关注者
0
被浏览
1.2k

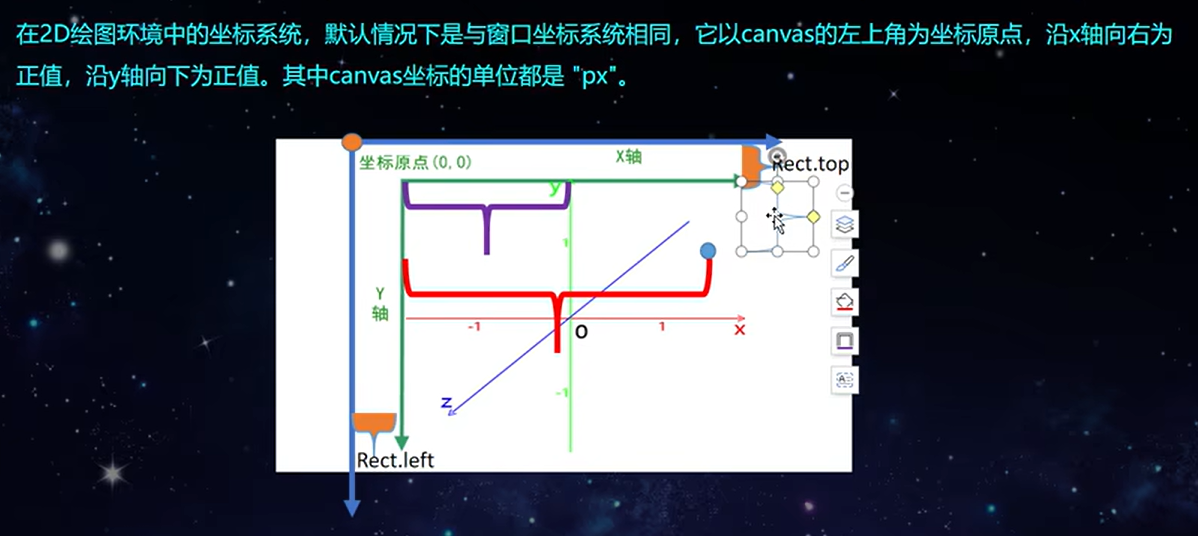
@littleQ gpt回答还是可以的,我再补充下。上面一张是我PPT中的图片,一张是你的代码。其实这样做最终目的就是就是将坐标原点放在最中间,并且将取值范围定格在[-1,1]之间。你可以结合图片和gpt的回答再理解一下。需要注意的是,这种坐标转换的算法,在坐标系转换中非常常见:比如鼠标位置=>uv坐标,canvas坐标=>webgl坐标,纹理坐标=>uv坐标....等等....
在将2D坐标转换为WebGL坐标时,通常需要进行归一化(Normalization)操作,以便在WebGL中正确显示和渲染图形。这个过程包括两个步骤:
具体来说,对于一个2D坐标(x, y),其在WebGL中的坐标值可以通过以下公式计算得出:
xWebGL = (x - canvasWidth / 2) / (canvasWidth / 2)
yWebGL = (canvasHeight / 2 - y) / (canvasHeight / 2)其中,canvasWidth和canvasHeight分别代表画布的宽度和高度。通过这个公式,可以将任意大小范围内的2D坐标转换为归一化后的WebGL坐标,以便在WebGL中进行正确的渲染。