threejs shader分割纹理求助
发布于 2023-12-12 17:58:49
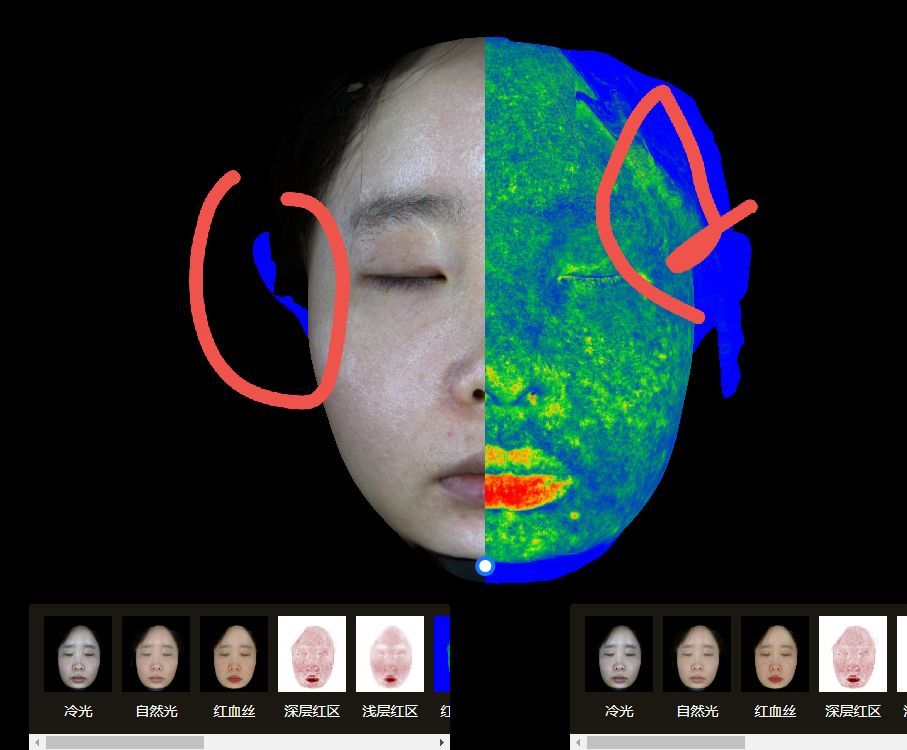
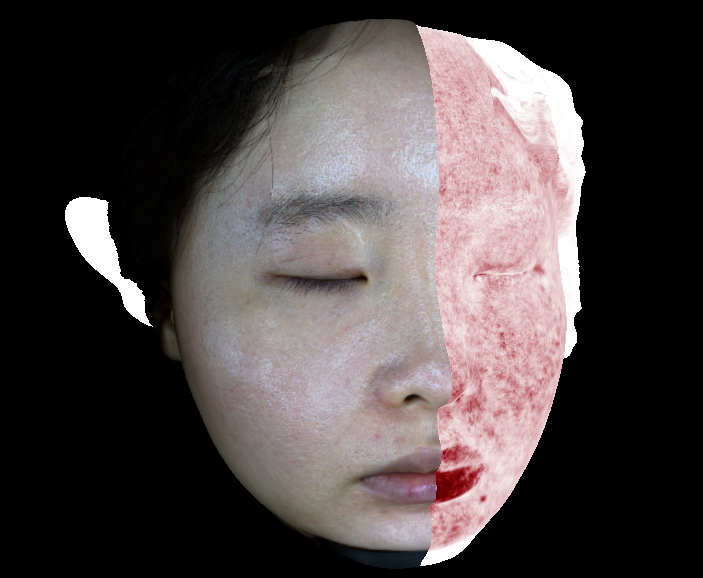
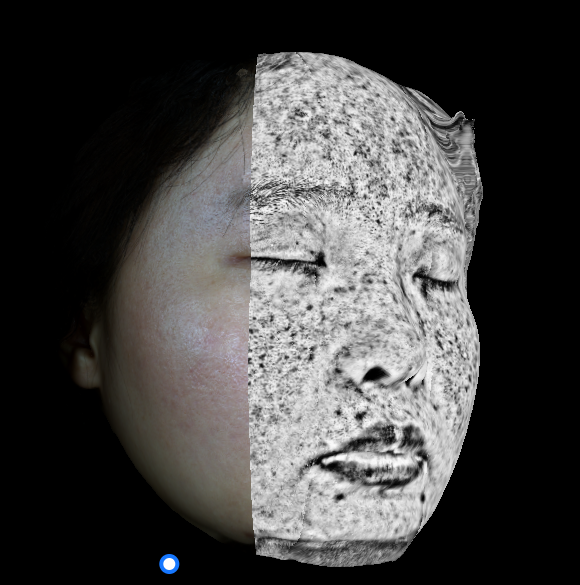
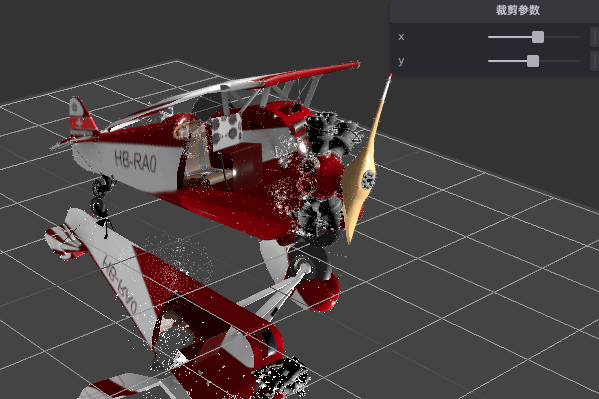
一个人脸模型,同时贴两张纹理,从人脸中间开始对半分,左边贴纹理1的左边,右边贴纹理2的右边,凑成一个人脸,可以通过调值去显示左右区域大小,但是渲染出来后发现个别纹理会出现图片里的异常,右脸纹理跑去左边了

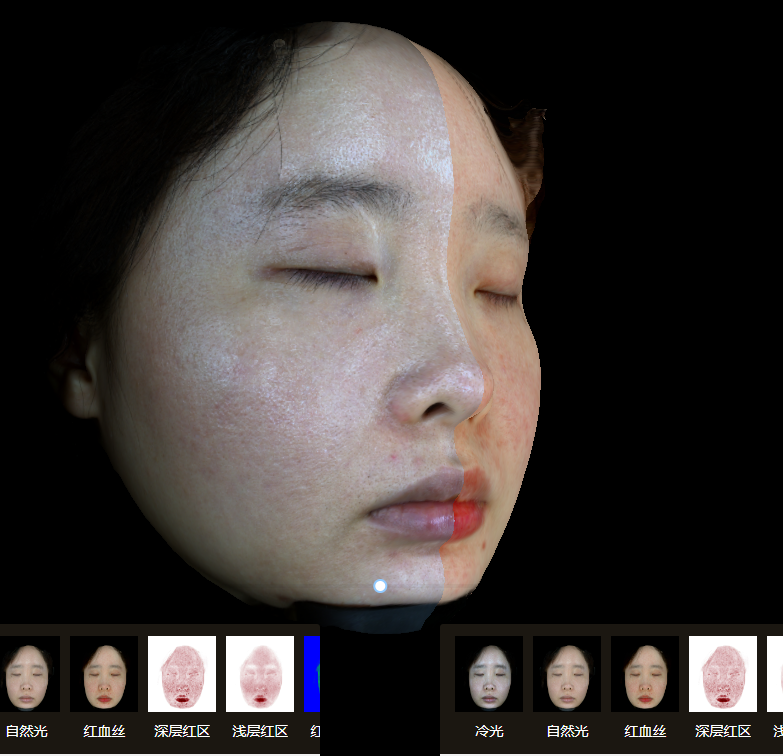
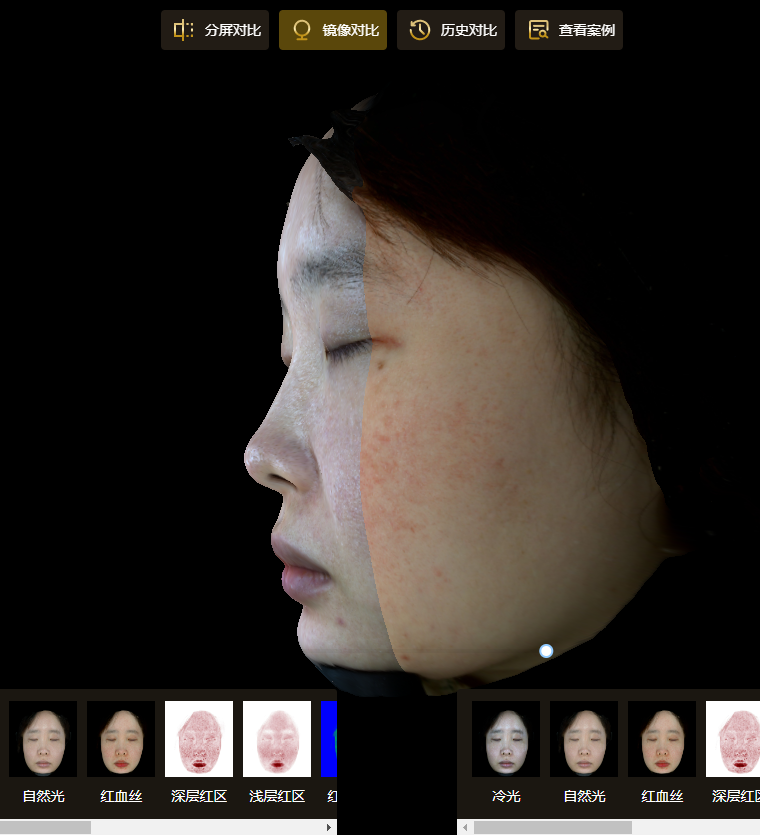
下面是正常的




各位大佬们这是什么原因造成的,为啥有些正常有些不正常?
已经写了一版,这是我的定点和片元着色器,用的是threejs 和 THREE.ShaderMaterial,mixThreshold是0-1的传参,根据参数分割显示区域
javascript:;
