2 点赞
1 点赞
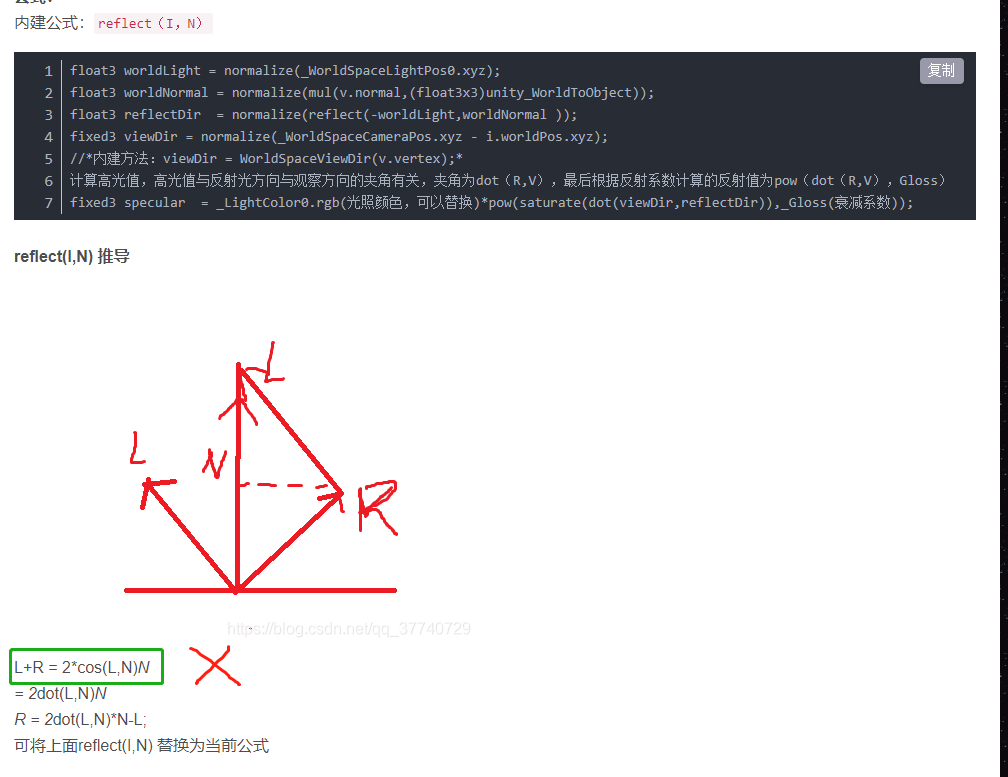
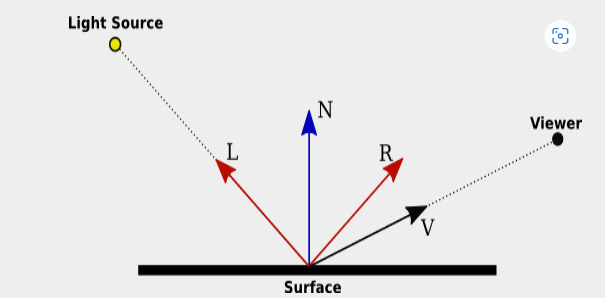
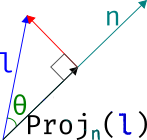
置顶 图形学中Phong高光反射公式数学推演
最近有小伙伴问我,在网上看了很多关于Phong模型中高光公式的推广,感觉越看越糊涂,并且很多都是错的,或者结果是对的但是中间推导基本是囫囵吞枣,搞得晕头转向。今天我们专门针对这个小知识点来做讲解。主要是数学知识的运用哈!
