0 点赞
几何学——矩阵的几何运算
矩阵运算在图形学几何运算中占据重要的地位,常用来进行模型位置变换、坐标系变换等操作。接下来我们看一下矩阵都具有哪些运算方式。
0 点赞
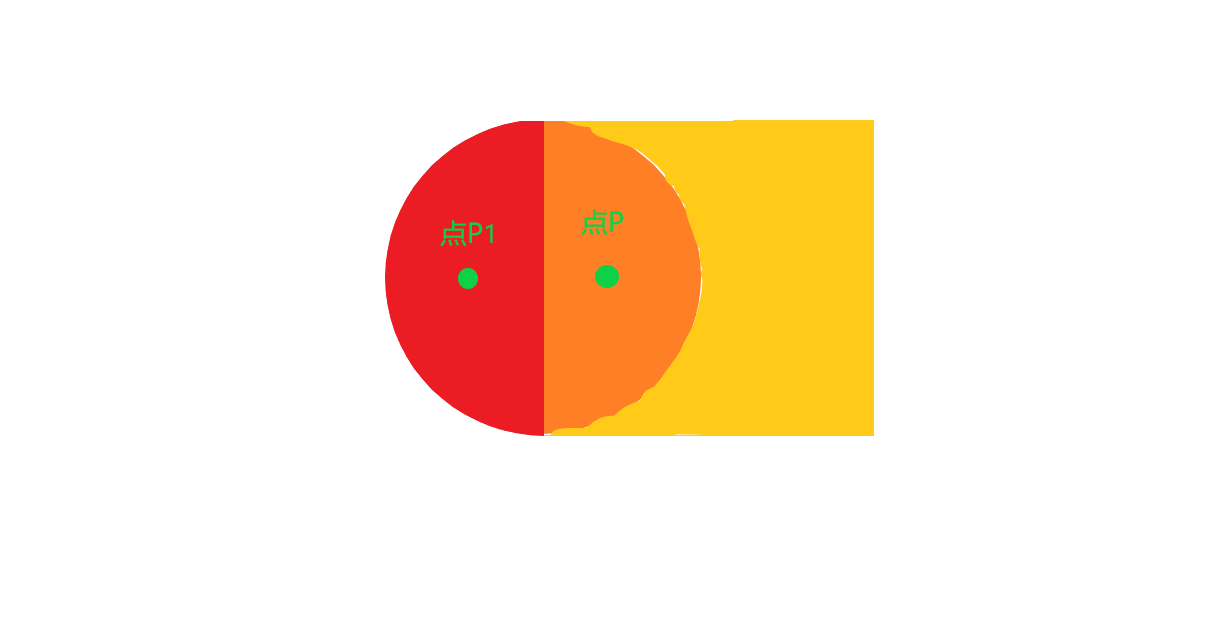
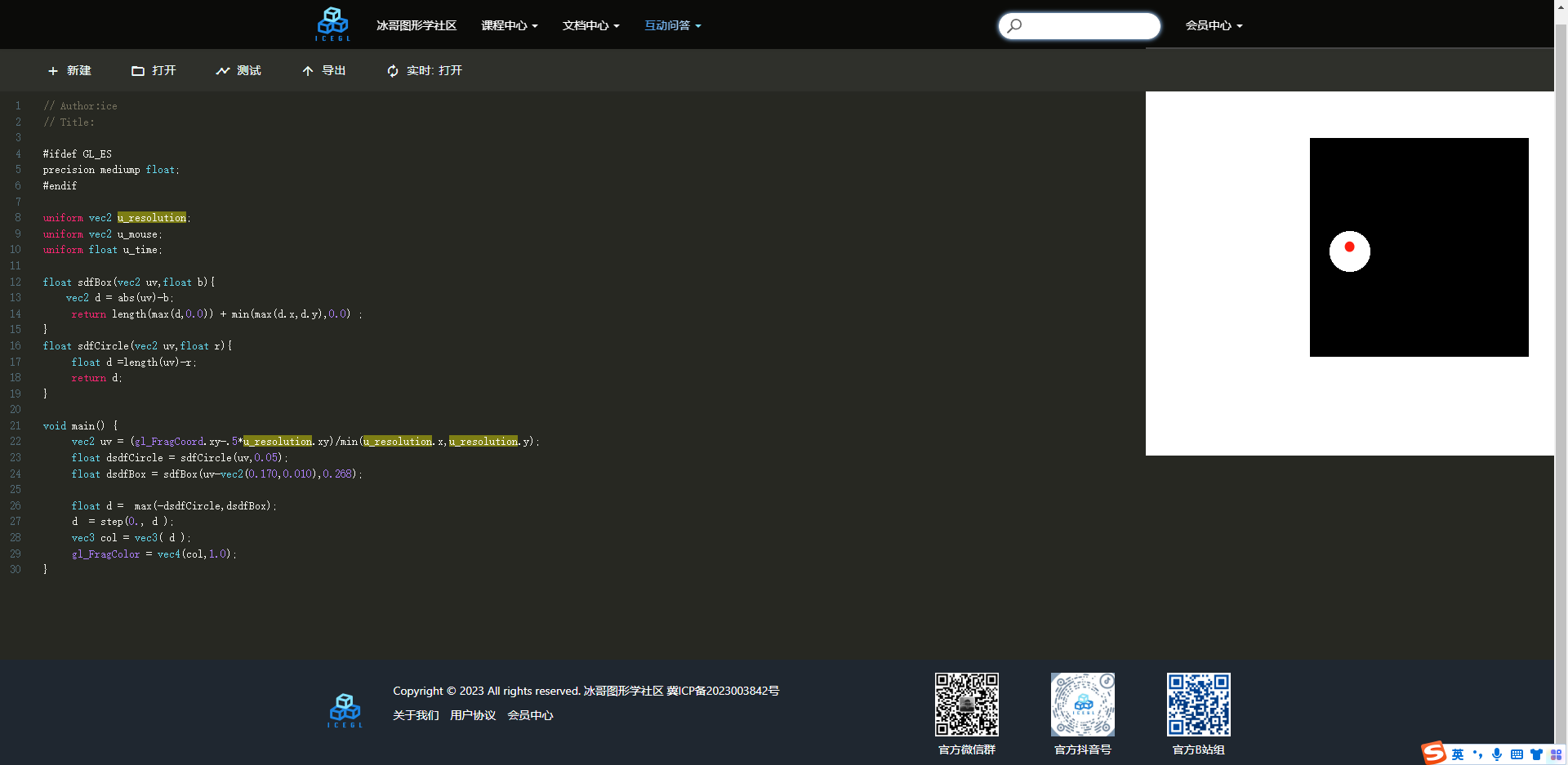
绘制更多的二维SDF形状(几何间相交、并集、相减、不相交)
你知道shader几何中如何实现绘制更多的二维SDF形状(几何间相交、并集、相减、不相交)吗?这是我们学习shader的基础内容,也是非常非常重要的内容,好比是高楼大厦中的每一块砖头!
4 点赞
高斯溅射的最佳实践[链接与教程]
此章节描述如何一步一步从环境搭建,到训练视频帧图片,转换ply,导出splat,最后裁切后,简化制作成web3D可用的glb文件
0 点赞
1 点赞
0 点赞
1 点赞
0 点赞
patch-package修复npm包的bug
有时我们会遇到node_modules里面安装的npm包与我们的项目不兼容或者有bug,与其给官方提issue并等待官方把npm包修复,还不如我们自己动手,丰衣足食,在可以本地修复的情况下,可以使用patch-package将修改记录下来,并提交到git仓库,这样其他小伙伴也能安装修复代码,达到同步效果。
1 点赞
0 点赞
几何学——矩阵优缺点
## 背景
矩阵其实大家都不陌生了,本质是一个数学概念,这个概念本属于数学,但在图形学应用中就显得有些许问题。我们来这节内容就来专门聊聊矩阵的优点和缺点。
## 优点
1. 矩阵操作很方便:矩阵可以作为一个整体来处理,可以进行加减乘除等各种运算,大大简化了计算过程。
2. 可以表示多维数据:矩阵可以表示任意维度的数据,例如二维或三维空间中的位置信息、图像像素或时间序列等。
3. 矩阵的形式被图形 API所使用。受到了前一节所述原因的影响,图形 API使用矩阵来描述方位。(API就是应
 shader
shader











 WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU



