threejs加载在线纹理跨域问题
发布于 2024-02-27 11:55:01
环境
Threejs版本是12.4
引言
之前Threejs老版本提供了解决方案:
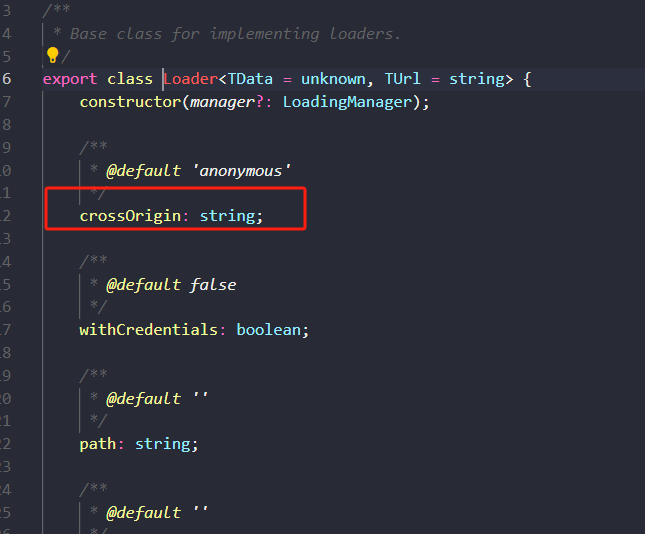
THREE.ImageUtils.crossOrigin = ''; //处理纹理图加载跨域问题目前网上还有不少上述解决方案,但是新版本的纹理加载,Threejs已经默认解决了该问题,通过源码我们可以看到:
crossOrigin属性的默认值为'anonymous'
解决方案
遇到该问题建议还是让后端配置跨域,但是我尝试了最常用的方案:
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin","*");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Credentials", "true");
res.header('Access-Control-Allow-Headers', ['mytoken','Content-Type']);
next();
})依然没有解决此问题,通过思考,确定我是只有通过服务上传的图片,也就是静态文件存在跨域问题,于是采用cors跨域插件进行的解决。
在命令行中输入npm i cors -s
在nodejs服务中添加下面代码:
let cors = require("cors");
app.use(cors());以上就是解决Threejs跨域的相对方案。
0人点赞
发表评论
分享
收藏
感谢
举报
0 条评论
相关文章
热门文章
热门问题
热门标签
 shader
shader
 WebGL
WebGL
 cesium
cesium
 threeJS
threeJS
 gis
vue3
招聘
区域场景编辑器
gis
vue3
招聘
区域场景编辑器
 模型
TvT
模型加载
区域编辑器
模型
TvT
模型加载
区域编辑器
 glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
glsl
地图数据
vite
点击事件
城市gis
VUE
绘制点
建模
three
UE5
自定义着色器
vue3-ts-cesium-map-show
cesium贴图材质
插件
WEBGIS
useTresContext
goview
@tresjs/core
texture
实现热力图
模型加载报错
求助
3d tiles
模拟导航
三维图表
goview组件
动画
事件
需求
开发
模型获取
javascript
html
css
集成tvt.js插件子应用
3D算法渲染
base深圳龙华大和
 webGPU
webGPU