1 点赞
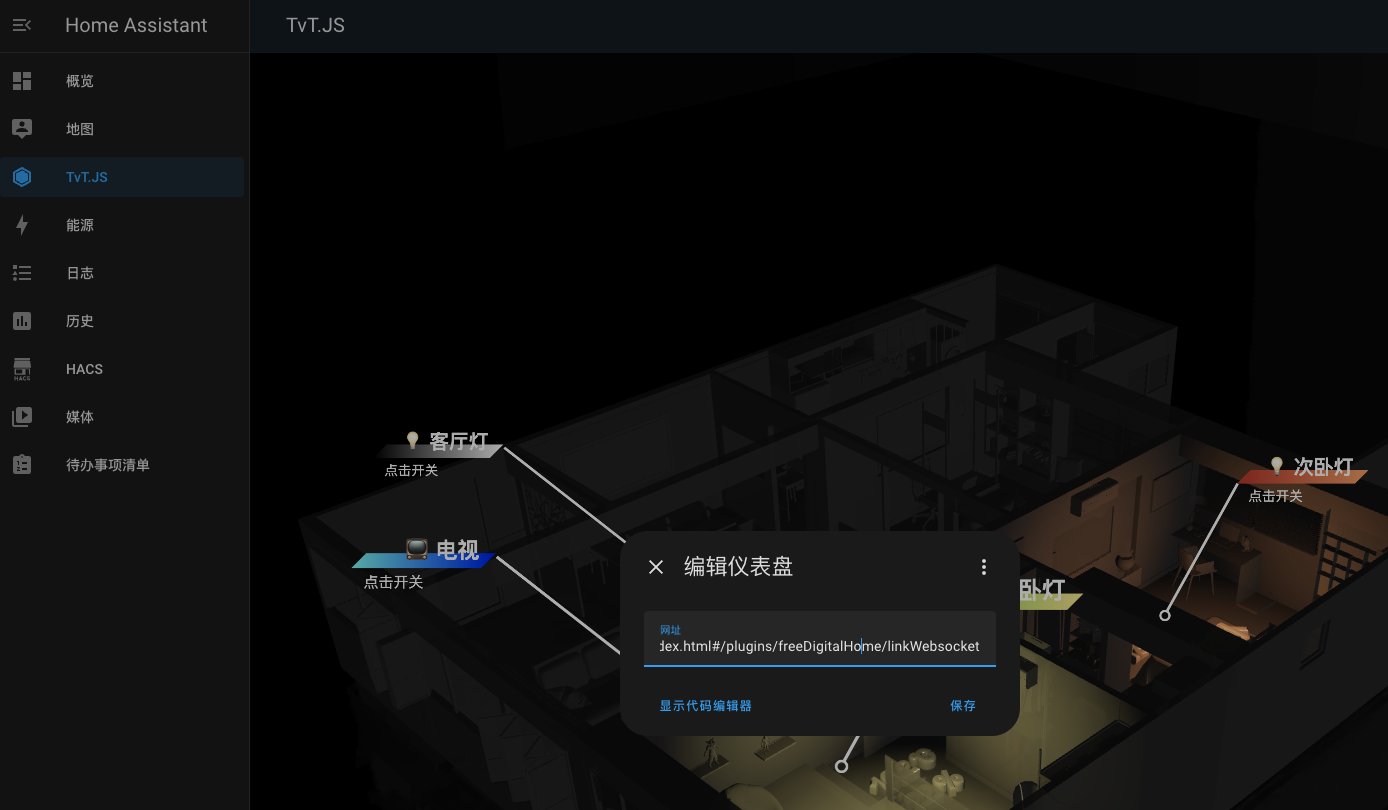
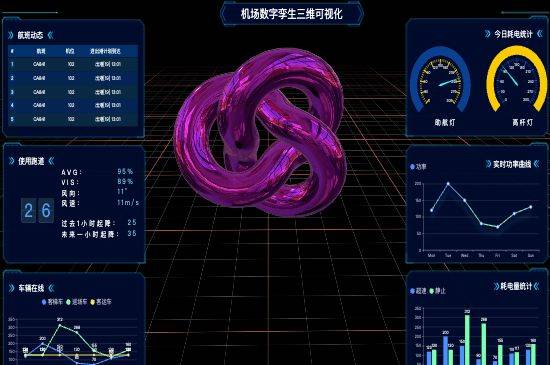
置顶 🎉🎉🎊 三维可视化项目快速落地の开源框架 🎊🎉🎉 TvT.js
旨在解决在国内通过Vue快速实现三维可视化项目的迅速落地的开源项目。采用的技术栈包括Vue.js、Three.js和Tres.js,致力于为开发者提供一个简便而强大的框架,以实现三维可视化项目的高效开发。
3 点赞
1 点赞
置顶 几何学——欧拉角与万向锁看这一篇就够了(含threejs demo演示)
依靠我的个人的理解以及我阅读了大量的文献,将欧拉角定义分解成了几个要点,方便大家理解:- 任意一个旋转都可以用相互垂直的三个轴来表示,这三个轴我们一般采用的是笛卡尔坐标系(其实任意轴都可以,只不过笛卡尔坐标系最有意义)- 旋转后,原来互相垂直的轴可能不再垂直,**当前步骤只能影响下一个旋转步骤,不能影响之前的旋转步骤**- 这里**默认右手坐标系,逆时针为正**,任意三个轴可以作为旋转轴。- 物体坐标系中我们称三个基本轴向叫(heading、pitch、bank);惯性坐标