// 定义顶点着色器
const vertexShader = `
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`;
// 定义片元着色器
const fragmentShader = `
uniform float mixThreshold; // 新添加的uniform变量
uniform sampler2D textureLeft;
uniform sampler2D textureRight;
varying vec2 vUv;
void main() {
vec4 colorLeft = texture2D(textureLeft, vUv);
vec4 colorRight = texture2D(textureRight, vUv);
// // 在这里可以对颜色进行一些操作,如混合或其他效果
// // 根据UV坐标的横向位置选择左右贴图的颜色
gl_FragColor = mix(colorLeft, colorRight, step(mixThreshold, vUv.x));
}
`;
// 创建自定义着色器模型材质
Mesh.ShaderMaterial = new THREE.ShaderMaterial({
uniforms: {
mixThreshold: { value: 0.5 }, // 初始值为0.5
textureLeft: { value: mirrorTextures.value[0] },
textureRight: { value: mirrorTextures.value[0] },
},
vertexShader,
fragmentShader,
});
关注者
0
被浏览
1.7k
 shader
shader



 WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




已经写了一版,这是我的定点和片元着色器,用的是threejs 和 THREE.ShaderMaterial,mixThreshold是0-1的传参,根据参数分割显示区域
javascript:;
代码没问题,感觉像是纹理采集的问题。
你mesh 增加纹理的时候 携带的纹理坐标,是否都正确。 纹理采集没有把uv区间定义在0-1直接.需要建模人修正。
是的,有没有可能纹理出错那部分的mesh点的UV坐标错了,是负值之类的,导致mix的时候穿到右边贴图上去了。