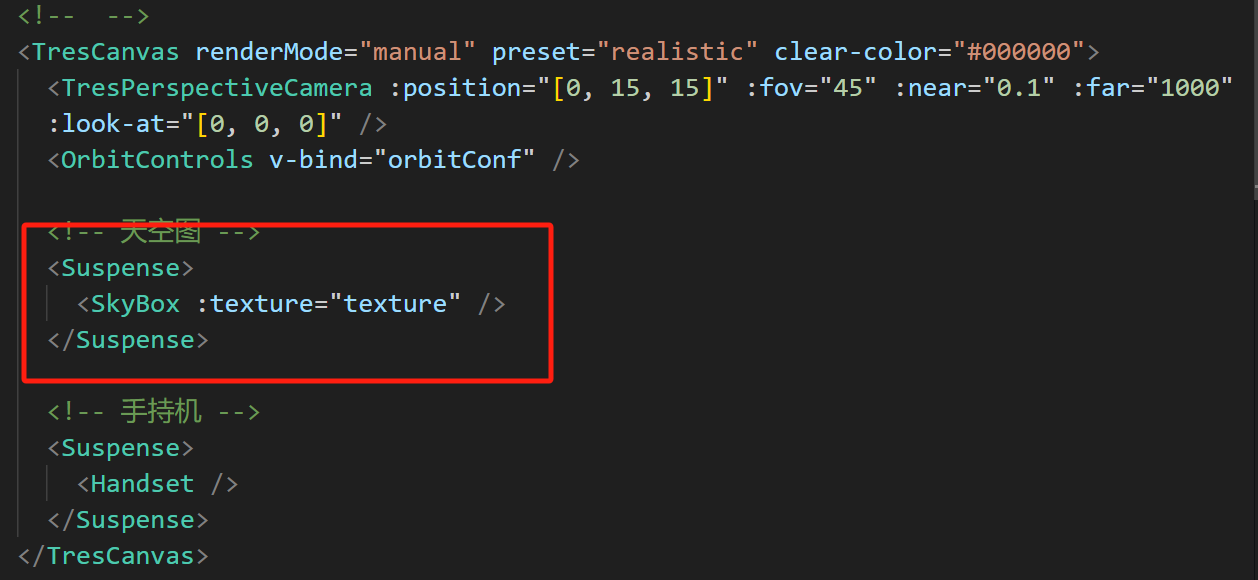
大佬,我没有environment,我只有个天空图,我看官网tresCanvas 可以设置 preset,就给组件上写了