0 点赞
tvt.js开源项目基座升级:涉及到TresV5版本和cientosV4版本,以及THREE.js的版本升级改动
tvt.js开源项目正在全面升级依赖库,涉及 Tres V5、Cientos V4 、Fes V4 以及 Three.js (r174 → r180) 等相关库的版本更新。
目前项目基座的更新已基本完成,涉及商业插件还在更新中。项目所有依赖库全部更新到最新版本,全面拥抱ES Module,无缝对接webGPU 等等。具体项目分支详见:
https://gitee.com/ice-gl/icegl-three-vue-tres/
10月中旬全部升级完
0 点赞
0 点赞
0 点赞
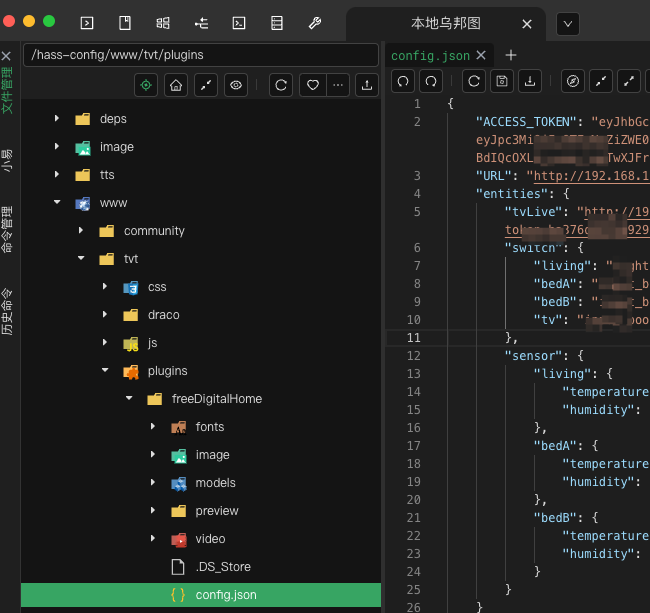
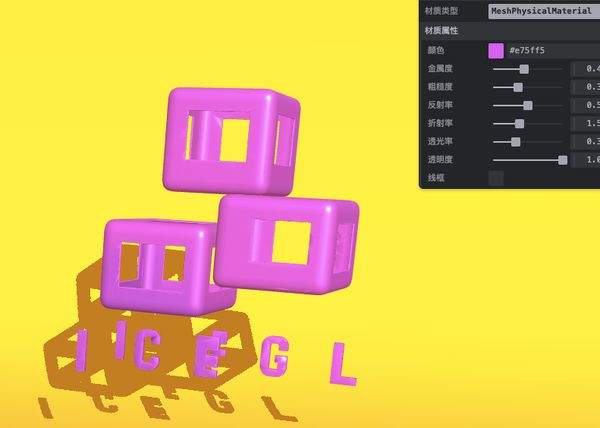
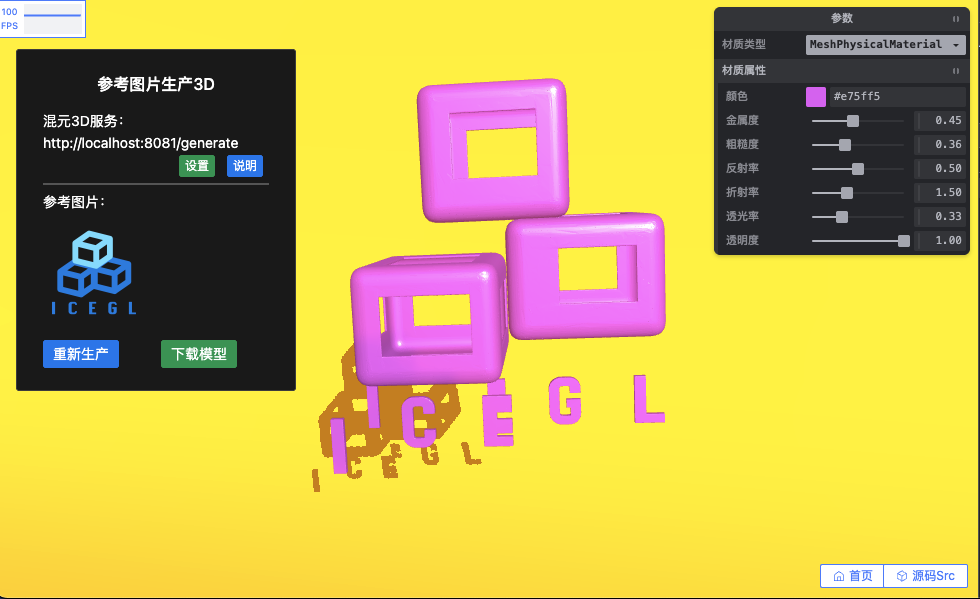
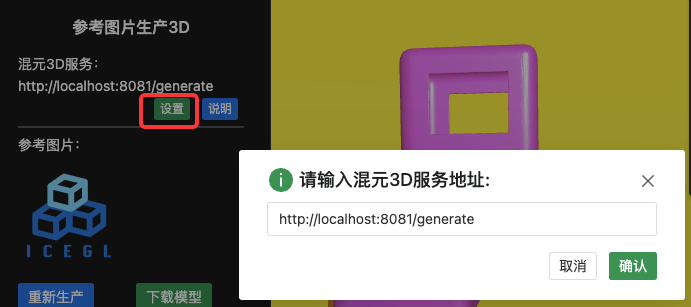
