单个插件/案例在普通项目模式下的展示方法
发布于 2025-03-12 17:26:29
很多小伙伴在开发过程中,想把 预览调试[ yarn pre.dev ]下的 单个案例或者插件,展示在 普通项目[ yarn dev ]展示下。其实过程很简单,下面说一下:
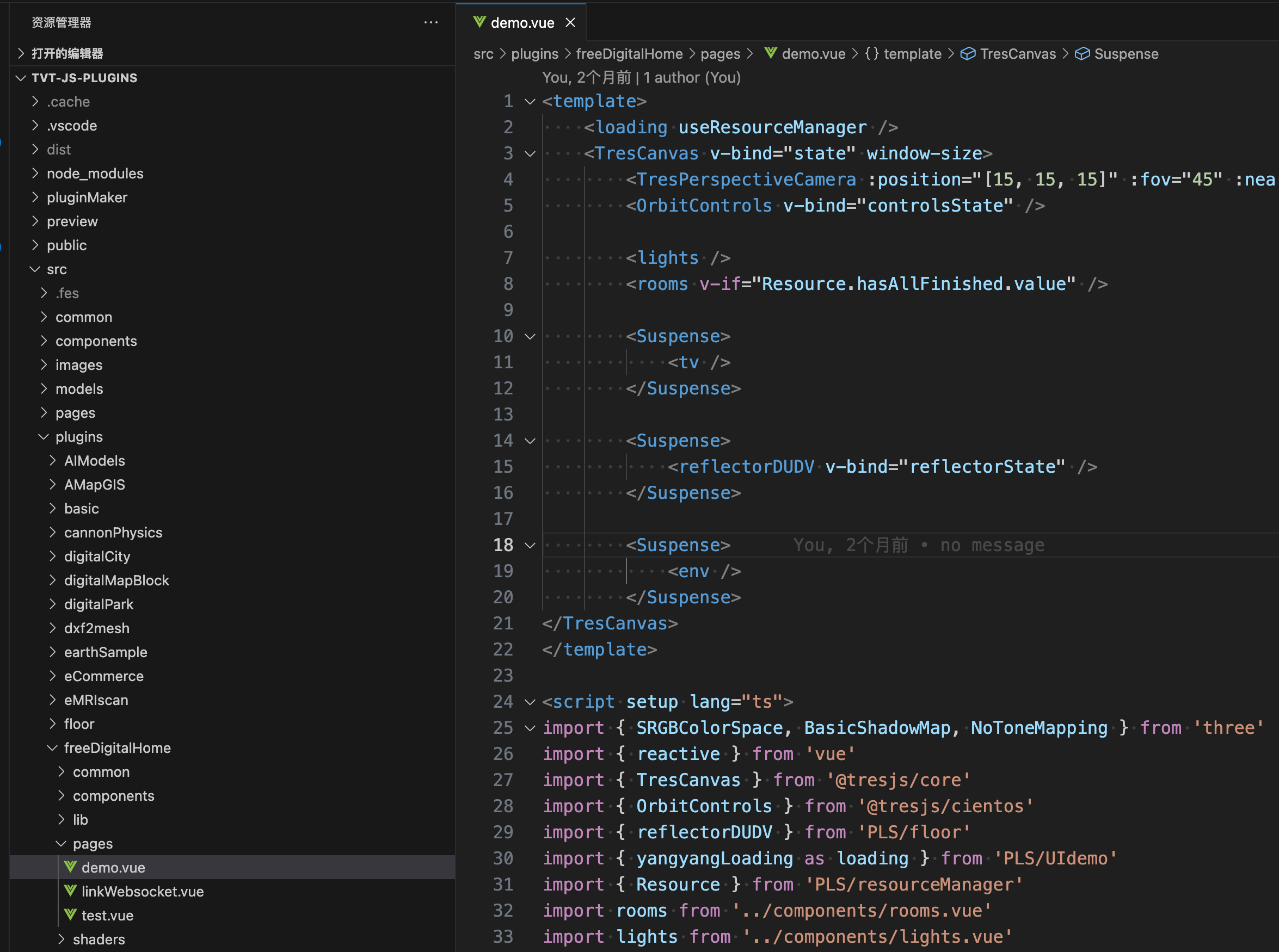
举例:Free数字家居 这个免费插件,它的演示页为:
src/plugins/freeDigitalHome/pages/demo.vue
//这个地址 后面这样引用:
import demo from 'PLS/freeDigitalHome/pages/demo.vue'
再找到 需要展示的文件 如下
src/pages/index.vue
// 直接全部替换如下:
<template>
<Suspense>
<demo />
</Suspense>
</template>
<script setup lang="ts">
import demo from 'PLS/freeDigitalHome/pages/demo.vue'
</script>即可 通过 http://localhost:8000/#/ 展示成功了
2 条评论
请登录后再发布评论,点击登录
相关文章
热门文章
热门问题
热门标签
 shader
shader
 WebGL
WebGL
 cesium
cesium
 threeJS
threeJS
 gis
vue3
招聘
区域场景编辑器
gis
vue3
招聘
区域场景编辑器
 模型
TvT
模型加载
区域编辑器
模型
TvT
模型加载
区域编辑器
 glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
 webGPU
webGPU








这种情况下,请在打包后 自行删除
public\plugins目录下 不需要的资源,让项目轻量化另外一种新的自动化调试打包方式已经写在了说明文档中 详见:tvt.js说明文档:单插件-案例的自动化处理