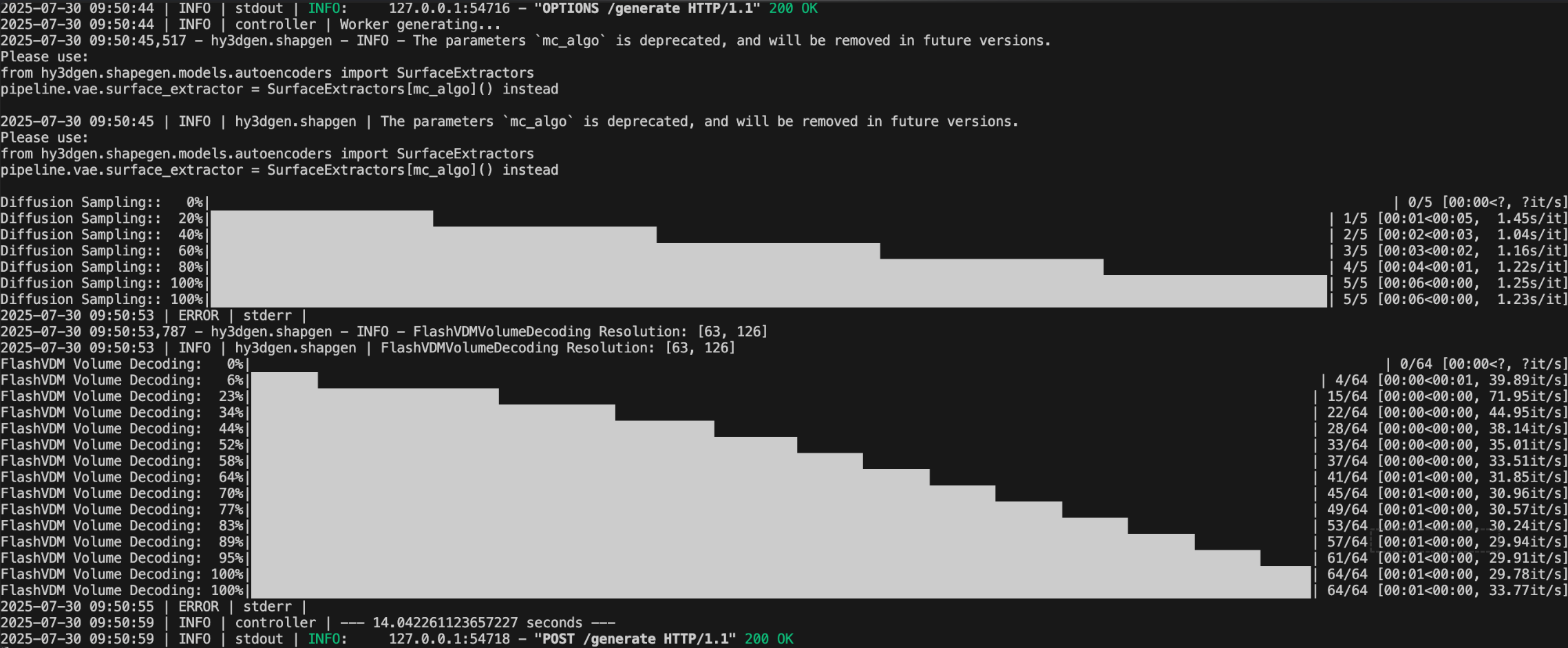
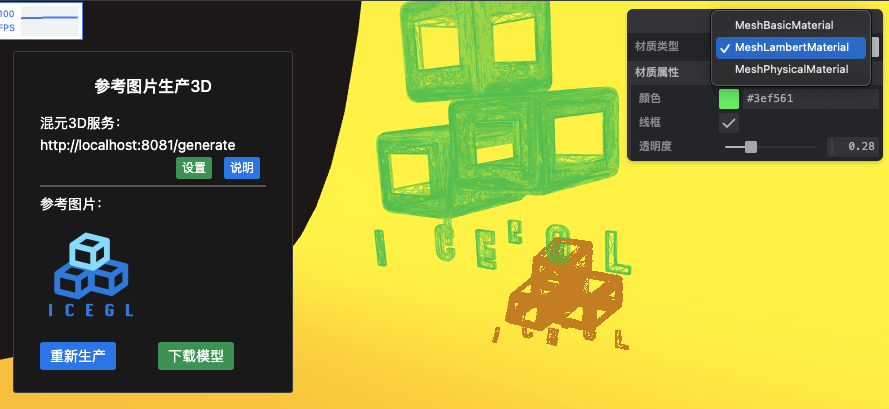
图片生成三维模型本地搭建以及接入tvt.js
本教程主要通过腾讯的开源混元3D图生模型【hunyuan3D】,本地部署后,以api的方式,将图片生产成glb三维模型,载入tvt.js生态, 并提供下载,只使用本地算力,而不使用云api。
4 点赞
高斯溅射的最佳实践[链接与教程]
此章节描述如何一步一步从环境搭建,到训练视频帧图片,转换ply,导出splat,最后裁切后,简化制作成web3D可用的glb文件
0 点赞
经纬度坐标系转threejs空间直角坐标系
在利用threejs做一些例如城市模型等3D开发时,会发现threejs无法直接支持经纬度坐标,例如城市模型的某个建筑,它在空间直角坐标系中的位置,可以用一个x,y,z表示,但是没法和实际世界中地球坐标系的经度、纬度相关联,二者之间有一套相互映射的算法,这样当有需求需要在某个经纬度位置添加某个东西时,也可以正确的显示在三维模型中。
0 点赞
2 点赞
关于gridplus地面网格抖动问题【解决办法】
例子simplePark在去掉所有遮挡物后,只剩下建筑物和地面的网格后,用鼠标旋转地面后,地面网格发生抖动,抖几秒钟后会慢慢消失,原因是fadeDistance参数的值引起
1 点赞
npm 及 yarn 代理设置及更换为国内下载源
由于有时候网络的原因,会导致 npm 、yarn 下载遇到各种各样的问题。而且我们正好会使用科学上网方法。那么我们就可以为 npm 、yarn 设置代理。让它们通过代理的方式的得到更优的下载网络,从而解决疑难杂症。
2 点赞
glsl模块化开发: glslify + glsl-module
像编写esm (import export) 一样的glsl模块化开发, glslify + glsl-module

 shader
shader





 threeJS
threeJS











 glsl
glsl

 WebGL
WebGL cesium
cesium gis
gis 模型
模型 webGPU
webGPU



